[Unity实战]EnhancedScroller v2.21.4简单使用[开箱可用]
- EnhancedScroller v2.21.4 简单使用
- EnhancedScroller是什么?
- 1.处理UI
- 1.1 加入Canvas
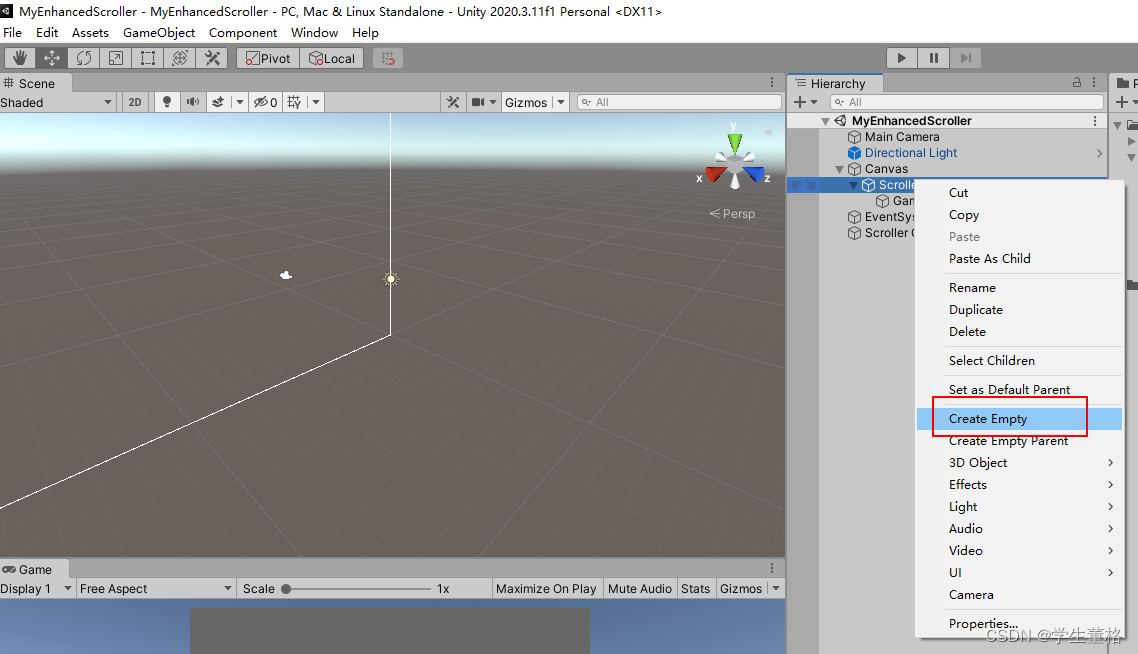
- 1.2 Canvas/Scroller --> 空对象
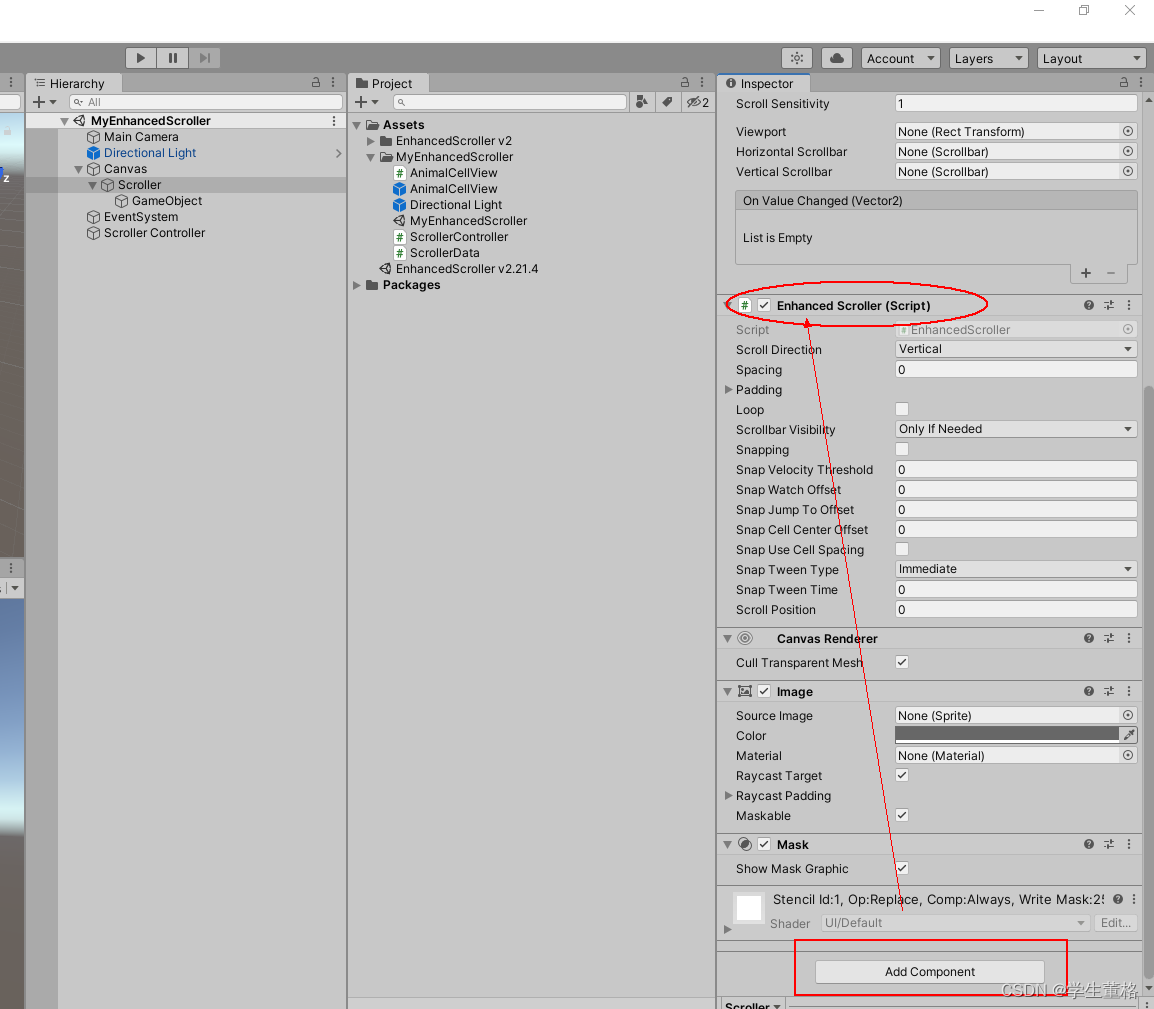
