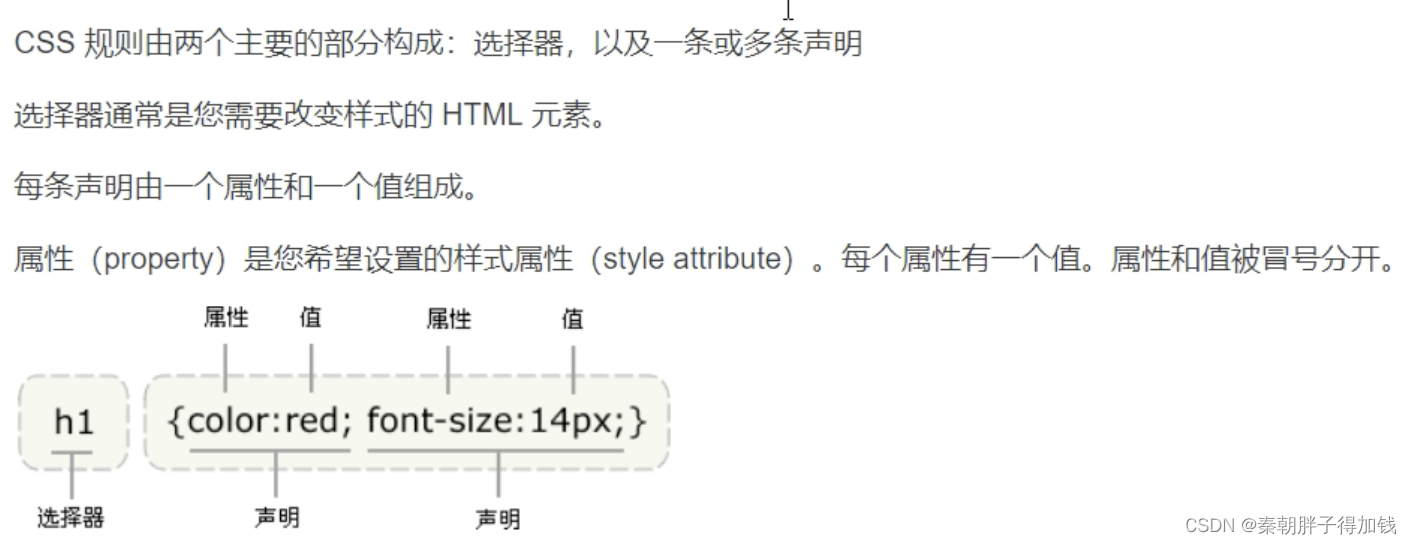
基础语法
/*
CSS注释
*/
CSS样式
CSS应用方式
内联式
在标签上写样式
<img src="..." style="height:100px" />
<div style="color:red;">中国联通</div>嵌入式
在head标签中写style标签


外联式
样式写到文件中,放到static目录下的css文件,class='c1',c1是css文件中的变量名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="common.css" />
</head>
<body>
<h1 class='c1'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
</body>
</html>选择器
id选择器
id标准写法是id唯一性,所以不太常用


类选择器


标签选择器
所有的标签统一设置属性


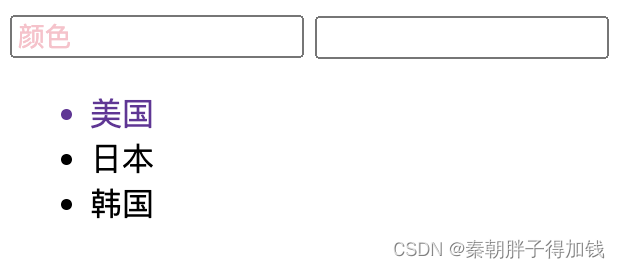
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.yy [type="text"]{
color: pink;
}
.yy [name = 'amer']{
color: rebeccapurple;
}
</style>
</head>
<body>
<div class="yy">
<input type="text">
<input type="password">
<ul>
<li name = 'amer'>美国</li>
<li>日本</li>
<li>韩国</li>
</ul>
</div>
</body>
</html>
后代选择器
找儿子 .类名>儿子标签名
找所有后代 .类名>标签名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.yy li{
color: pink;
}
.yy > a{
color: dodgerblue;
}
</style>
</head>
<body>
<div class="yy">
<a>百度</a>
<div>
<a>谷歌</a>
</div>
<ul>
<li>美国</li>
<li>日本</li>
<li>韩国</li>
</ul>
</div>
</body>
</html>
3.3 样式覆盖逻辑
3.3.1 无重复全部应用。重复内容按照头部顺序覆盖,和标签内顺序无关。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red;
border: 1px solid red;
}
.c2{
font-size: 28px;
color: green;
}
</style>
</head>
<body>
<div class="c2 c1">中国联通</div>
</body>
</html>
3.3.2 声明不要覆盖样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red !important;
border: 1px solid red;
}
.c2{
font-size: 28px;
color: green;
}
</style>
</head>
<body>
<div class="c2 c1">中国联通</div>
</body>
</html>
