✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

文字和祝福语是我们日常生活中表达情感和传递祝福的重要方式。为了让这些文字和祝福语更加生动和有趣,我设计了一个创意的网页,通过动态效果和互动性,为用户带来与众不同的体验。
目录
简介
图片展示
视频展示
网页效果
互动功能
项目源代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
简介
🌌在这个创意网页项目中,我致力于创造一个独特而引人入胜的方式来展示文字和祝福语。通过精心设计的背景效果、动态文字展示和用户互动功能,这个网页将吸引用户的注意力,增强他们与文字之间的情感联系。
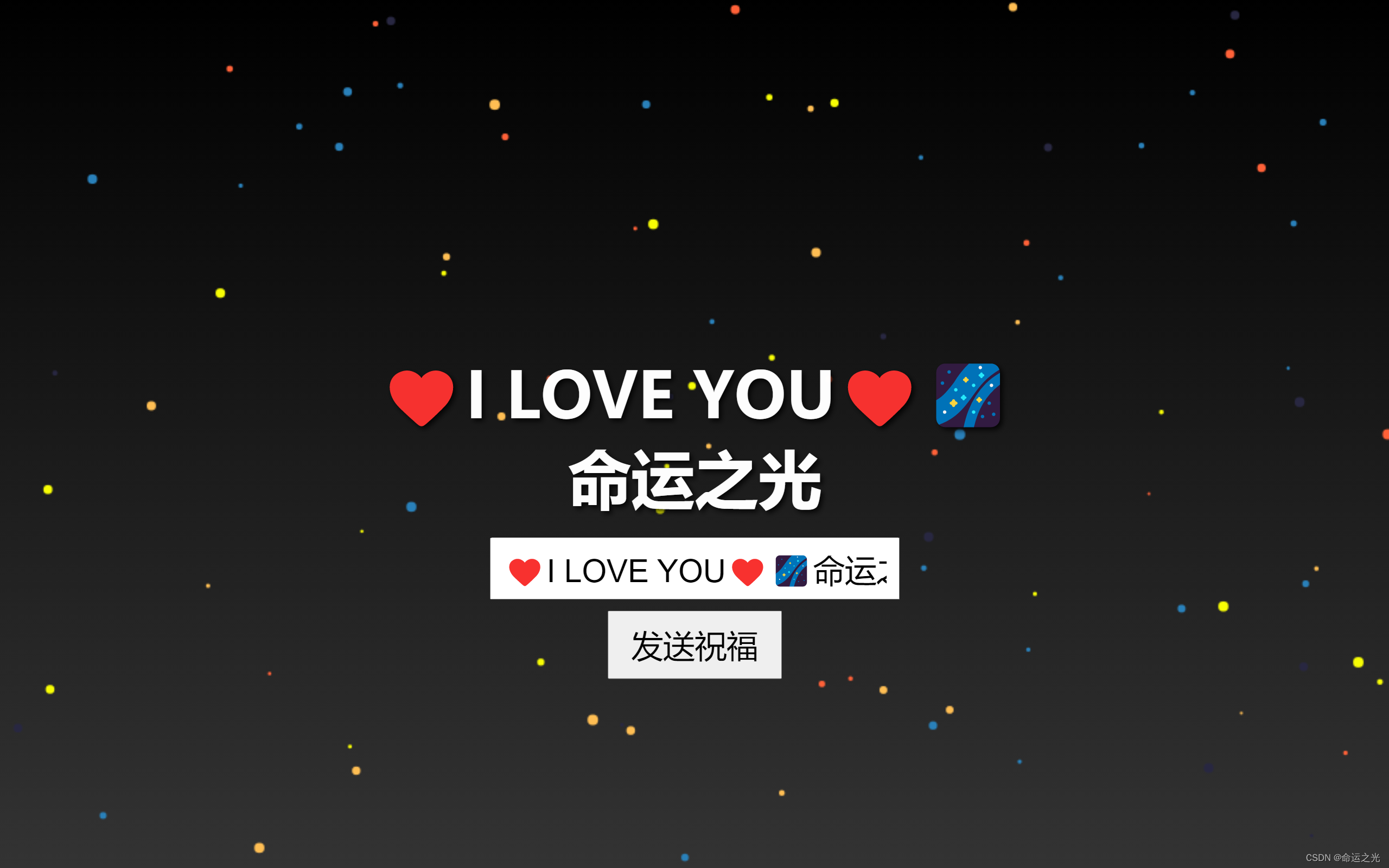
图片展示

视频展示
文字和祝福语:创意的粒子效果网页
网页效果
🌌网页采用了现代和简洁的设计风格,背景以黑色和深灰色渐变为基调,营造出一种神秘而庄重的氛围。页面的核心是一个具有动态效果的文字容器,让用户可以输入他们想要传达的祝福语,并以独特的方式呈现出来。
🌌当用户输入祝福语后,网页会以淡入的动画效果展示出来,文字会以醒目的字体和阴影呈现,使其更加突出和引人注目。同时,网页背景还采用了创意的粒子效果,这些粒子以随机的颜色和速度在页面中漂浮,为整个网页增添了动感和趣味。
互动功能
🌌为了增加用户的参与度和互动性,网页还提供了输入框和发送按钮。用户可以在输入框中自由输入他们的祝福语,并通过点击发送按钮来展示它。这种互动的设计使用户感到他们的祝福语得到了重视和呈现,增加了与网页的情感连接。
🌌此外,用户还可以多次输入不同的祝福语,每次发送后,文字容器会重新显示新的祝福语,并伴随动画效果,让用户体验到与祝福语一起成长和变化的乐趣。
项目源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字和祝福语</title>
<style>
/* 粒子效果容器 */
#particle-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
background: linear-gradient(#000000, #333333); /* 添加渐变效果 */
}
/* 文字样式 */
#text-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
#text {
color: white;
font-size: 48px;
font-weight: bold;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.8);
opacity: 0;
animation: fade-in 3s ease-in-out forwards;
}
/* 输入框样式 */
#input-container {
position: absolute;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
#input-text {
font-size: 24px;
padding: 8px;
}
#submit-button {
font-size: 24px;
padding: 8px 16px;
margin-top: 8px;
}
/* 动画效果 */
@keyframes fade-in {
0% { opacity: 0; }
100% { opacity: 1; }
}
</style>
</head>
<body>
<div id="particle-container">
<canvas id="particle-canvas"></canvas>
</div>
<div id="text-container">
<h1 id="text">祝福语</h1>
</div>
<div id="input-container">
<input type="text" id="input-text" placeholder="输入你的祝福话语">
<br>
<button id="submit-button">发送祝福</button>
</div>
<script>
// 生成粒子效果
function createParticles() {
const particleContainer = document.getElementById('particle-container');
const canvas = document.getElementById('particle-canvas');
const context = canvas.getContext('2d');
const particles = [];
// 设置画布大小为容器大小
canvas.width = particleContainer.clientWidth;
canvas.height = particleContainer.clientHeight;
// 创建粒子对象
function Particle(x, y, radius, color, speedX, speedY) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.speedX = speedX;