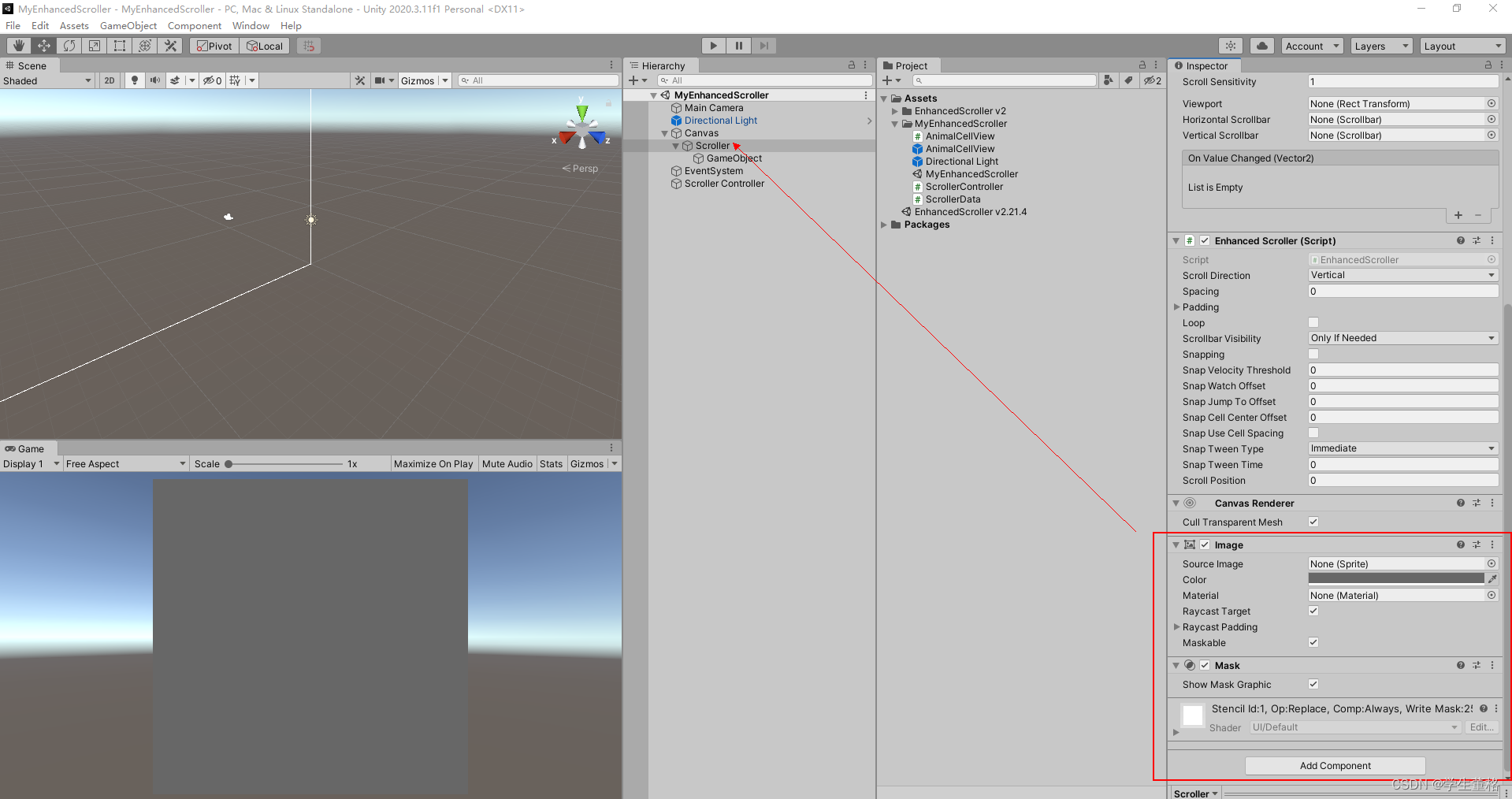
- 1.3 Scroller加入组件 EnhancedScroller
- 1.4 拖拽Scroller
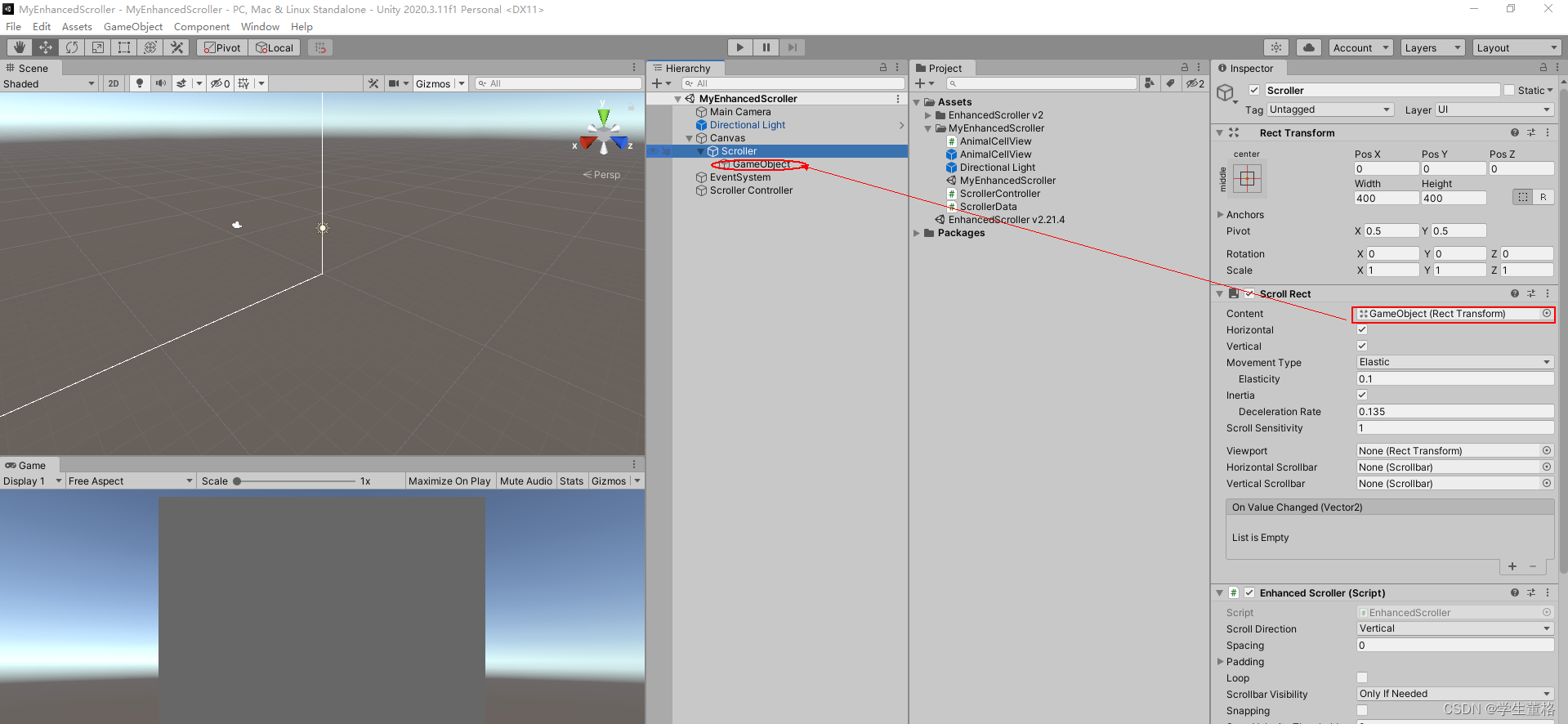
- 1.5 Scroller/GameObject --> 拖拽到Scroller组件ScrollRect下的Content中\
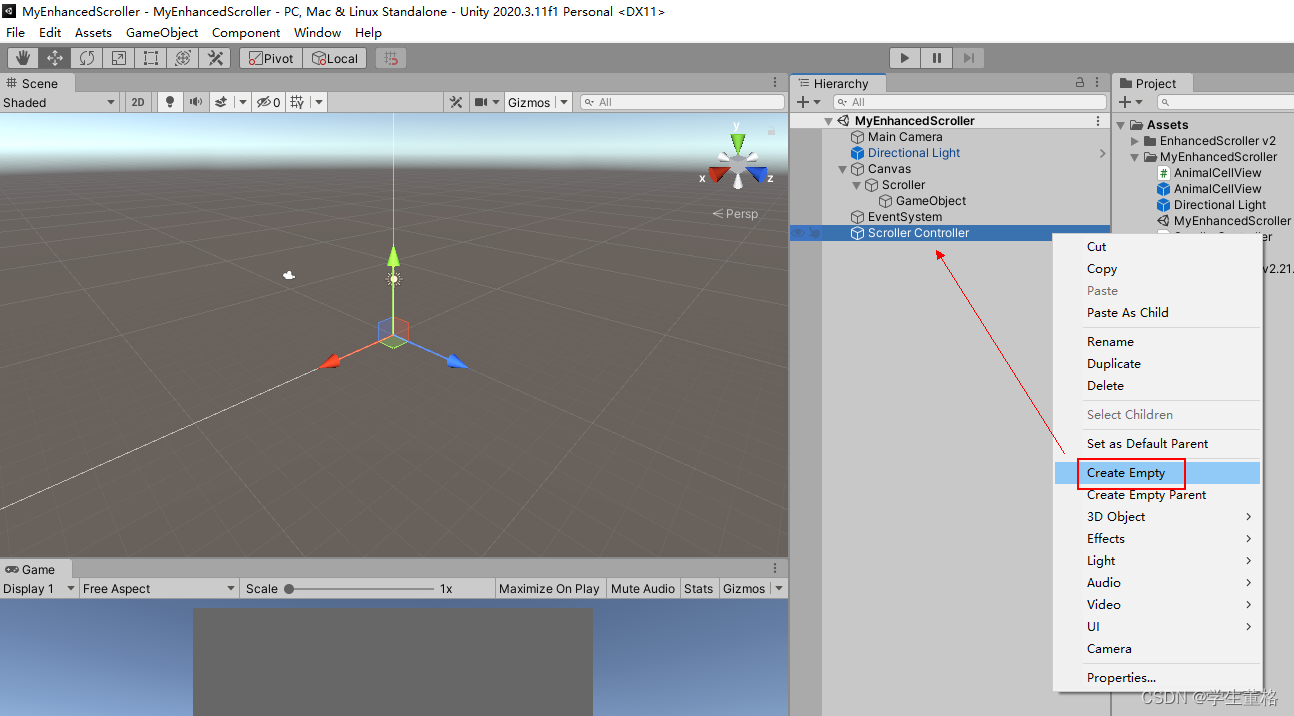
- 1.6 Scroller Controller --> 空对象
