一、安装Element-plus
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
我使用的是 pnpm,并且顺便将 element-plus/icons一起引入
pnpm install element-plus @element-plus/icons-vue
二、配置Volar 支持
如果您使用 Volar,请在根目录下 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}
三、配置按需自动导入
3.1 首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件
pnpm install -D unplugin-vue-components unplugin-auto-import
3.2 然后把下列代码插入到根目录下 vite.config.ts 文件中
import { defineConfig } from 'vite'
// 以下三项引入是为配置Element-plus自动按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// 以下两项是为配置Element-plus自动按需导入
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
四、完成
Element-lus官网:https://element-plus.gitee.io/zh-CN/component/button.html
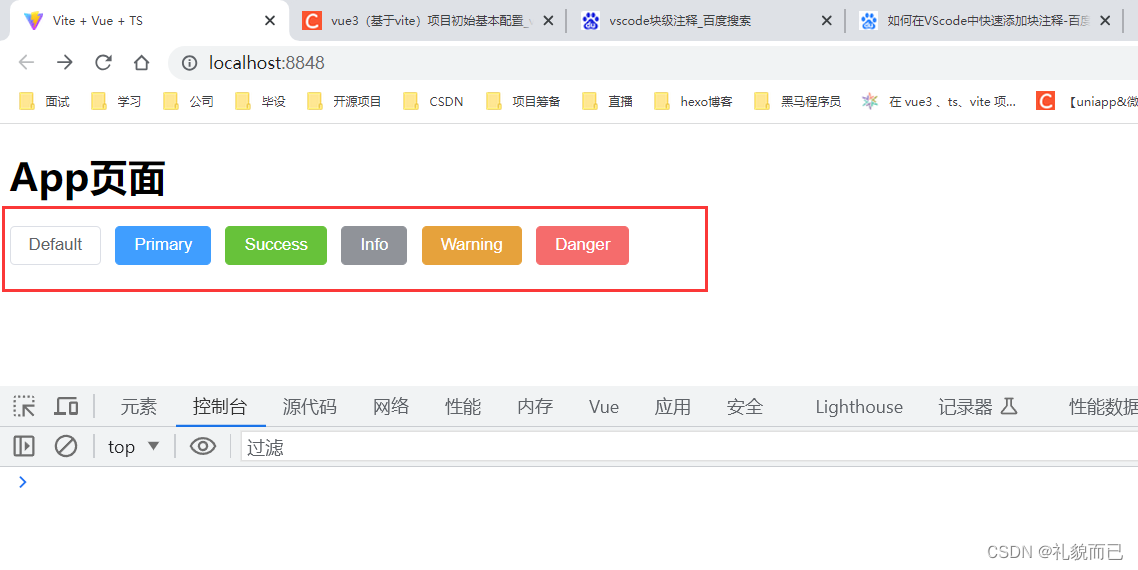
打开 Element-plus 官网吗,复制一点儿 el-button相关代码进 App.vue文件
// 这是 src目录下的 App.vue 文件
<script lang="ts" setup></script>
<template>
<div>
<h1>App页面</h1>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</div>
</template>
<style lang="scss" scoped></style>
打开页面查看,成功展示相关组件,且控制台无报错,至此自动按需导入配置完成










![[元带你学: eMMC协议 24] eMMC Packed Command CMD23读(Read) 写(write) 操作详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)