前言
- 我的技术栈:Vue3 + Vite + TypeScirpt
- 我的包管理工具:pnpm(v8.6.6)
- 我的 node.js 版本:v16.14.0
一、安装vue-router
pnpm install vue-router
二、创建页面
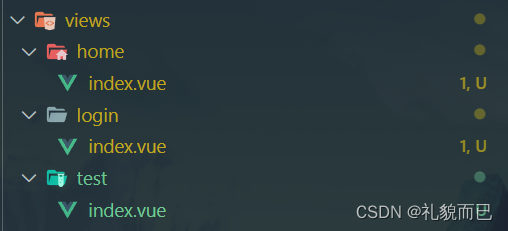
在 /src/views 文件夹下创建 home、login、test文件夹,并在其中创建 index.vue文件

以下是我 /src/views/login/index.vue 中的代码,简单写个模板即可
<script lang="ts" setup></script>
<template>
<div>
<h1>这是home页面</h1>
</div>
</template>
三、创建 router 文件夹
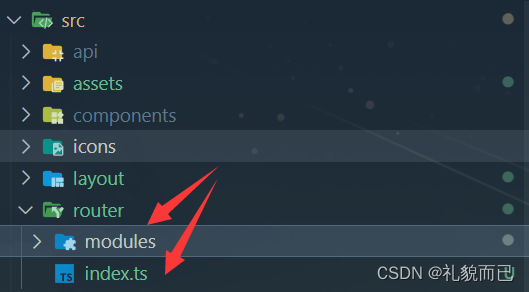
3.1 在 src 文件夹下创建一个 router 文件夹,然后在 router 文件夹中创建 index.ts 和 modules文件夹

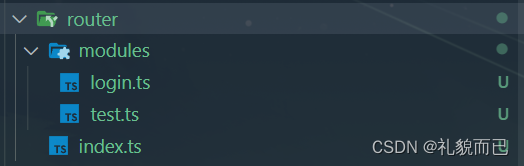
3.2 在 modules 文件夹下创建模块化的 ts 文件,并填入对应的代码
目录结构:

在 /modules/login.ts文件中,写入如下代码:
export default [
{
path: '/login',
name: 'loginIndex',
component: () => import('@/views/login/index.vue'),
meta: {
title: '登录页'
}
}
];
在 /modules/test.ts文件中,写入如下代码:
export default [
{
path: '/test',
name: 'testIndex',
component: () => import('@/views/test/index.vue'),
meta: {
title: '测试页面'
}
}
];
3.3 完善 /src/router/inde.ts 文件,填入如下代码
import type { App } from 'vue';
// 引入 login.ts
import LoginRouter from './modules/login';
// 引入 test.ts
import TestRouter from './modules/test';
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router';
export const publicRoutes: Array<RouteRecordRaw> = [
...LoginRouter,
...TestRouter,
{
path: '/home',
name: 'homeIndex',
component: () => import('@/views/home/index.vue')
}
];
const router = createRouter({
history: createWebHashHistory(),
routes: publicRoutes
});
/* 初始化路由表 */
export function resetRouter() {
router.getRoutes().forEach((route) => {
const { name } = route;
if (name) {
router.hasRoute(name) && router.removeRoute(name);
}
});
}
/* 导出 setupRouter */
export const setupRouter = (app: App<Element>) => {
app.use(router);
};
四、在 main.ts 中引入
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 引入我们导出的 router
import { setupRouter } from '@/router';
const setupApp = async () => {
const app = createApp(App);
// 创建路由
setupRouter(app);
app.mount('#app');
};
setupApp();
五、配置路由出口
在 App.vue 中配置路由出口
<script lang="ts" setup></script>
<template>
<div>
<!-- 配置路由出口 -->
<router-view />
</div>
</template>
六、测试配置是否成功
可以看到,在地址栏输入不同的地址,能切换到不同的页面,至此,vue-router配置完成,模块化完成