- 2.处理CSharp
- 2.1 建立脚本 AnimalCellView.cs //继承 EnhancedScrollerCellView。处理数据的布局和格式以及显示数据
- 2.2 建立脚本 ScrollerController.cs //继承 MonoBehaviour, IEnhancedScrollerDelegate。
- 2.3 建立脚本 ScrollerData.cs //列表数据,每个Item的数据
- 3.处理UI->Item
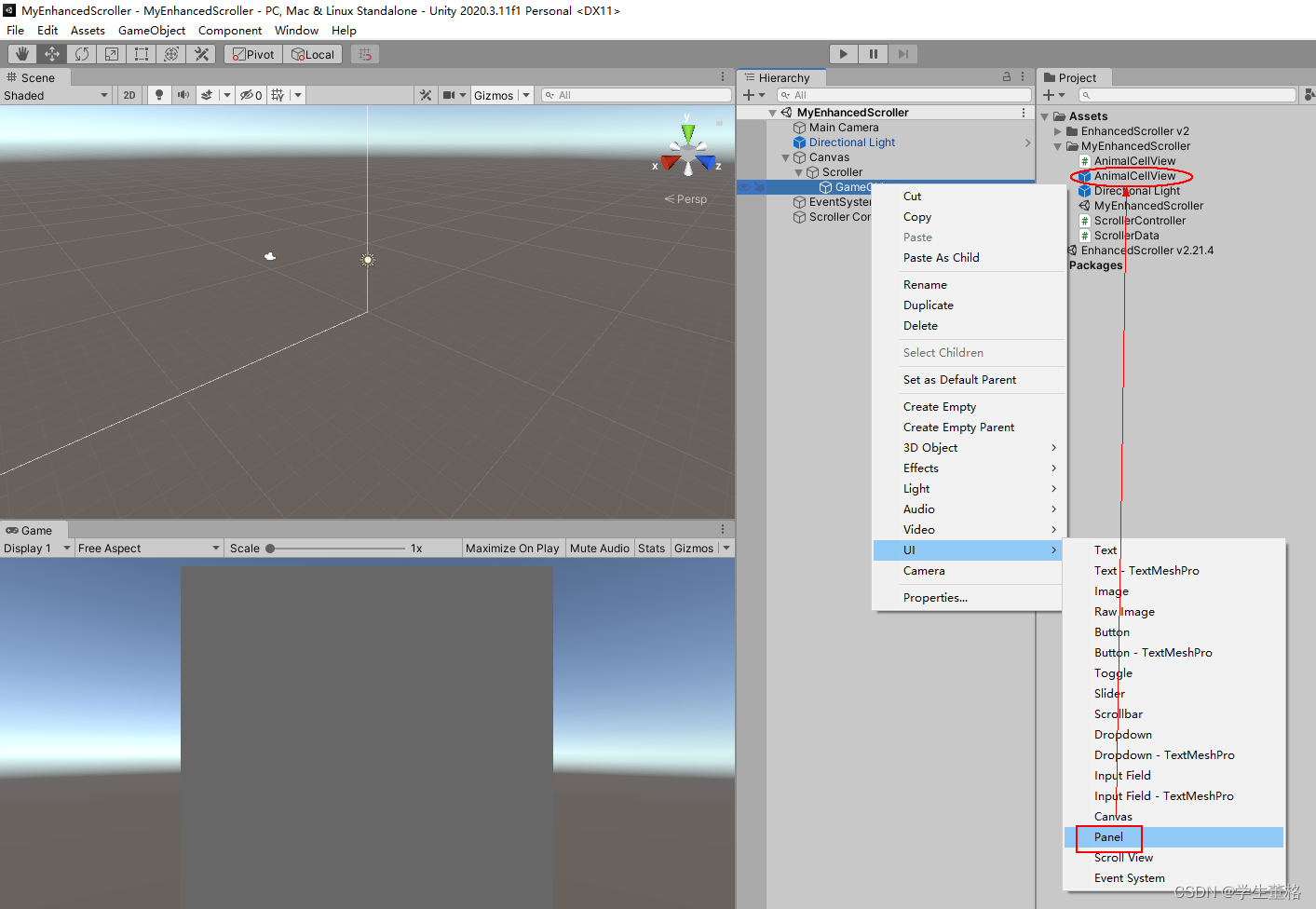
- 3.1建立Cell View单元格Prefab 在GameObject下建立一个Panel
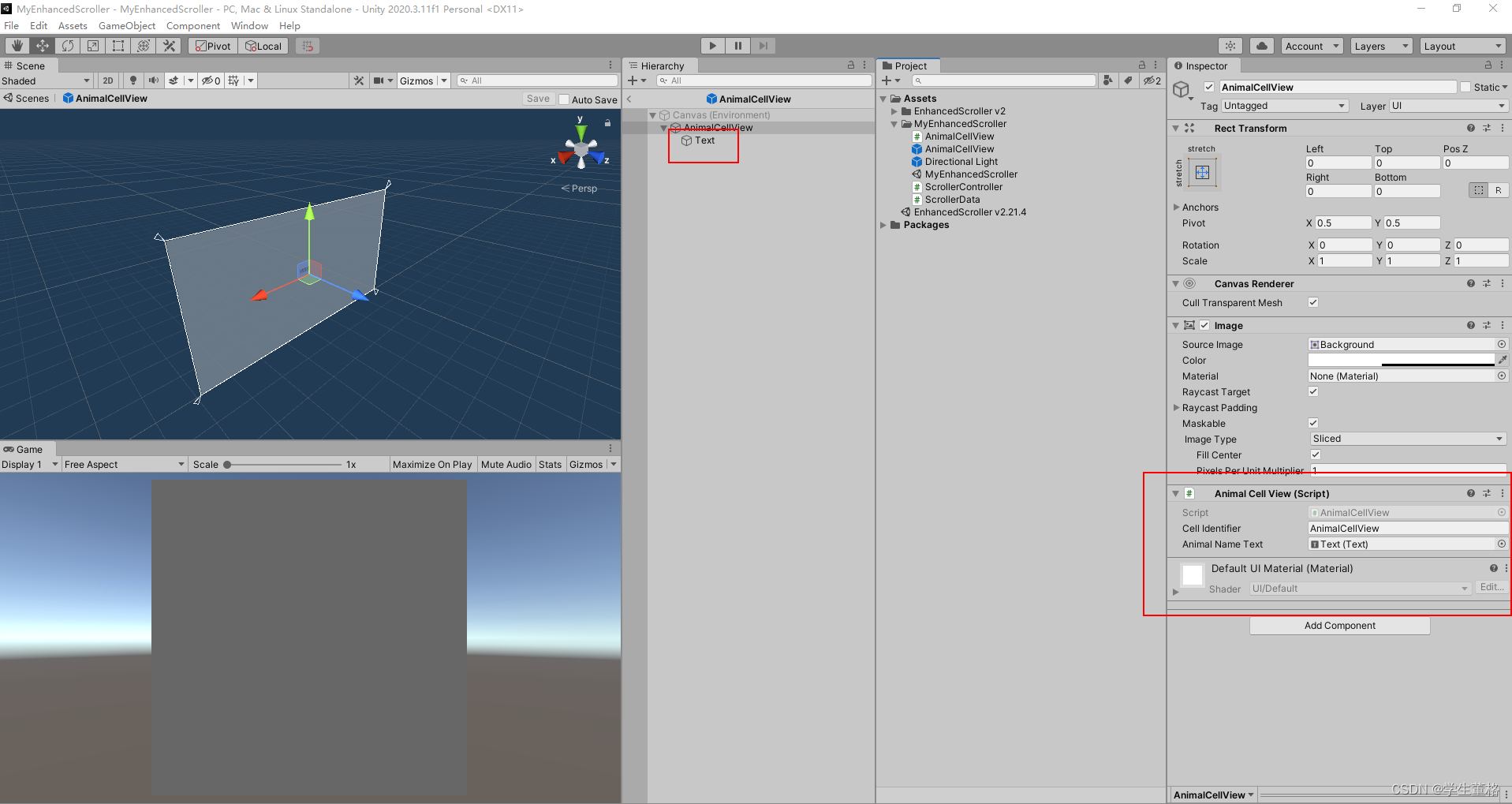
- 3.2将建立的脚本AnimalCellView.cs附加给这个Panel
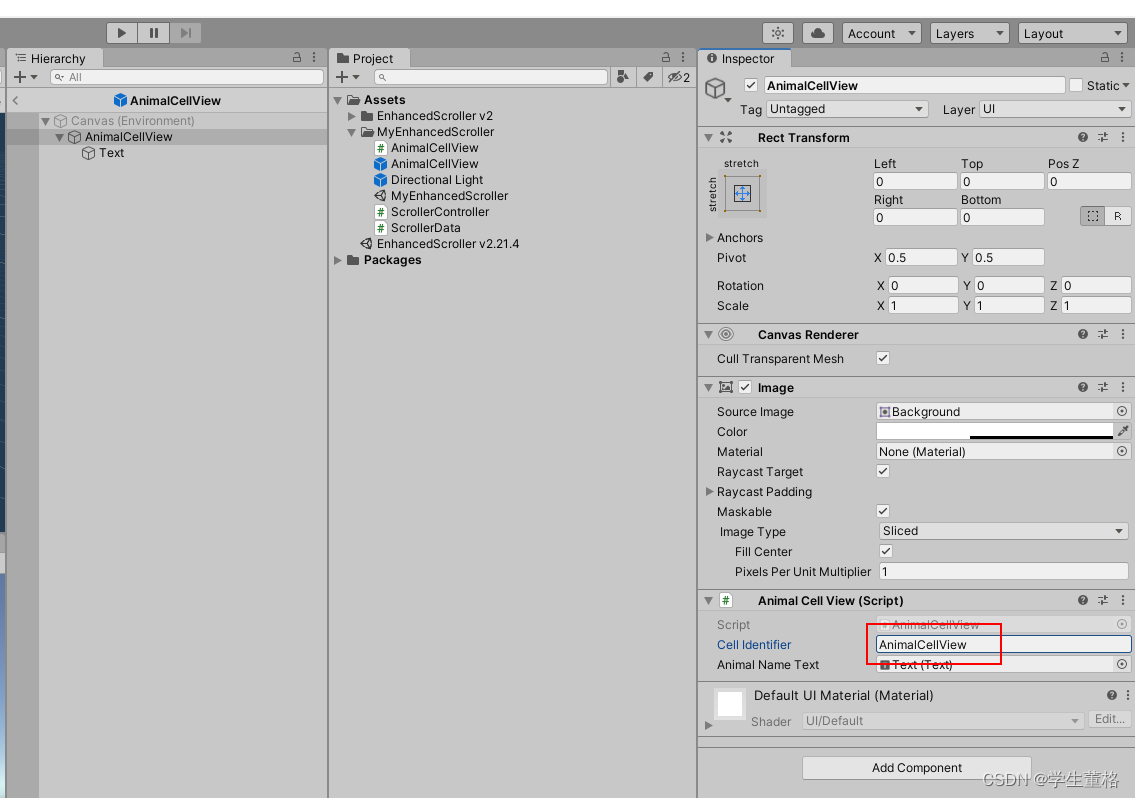
- 3.3设置Cell Identifier。每个Prefab的 Cell Identifier是唯一的。
- 4.建立Scroller控制器
- 4.1点击ScrollerController对象,将ScrollerController.cs
- 4.2设置好对应的对象拖进ScrollerController
- 5.效果
- 6.github && enhancedscroller v2.x下載
Unity5星资产EnhancedScroller的快速使用(一)
EnhancedScroller v2.21.4 简单使用

EnhancedScroller是什么?
