JavaWeb 笔记——5
- 一、Filter
- 1.1、概述
- 1.2、Filter快速入门
- 1.3、Filter执行流程
- 1.4、Filter使用细节
- 1.5、Filter-案例-登陆验证
- 二、Listener
- 2.1、Listener概述与分类
- 2.2、ServletContextListener使用
- 三、AJAX
- 3.1、AJAX概述
- 3.2、AJAX快速入门
- 3.3、使用Ajax验证用户名是否存在
- 3.4、Axios异步框架
- 3.5、JSON-概述和基础语法
- 3.5、JSON数据和Java对象的转换
- 3.6、案例-查询所有
- 3.7、案例-新增品牌
一、Filter
1.1、概述
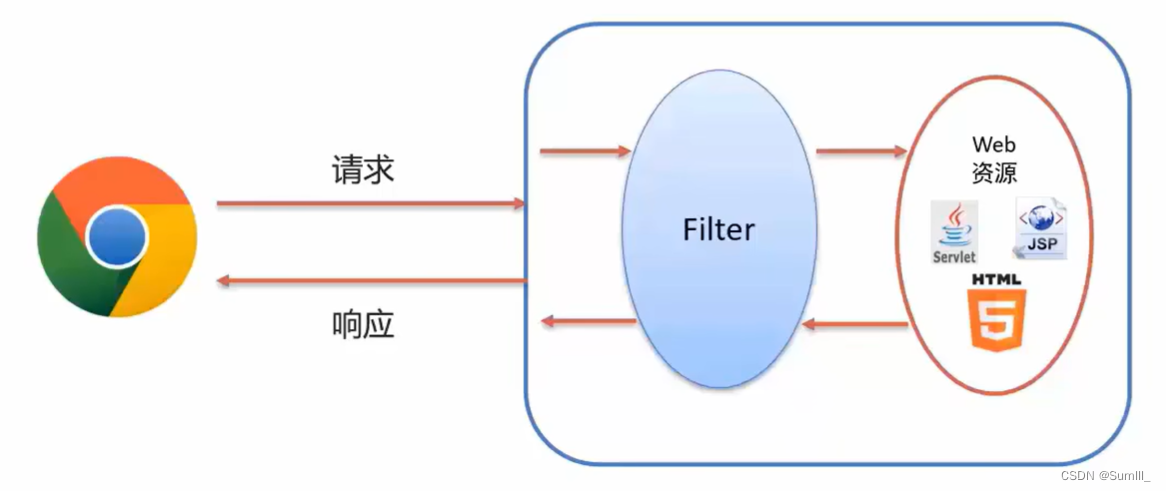
- 概念: Filter表示过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。
- 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。
- 过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感字符处理等等

1.2、Filter快速入门
1.定义类,实现Filter接口,并重写其所有方法
public class FilterDemo implements Filter {
public void init(FilterConfig filterConfig)
public void doFilter(ServletRequest request)
public void destroy(){}
}
- 配置Filter拦截资源的路径:再类上定义@WebFilter注解
@WebFilter("/*")
public class FilterDemo implements Filter {}
- 在doFilter方法中输出一句话,并放行
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("Filter....");
//放行
filterChain.doFilter(servletRequest,servletResponse);
}
1.3、Filter执行流程

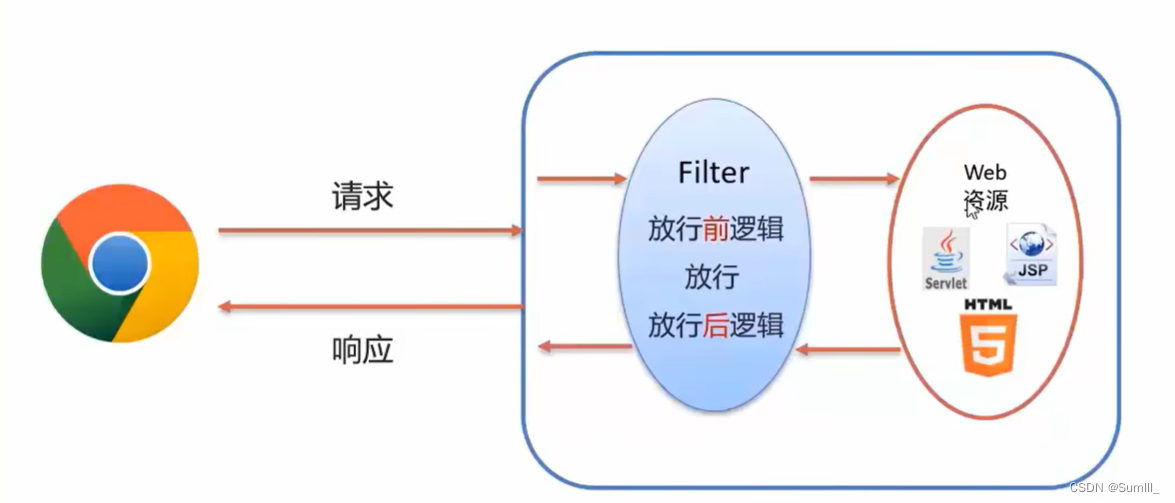
- 放行后访问对应资源,资源访问完成后,还会回到Filter中吗?