3.4 背景覆盖无死角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<div style="background-color: green">1</div>
</body>
</html>
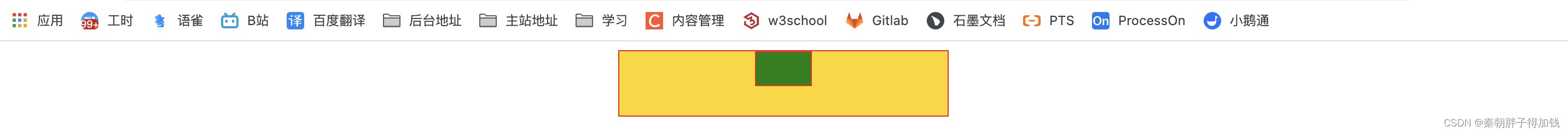
3.5 hover样式(伪类,冒号后边追加的)
3.5.1 hover正常应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 59px;
width: 300px;
border: 1px solid red;
margin: 0 auto;
background-color: gold;
}
.c1:hover{
background-color: green;
}
</style>
</head>
<body>
<div class="c1"></div>
</body>
</html>3.5.2 hover升级应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
color: red;
font-size: 18px;
}
.c1:hover {
color: green;
font-size: 50px;
}
.c2 {
height: 300px;
width: 500px;
border: 3px solid red;
}
.c2:hover {
border: 3px solid green;
}
.download {
display: none;
}
.app:hover .download {
display: block;
}
.app:hover .title{
color: red;
}
</style>
</head>
<body>
<div class="c1">联通</div>
<div class="c2">广西</div>
<div class="app">
<div class="title">下载APP</div>
<div class="download">
<img src="images/qcode.png" alt="">
</div>
</div>
</body>
</html>3.6 显示/隐藏
显示 display: none;
隐藏display: block;
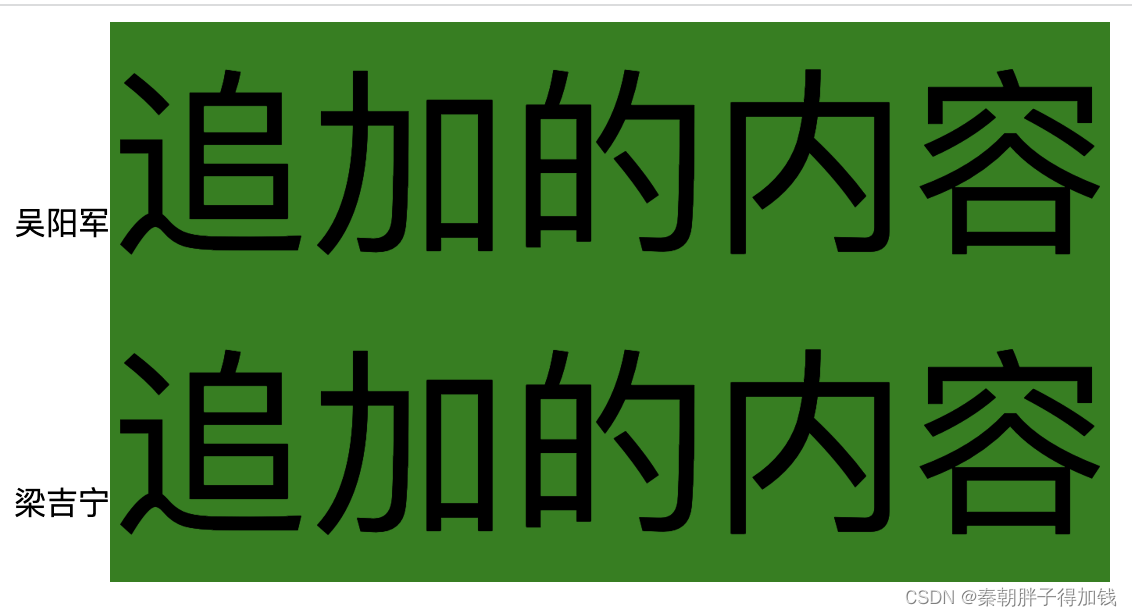
3.7 after追加(伪类)
- 相当于后置处理追加内容
- 只对追加的内容设置属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1:after{
content: '追加的内容';
font-size: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1">吴阳军</div>
<div class="c1">梁吉宁</div>
</body>
</html>
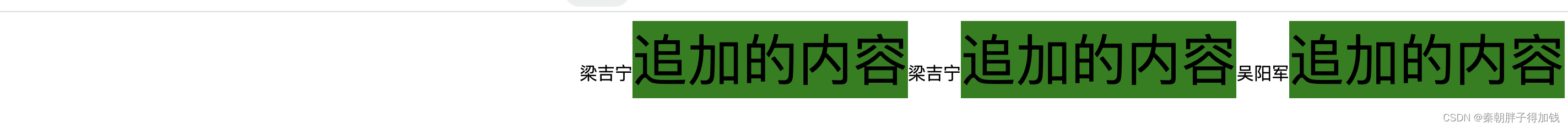
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1:after{
content: '追加的内容';
font-size: 50px;
background-color: green;
clear: both;
}
.c1{
float: right;
}
</style>
</head>
<body>
<div>