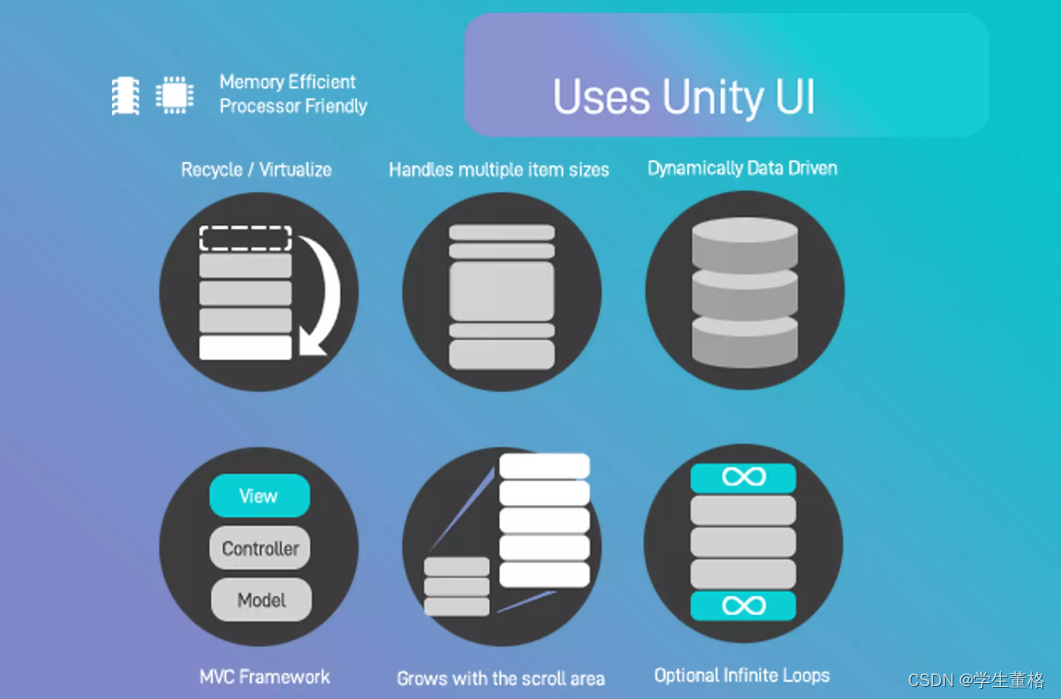
EnhancedScroller
想用快速和便于移动设备的方法来展示大量数据吗?
EnhancedScroller 将你的数据虚拟化,只显示出所需元素。将数以千计的行数带到几个 UI 元素中来显示,加速处理并节省内存。对象不会被破坏,因此你的平台不需对垃圾进行收集。最好的是,它能在 Unity 内置 UI 系统组件上使用。
列表是数据驱动和动态创建的,因此在设计时不必设置它们。滚动器不需意识到数据或或视图展示,只需专注于管理你的列表来实现真正的 MVC 体验。可选的循环允许你显示无限的数据列表。每个单元都能拥有自己的尺寸或都使用一个尺寸。可选的对齐功能让你将单元锁定到特定位置。补间功能简化了跳跃和对齐的过渡,带来平滑的用户体验。
功能:
- 动态、数据驱动列表
- MVC 框架,来保持必要的分离
- 高效回收列表项目
- 可选的无限循环
- 支持多列表项目大小或全局大小
- 列表项目完全可自定义来满足你的项目需求
- 可选的对齐功能来锁定你的滚动器
- 补间功能来简化跳跃和对齐
- 演示、教程和 完整 C# 代码都包含在内。
enhancedscroller
官网demo
unity-assetstore
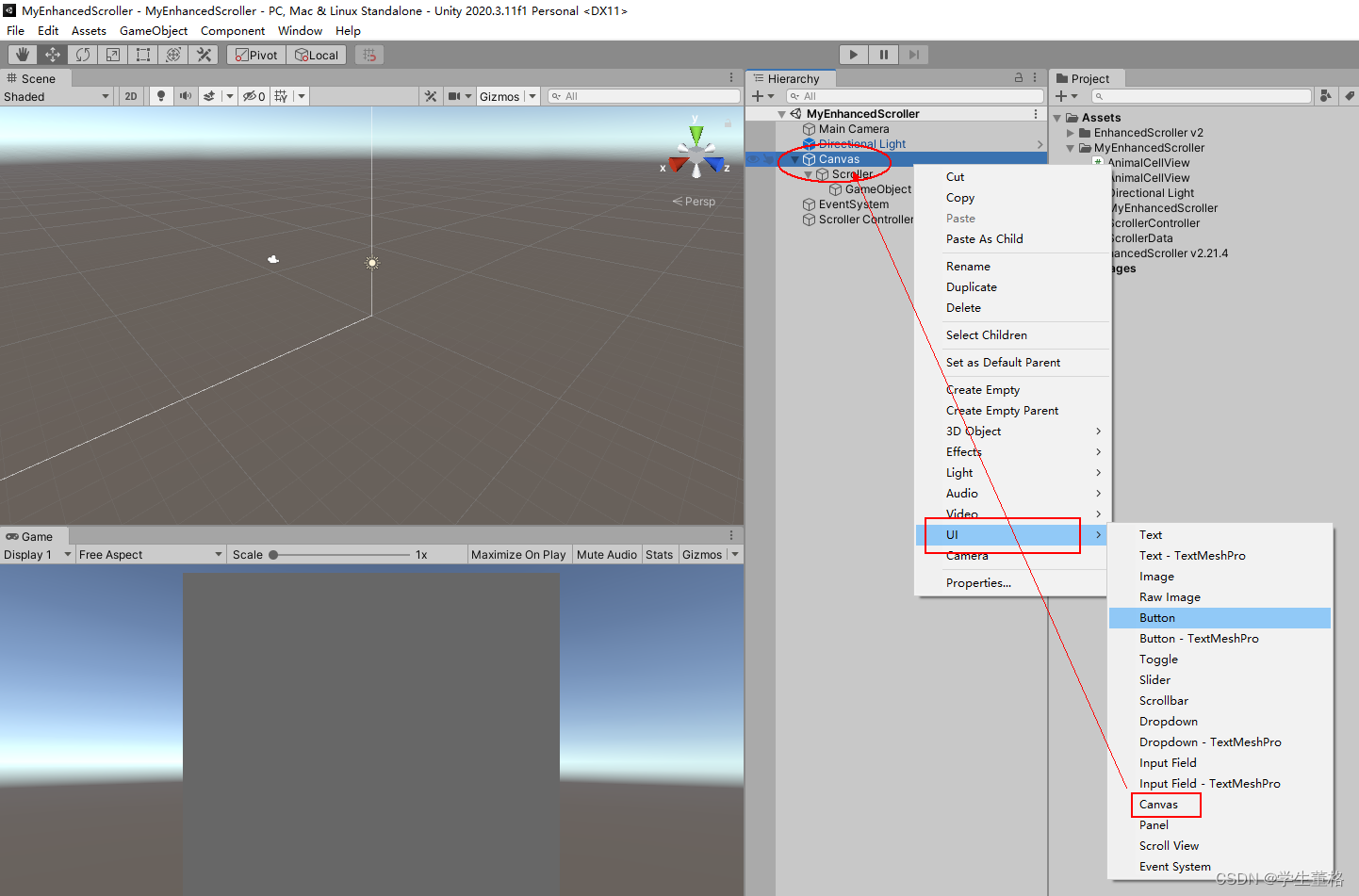
1.处理UI
1.1 加入Canvas

1.2 Canvas/Scroller --> 空对象

1.3 Scroller加入组件 EnhancedScroller

1.4 拖拽Scroller

1.5 Scroller/GameObject --> 拖拽到Scroller组件ScrollRect下的Content中\

1.6 Scroller Controller --> 空对象

2.处理CSharp
2.1 建立脚本 AnimalCellView.cs //继承 EnhancedScrollerCellView。处理数据的布局和格式以及显示数据
using EnhancedUI.EnhancedScroller;
using UnityEngine.UI;
public class AnimalCellView : EnhancedScrollerCellView
{
public Text animalNameText;
public void SetData(ScrollerData data) //设置Prefab UI的数据,例如Text、Image
{
animalNameText.text = data.animalName;
}
}
