给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。
解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。
示例 1:
输入:nums = [1,2,3]
输出:[[],[1],[2],[1,2],[3],[1,3],[2,3],[1,2,3]]
示例 2:
输入:nums = [0]
输出:[[],[0]]
提示:
1 <= nums.length <= 10
-10 <= nums[i] <= 10
nums 中的所有元素 互不相同
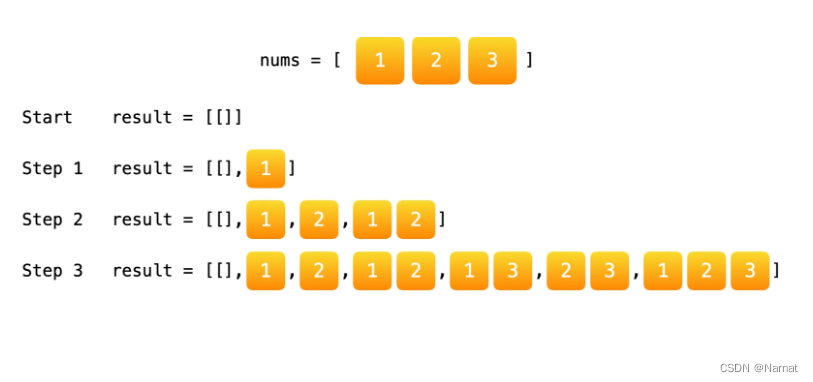
解题思路:
1.数组内元素没有重复

3.每次只需要将上一层子集,复制下来并添新的元素进去就能构成不重复的新子集
代码:
class Solution {
public List<List<Integer>> subsets(int[] nums) {
List<List<Integer>> result = new ArrayList<>();
result.add(new ArrayList<Integer>());//首先添加空集
for(Integer x : nums) {
List<List<Integer>> newresult = new ArrayList<>();
for(List<Integer> nx : result) {
List<Integer> tx = new ArrayList<>(nx);//必须重新创建一个tx,因为nx本质上还是指向原来的线性表。
tx.add(x);
newresult.add(tx);
}
result.addAll(new ArrayList<List<Integer>>(newresult));//全部添加进去
}
return result;
}
}