后台可以连接idea服务也可以部署到java上这里不展开
nginx官网下载安装
启动命令: start nginx 或者双击nginx.exe
重启命令 :nginx -s reload
修改配置文件
E:\dev\nginx\nginx-1.22.1\conf\nginx
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
# 这里是前端端口号
listen 8091;
# 前端服务器地址
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# vue项目打包后的dist文件夹路径
root E:\\dev\\nginx\\nginx-1.22.1\\html\\dist;
# 访问的页面html
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 转发后台的配置 api会在文章结束说明
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 后台服务地址和端口号
proxy_pass http://localhost:8888/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
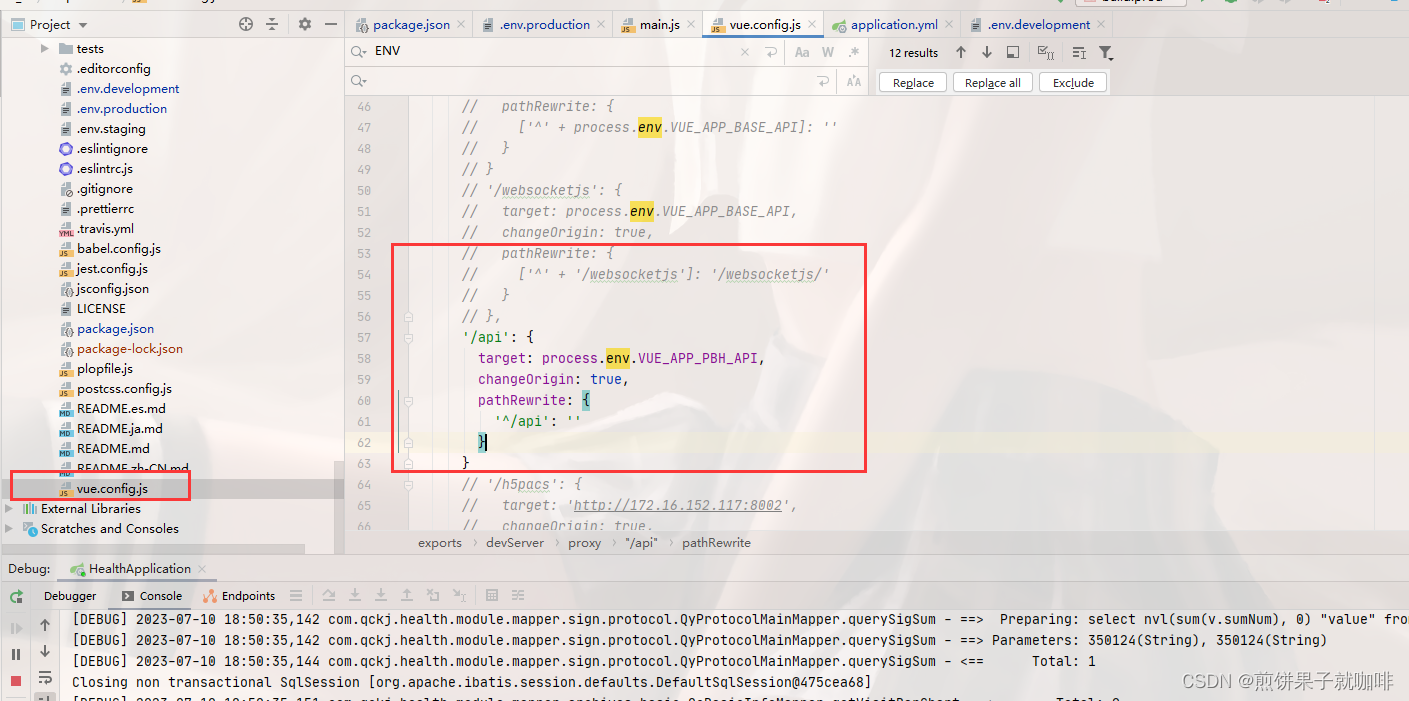
api

![[Unity实战]EnhancedScroller v2.21.4简单使用[开箱可用]](https://img-blog.csdnimg.cn/5e5e0370120c4e3585d018226d51eb4d.png)