2.2 建立脚本 ScrollerController.cs //继承 MonoBehaviour, IEnhancedScrollerDelegate。
using System.Collections;
using System.Collections.Generic;
using EnhancedUI.EnhancedScroller;
using UnityEngine;
public class ScrollerController : MonoBehaviour, IEnhancedScrollerDelegate
{
private List<ScrollerData> _data;
public EnhancedScroller myScroller;
public AnimalCellView animalCellViewPrefab;
void Start()
{
_data = new List<ScrollerData>();
_data.Add(new ScrollerData() { animalName = "Lion" });
_data.Add(new ScrollerData() { animalName = "Bear" });
_data.Add(new ScrollerData() { animalName = "Eagle" });
_data.Add(new ScrollerData() { animalName = "Dolphin" });
_data.Add(new ScrollerData() { animalName = "Ant" });
_data.Add(new ScrollerData() { animalName = "Cat" });
_data.Add(new ScrollerData() { animalName = "Sparrow" });
_data.Add(new ScrollerData() { animalName = "Dog" });
_data.Add(new ScrollerData() { animalName = "Spider" });
_data.Add(new ScrollerData() { animalName = "Elephant" });
_data.Add(new ScrollerData() { animalName = "Falcon" });
_data.Add(new ScrollerData() { animalName = "Mouse" });
myScroller.Delegate = this; //必须有这个
myScroller.ReloadData(); //加载数据到Item