this.speedY = speedY;
}
// 更新粒子位置
Particle.prototype.update = function() {
this.x += this.speedX;
this.y += this.speedY;
// 边界检测,使粒子在画布内移动
if (this.x + this.radius > canvas.width || this.x - this.radius < 0) {
this.speedX = -this.speedX;
}
if (this.y + this.radius > canvas.height || this.y - this.radius < 0) {
this.speedY = -this.speedY;
}
};
// 绘制粒子
Particle.prototype.draw = function() {
context.beginPath();
context.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
context.fillStyle = this.color;
context.fill();
};
// 生成随机颜色
function randomColor() {
const colors = ['#FF6138', '#FFBE53', '#2980B9', '#282741', '#F7FD04'];
return colors[Math.floor(Math.random() * colors.length)];
}
// 生成随机速度
function randomSpeed() {
return (Math.random() - 0.5) * 2; // 随机速度范围为-1到1之间
}
// 创建粒子并添加到数组中
for (let i = 0; i < 100; i++) {
const x = Math.random() * canvas.width;
const y = Math.random() * canvas.height;
const radius = Math.random() * 3 + 1;
const color = randomColor();
const speedX = randomSpeed();
const speedY = randomSpeed();
const particle = new Particle(x, y, radius, color, speedX, speedY);
particles.push(particle);
}
// 动画循环
function animateParticles() {
// 清空画布
context.clearRect(0, 0, canvas.width, canvas.height);
// 更新和绘制粒子
for (let i = 0; i < particles.length; i++) {
particles[i].update();
particles[i].draw();
}
// 循环调用动画函数
requestAnimationFrame(animateParticles);
}
// 开始动画
animateParticles();
}
// 页面加载完成后执行
window.addEventListener('load', () => {
createParticles();
});
// 监听发送祝福按钮点击事件
const submitButton = document.getElementById('submit-button');
submitButton.addEventListener('click', () => {
const inputText = document.getElementById('input-text').value;
showBlessing(inputText);
});
// 显示祝福
function showBlessing(blessing) {
const textContainer = document.getElementById('text-container');
const textElement = document.getElementById('text');
textElement.innerText = blessing;
textContainer.style.opacity = '1';
textContainer.style.animation = 'none';
setTimeout(() => {
textContainer.style.opacity = '0';
textContainer.style.animation = 'fade-in 3s ease-in-out forwards';
}, 3000);
}
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
🌌这个创意的文字和祝福语网页为用户提供了一种独特和有趣的方式来表达情感和传递祝福。通过动态的文字效果和创意的背景粒子效果,网页为用户带来了视觉上的享受和互动上的参与。不论是庆祝节日、送上生日祝福,还是表达对亲朋好友的祝福,这个网页都能给用户带来愉悦和满足的体验。
🌌让我们一起用文字和祝福语创造美好的时刻吧!