- 会
- 如果回到Filter中,是重头执行还是执行放行后的逻辑呢?
- 放行后逻辑

1.4、Filter使用细节
Filter拦截路径配置
- Filter 可以根据需求,配置不同的拦截资源路径
@WebFilter("/*")- 拦截具体的资源:
/index.jsp:只有访问index.jsp时才会被拦截。 - 目录拦截:
/user/*:访问/user下的所有资源,都会被拦截 - 后缀名拦截:
*.jsp:访问后缀名为jsp的资源,都会被拦截 - 拦截所有:
/*:访问所有资源,都会被拦截
- 拦截具体的资源:
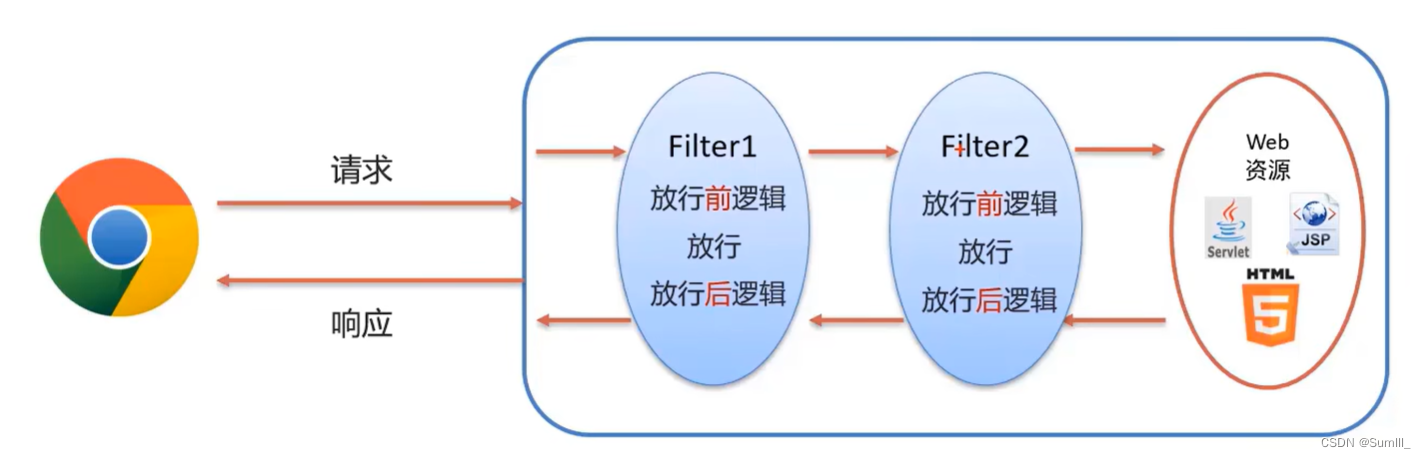
过滤器链
- 一个Web应用,可以配置多个过滤器,这多个过滤器被称为过滤器链

- 注解配置的Filter,优先级按照过滤器类名(字符串)的自然排序
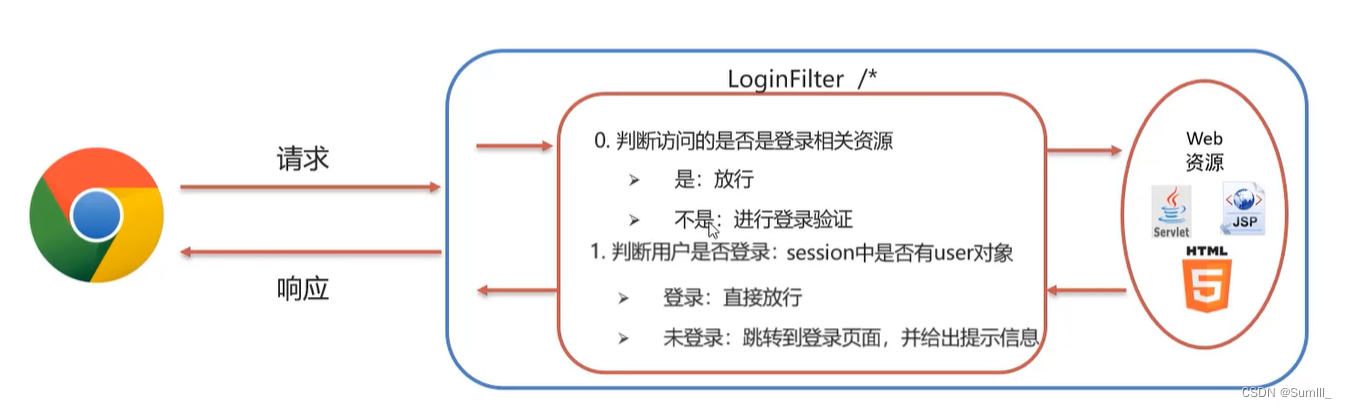
1.5、Filter-案例-登陆验证
- 需求:访问服务器资源时,需要先进行登录验证,如果没有登录,则自动跳转到登录页面

二、Listener
2.1、Listener概述与分类
- 概念: Listener表示监听器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。
- 监听器可以监听就是在application,session,request三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件
- Listener分类: JavaWeb中提供了8个监听器
| 监听器分类 | 监听器名称 | 作用 |
|---|---|---|
| ServletContext监听 | ServletContextListener | 用于对ServletContext对象进行监听(创建、销毁) |
| ServletContextAttributeListener | 对ServletContext对象中属性的监听(增删改属性) | |
| Session监听 | HttpsessionListener | 对Session对象的整体状态的监听(创建、销毁) |
| HttpSessionAttributeListener | 对Session对象中的属性监听(增删改属性) | |