}
public int GetNumberOfCells(EnhancedScroller scroller)
{
return _data.Count; //返回Item的数量。
}
public float GetCellViewSize(EnhancedScroller scroller, int dataIndex)
{
return 100f; //返回每个cell单元格的大小。如果横向滚动,这个数值指的是宽度;如果是竖向滚动,这个数值指的是高度。
}
public EnhancedScrollerCellView GetCellView(EnhancedScroller scroller, int dataIndex, int cellIndex)
{
AnimalCellView cellView = scroller.GetCellView(animalCellViewPrefab) as AnimalCellView; //生成GameObject,
cellView.SetData(_data[dataIndex]); //设置Item的数据
return cellView; //设置好Prefab的EnhancedScrollerCellView 的数据,然后返回数据设置完成的EnhancedScrollerCellView
}
}
2.3 建立脚本 ScrollerData.cs //列表数据,每个Item的数据
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ScrollerData
{
public string animalName;
}
3.处理UI->Item
3.1建立Cell View单元格Prefab 在GameObject下建立一个Panel

3.2将建立的脚本AnimalCellView.cs附加给这个Panel

3.3设置Cell Identifier。每个Prefab的 Cell Identifier是唯一的。

4.建立Scroller控制器

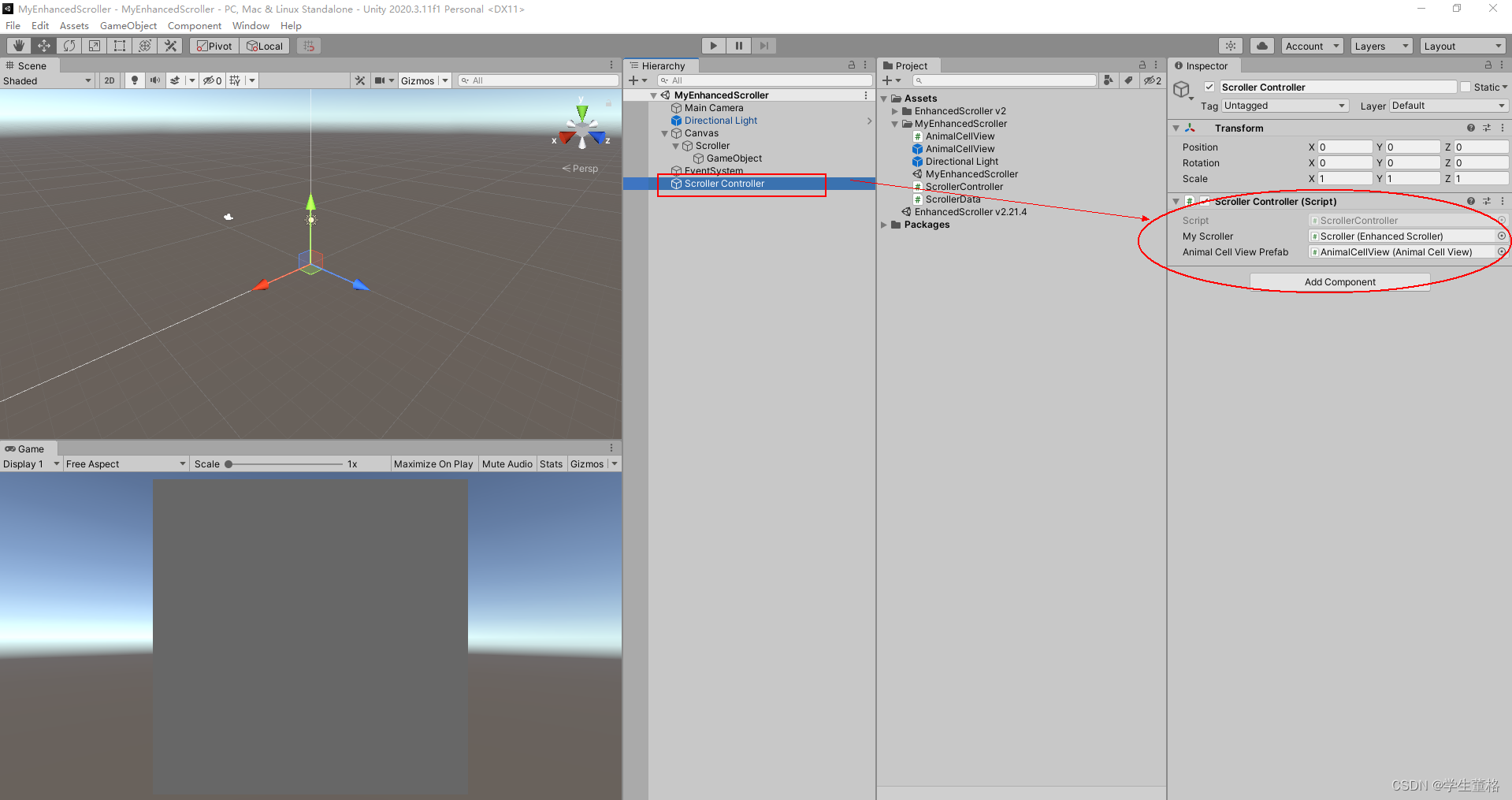
4.1点击ScrollerController对象,将ScrollerController.cs
4.2设置好对应的对象拖进ScrollerController
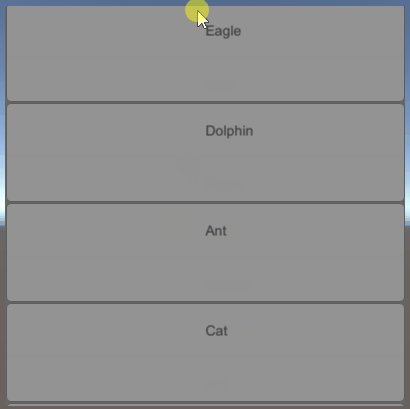
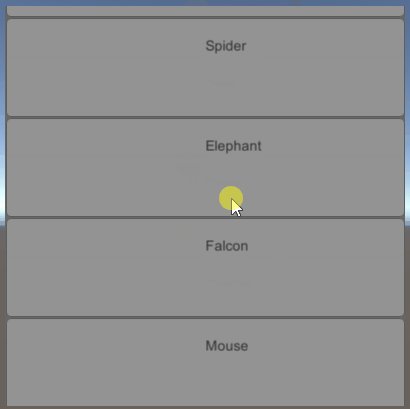
5.效果

6.github && enhancedscroller v2.x下載
github