随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等
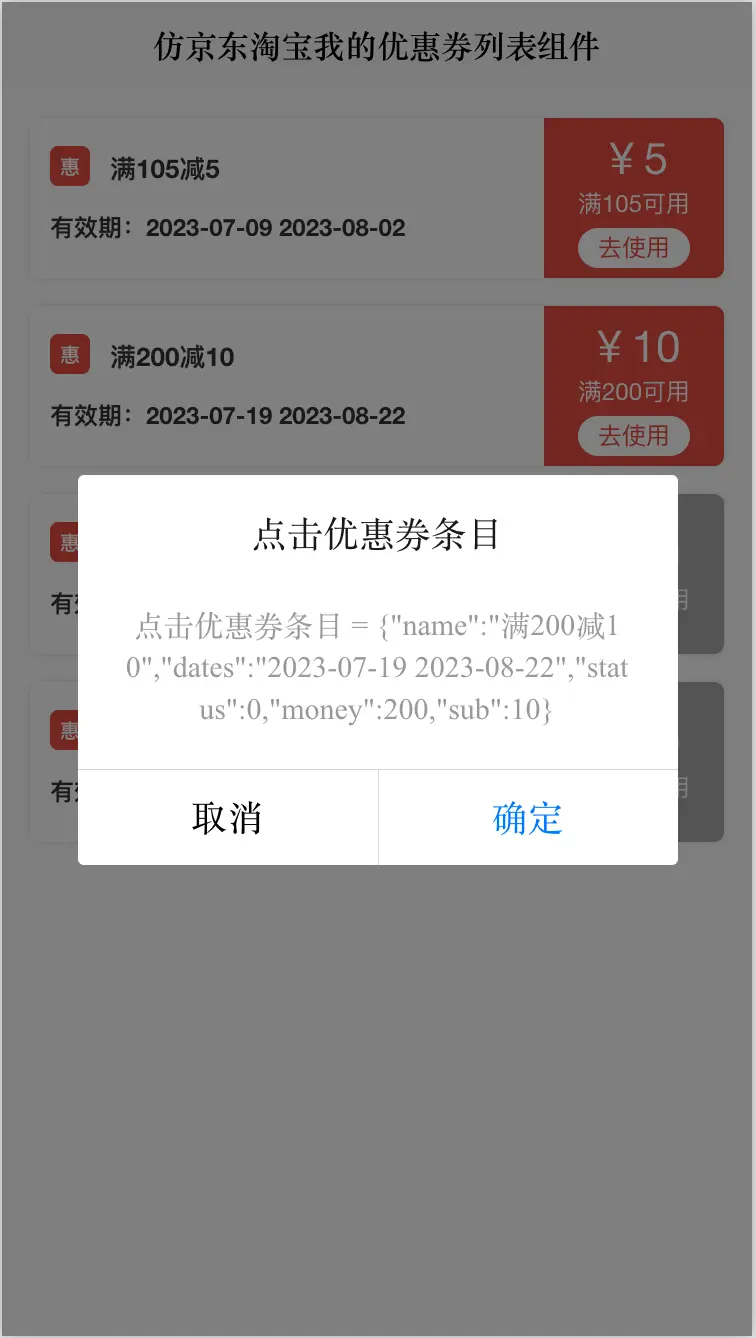
今天给大家介绍的一款组件是:仿京东淘宝我的优惠券列表组件 用于电商我的优惠券列表页面,附带完整代码下载地址:https://ext.dcloud.net.cn/plugin?id=13489
效果图如下:


# cc-couponList
#### 使用方法
<!-- color:主题色 couponList:优惠券数组 @itemClick:条目点击-->
<cc-couponList :colors="colors" :couponList="couponList" @itemClick="jumpNext"></cc-couponList>#### HTML代码实现部分
<template>
<view>
<!-- color:主题色 couponList:优惠券数组 @itemClick:条目点击-->
<cc-couponList :colors="colors" :couponList="couponList" @itemClick="jumpNext"></cc-couponList>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#e54d42',
couponList: [{
name: '满105减5',
dates: '2023-07-09 2023-08-02',
status: 0,
money: 105,
sub: 5
},
{
name: '满200减10',
dates: '2023-07-19 2023-08-22',
status: 0,
money: 200,
sub: 10
}, {
name: '满100减10',
dates: '2023-05-09 2023-06-02',
status: 1,
money: 100,
sub: 10
},
{
name: '满400减20',
dates: '2023-04-09 2023-05-08',
status: 1,
money: 400,
sub: 20
}
],
};
},
props: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {},
methods: {
jumpNext(item) {
uni.showModal({
title: '点击优惠券条目',
content: '点击优惠券条目 = ' + JSON.stringify(item)
})
}
}
};
</script>
<style lang="scss" scoped>
</style>