| HttpSessionBindingListener | 监听对象于Session的绑定和解除 | |
| HttpSessionActivationListener | 对Session数据的钝化和活化的监听 | |
| Request监听 | ServletRequestListener | 对Request对象进行监听(创建、销毁) |
| ServletRequestAttributeListener | 对Request对象中属性的监听(增删改属性) |
2.2、ServletContextListener使用
- 定义类,实现ServletContextListener接口
public class ContextLoaderListener implements ServletContextListener {
/**
* ServletContext对象被创建:整个web应用发布成功
* @param sce
*/
public void contextInitialized(ServletcintextEvent sce){}
/*
* ServletContext对象被销毁:整个web应用卸载
* @param sce
*/
public void contextDestroyed(ServletContextEvent sce){}
}
- 在类上添加
@WebListener注解
package com.Smulll.web.Linstener;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
import javax.servlet.annotation.WebListener;
@WebListener
public class ContextLoaderListener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent servletContextEvent) {
System.out.println("ContextLoaderListener.....");
}
@Override
public void contextDestroyed(ServletContextEvent servletContextEvent) {
}
}

三、AJAX
3.1、AJAX概述
-
概念: AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
-
AJAX作用:
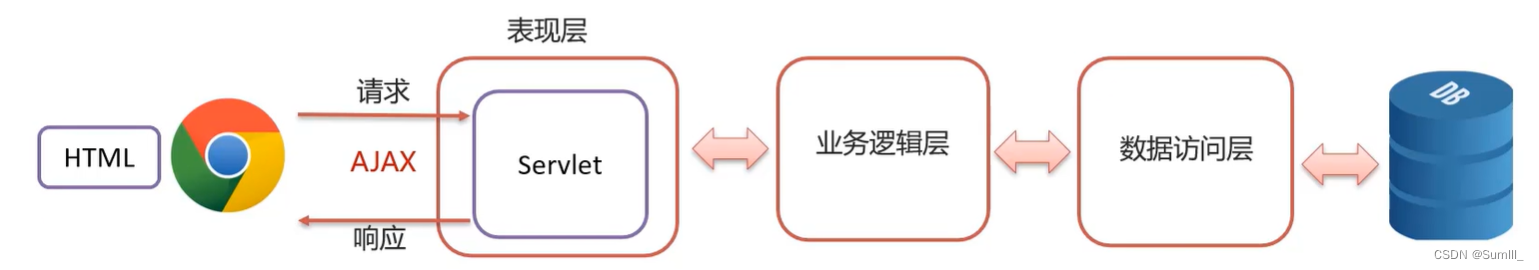
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了
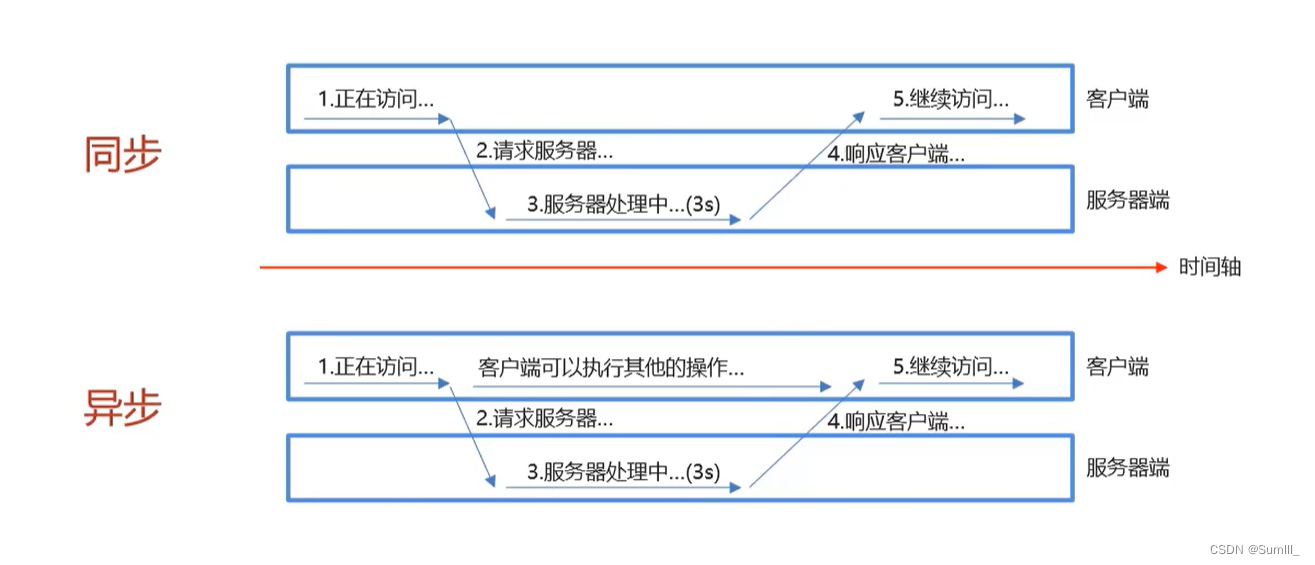
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如∶搜索联想、用户名是否可用校验,等等…
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据


3.2、AJAX快速入门
-
编写AjaxServlet,并使用response输出字符串
-
创建XMLHttpRequest 对象:用于和服务器交换数据
var xmlhttp; if (window.XMLHttpRequest) { //code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); }else { //code for lE6,IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); -
向服务器发送请求
xmlhttp.open("GET","url"); xmlhttp.send();//发送请求 -
获取服务器响应数据
xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200){ alert(xmlhttp.responseText) } };
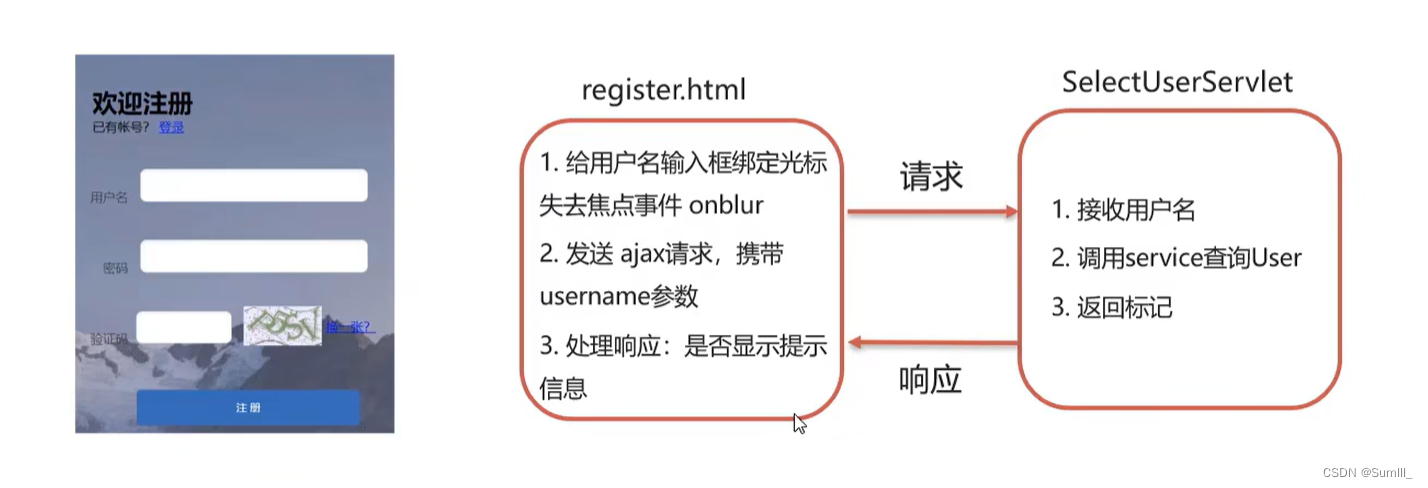
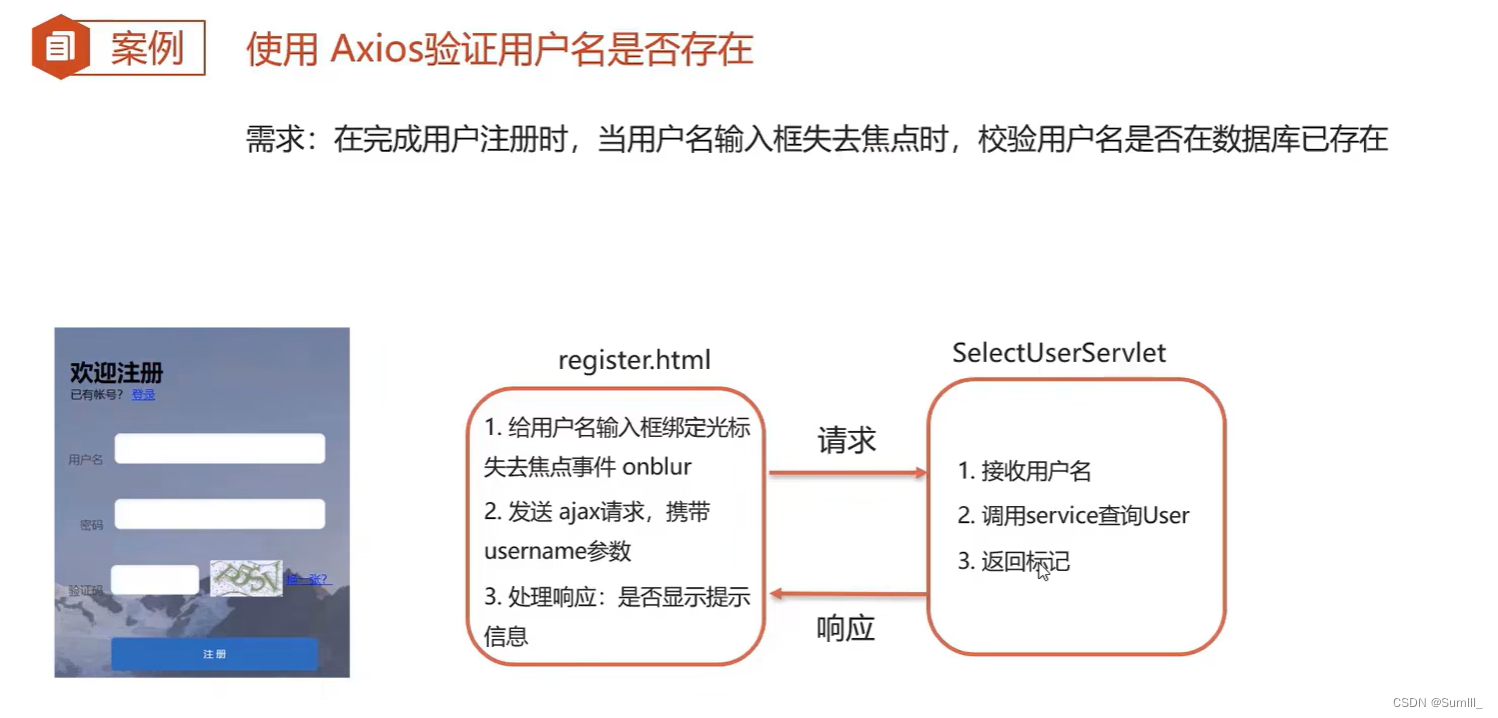
3.3、使用Ajax验证用户名是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在