<div class="c1">吴阳军</div>
<div class="c1">梁吉宁</div>
<div class="c1">梁吉宁</div>
</div>
</body>
</html> 
4 块级标签和行内标签
4.1 宽高
宽高可以设置百分比
块级标签:默认有效(霸道,右侧区域空白,也不给你占用),div
行内标签:默认无效,span
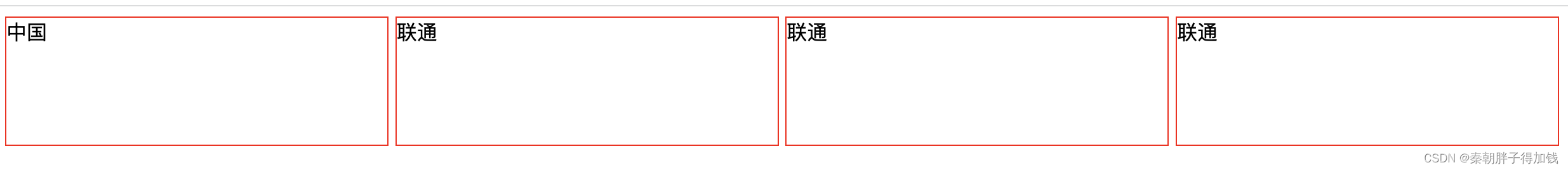
4.2 综合块级行级属性
display: inline-block
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
display: inline-block;
height: 100px;
width: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<span class="c1">中国</span>
<span class="c1">联通</span>
<span class="c1">联通</span>
<span class="c1">联通</span>
</body>
</html>
5 文字设置
5.1 文字基本设置
- 大小
font-size: 58px;
- 颜色
color: #00FF7F;
- 字体
font-family: Microsoft Yahei;
- 加粗
font-weight: 50;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ display: inline-block; color: #00FF7F; font-size: 58px; font-weight: 50; font-family: Microsoft Yahei; } </style> </head> <body> <div class="c1">中国联通</div> <div>中国移动</div> </body> </html>
5.2 文字对齐方式
水平方向居中 text-align: center;
垂直方向居中 line-height: 59px; 文本框对应高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 59px;
width: 300px;
border: 1px solid red;
text-align: center; /* 水平方向居中 */
line-height: 59px; /* 垂直方向居中 */
}
</style>
</head>
<body>
<div class="c1">智利</div>
</body>
</html>6 浮动模式
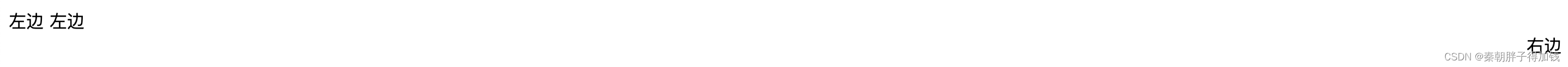
6.1 行内标签浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<span>左边</span>
<span style="float: right">右边</span>
</div>
</body>
</html>
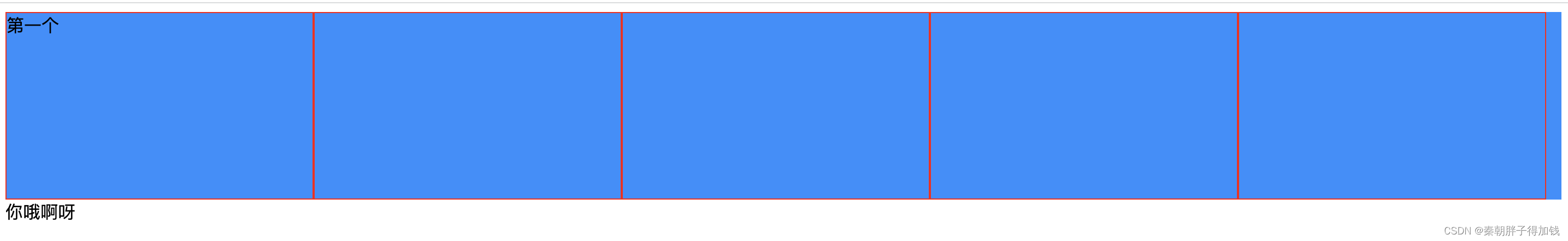
6.2 块级标签浮动
脱离了父类,无法撑起来父类,需要增加
<div style="clear: both;"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item{
float: left;
width: 280px;