package com.Smulll.web.Servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/selectServlet")
public class SelectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取数据
String username = req.getParameter("username");
//使用service判断是否有该数据
boolean flag = true;
//响应数据给前端
resp.getWriter().write(""+flag);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名太受欢迎了</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
</body>
<script>
document.getElementById("username").onblur = function (){
//获取用户名数据
var username = this.value;
// 创建 XMLHttpRequest 对象
const xhttp = new XMLHttpRequest();
// 定义回调函数
xhttp.onload = function() {
// 您可以在这里使用数据
}
// 发送请求
xhttp.open("GET", "http://localhost:8080/ajax_demo/selectServlet?username="+username);
xhttp.send();
//获取服务器响应请求
xhttp.onreadystatechange = function () {
if (xhttp.readyState == 4 && xhttp.status == 200){
if (xhttp.responseText == "true"){
//此时查询到没有该数据
document.getElementById("username_err").style.display = "";
}else {
//查询到有该数据
document.getElementById("username_err").style.display = "none";
}
}
};
}
</script>
</html>
3.4、Axios异步框架
- Axios对原生的AJAX进行封装,简化书写
- 官网: Axios官网
- 引入axios 的js文件
<script src="jslaxios-0.18.0.js"</script>
- 使用axios 发送请求,并获取响应结果
axios({
method:"get",
url:"http://localhost:8080/ajax_demo/axiosServlet?username=zhangsan"
}).then(function (resp){
alert(resp.data);
});
axios({
method:"post",
url:"http://localhost:8080/ajax_demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});
Servlet代码
package com.Smulll.web.Servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("get!!");
//获取数据
String username = req.getParameter("username");
System.out.println(username);
//回响数据
resp.getWriter().write("hello axios~~~");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("Post!!!!");
this.doGet(req, resp);
}
}
Axios请求方式别名
- 为了方便起见, Axios已经为所有支持的请求方法提供了别名。
| 方法名 | 作用 |
|---|---|
| get(url) | 发起GET方式请求 |
| post(url,请求参数) | 发起POST方式请求 |

axios.get("http://localhost:8080/ajax_demo/axiosServlet?username=zhangsan")
.then(function (resp){
alert(resp.data)
})
axios.post("http://localhost:8080/ajax_demo/axiosServlet","username=zhangsan")
.then(function (resp){
alert(resp.data)
})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名太受欢迎了</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
</body>
<script src="js/axios-0.18.0.js"></script>
<script>
document.getElementById("username").onblur = function (){
axios.get("http://localhost:8080/ajax_demo/selectServlet?username="+username)
.then(function (resp){
console.log(resp.data)
if ("true" == resp.data.toString()){
//此时没有查询到数据
document.getElementById("username_err").style.display = "";
}else {
//查询到有该数据
document.getElementById("username_err").style.display = "none";
}
})
}
</script>
</html>
3.5、JSON-概述和基础语法
- 概念:JavaScript Object Notation。JavaScript 对象表示法
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
JSON基础语法
-
定义:
var 变量名 ={ "key1": value1, "key2": value2, ... }; -
value的数据类型为:
-
数字 (整数或浮点数)
-
字符串 (在双引号中)
-
逻辑值 (true或false)
-
数组 (在方括号中)
-
对象 (在花括号中)
-
null
-
示例
var json ={ "name": "zhangsan", "age": 23, "addr":["北京","上海","广州"] }; -
-
获取数据:
变量名.keyjson.name
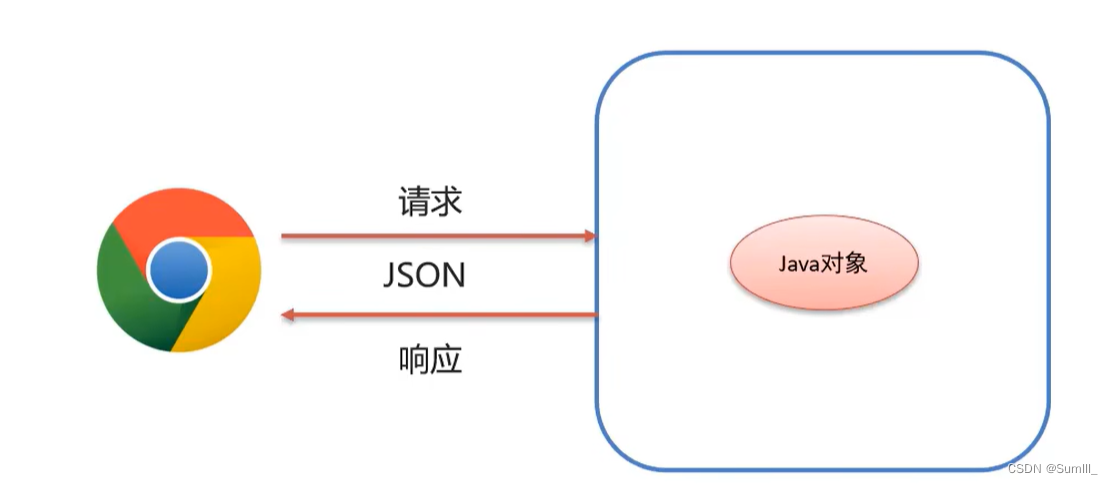
3.5、JSON数据和Java对象的转换
- 请求数据:JSON字符串转为Java对象
- 响应数据:Java对象转为JSON字符串

- Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
- 使用:
- 导入坐标
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
2.Java对象转JSON
String jsonStr = JSON.toJSONString(obj);
3.JSON字符串转Java对象
User user = JSON.parseObject(jsonStr,User.class);
package com.Smulll.web.json;
import com.alibaba.fastjson.JSON;
public class jsondemo1 {
public static void main(String[] args) {
User user = new User("zhangsan","123",22,1);
//将对象转化为字符串
String json = JSON.toJSONString(user);
System.out.println(json);
//将json字符串转化为对象
User u = JSON.parseObject(json, User.class);
System.out.println(u);
}
}
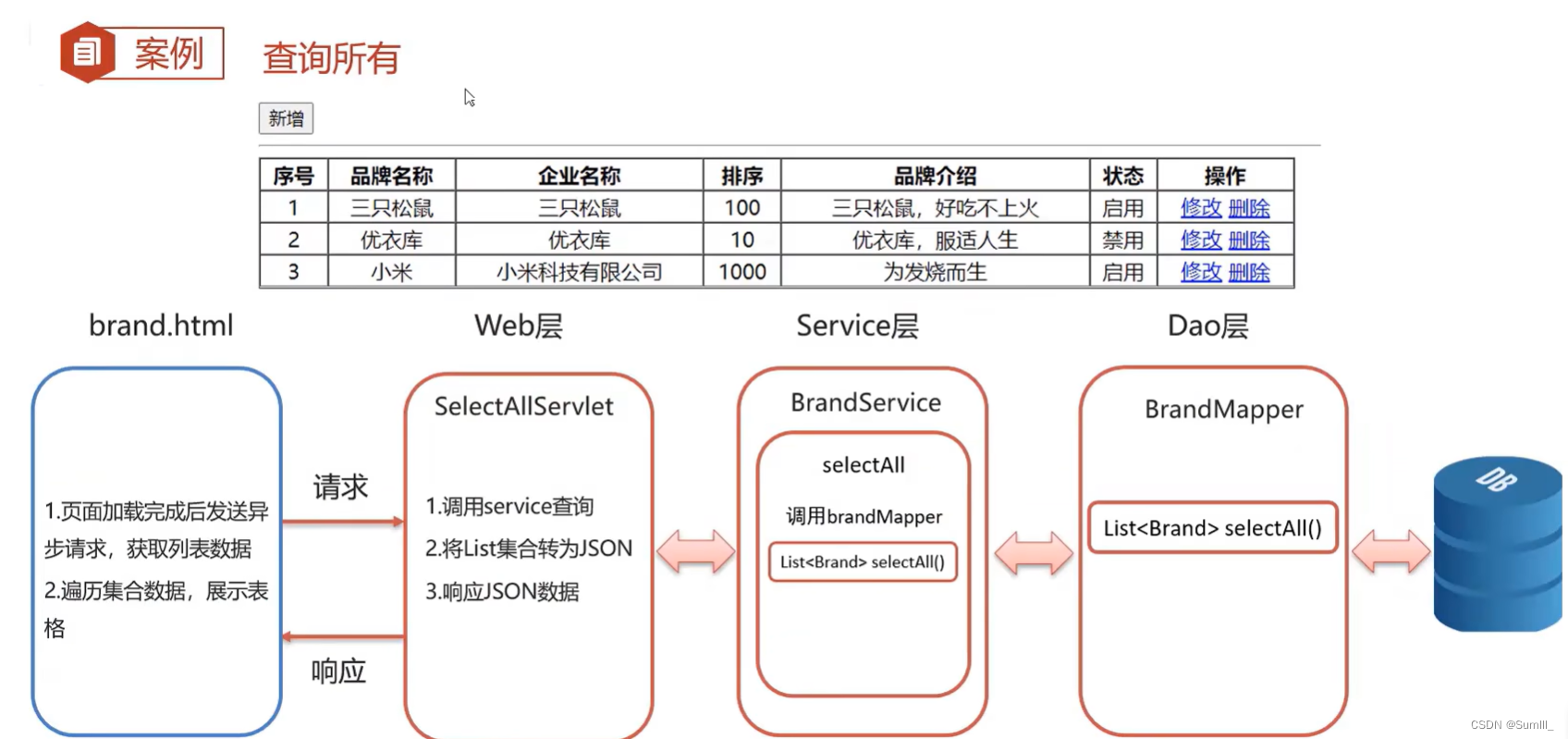
3.6、案例-查询所有

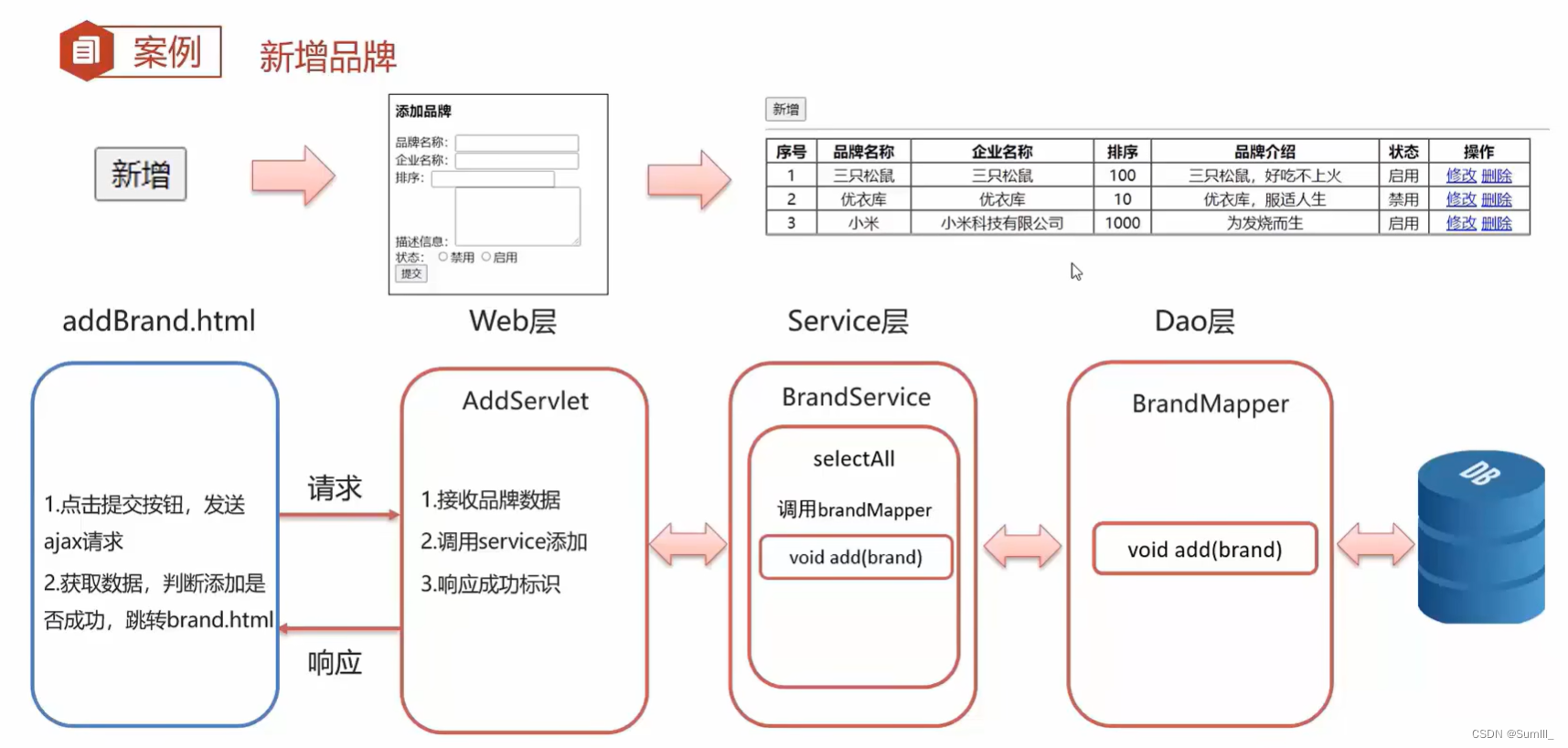
3.7、案例-新增品牌




















![[元带你学: eMMC协议 24] eMMC Packed Command CMD23读(Read) 写(write) 操作详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)