height: 170px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="background-color: dodgerblue">
<div class="item">第一个</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div style="clear: both;"></div>
</div>
<div>你哦啊呀</div>
</body>
</html>
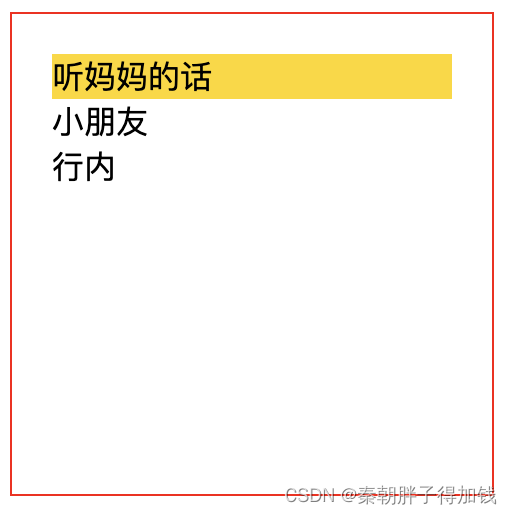
7 内边距
内边距,我自己内部设置一点距离。
上下左右为统一值,则为:padding: 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer {
border: 1px solid red;
height: 200px;
width: 200px;
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div style="background-color: gold;">听妈妈的话</div>
<div>小朋友</div>
<span>行内</span>
</div>
</body>
</html>
8 外边距
外边距,我与别人加点距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
margin-top:20px;
background-color: gold;
height: 100px;
}
</style>
</head>
<body>
<div class="c1" ></div>
<div class="c1" ></div>
</body>
</html> 9 区域居中
9 区域居中
margin: 0 auto;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 59px;
width: 300px;
border: 1px solid red;
margin: 0 auto;
background-color: gold;
}
.c2{
height: 30px;
width: 50px;
border: 1px solid red;
margin: 0 auto;
background-color: green;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
</body>
</html>10 透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1{
background-color: green;
opacity: 0.5;
}
.c1:hover{
opacity: 1;
}
</style>
</head>
<body>
<div class="c1">你好</div>
</body>
</html>
11 position 定位/位置
11.1 fixed
11.1.1 永远在窗口的 右下角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 150px;
height: 50px;
border: 1px solid red;
position: fixed;
right: 100px;
bottom:100px;
}
</style>
</head>
<body>
<div>
<div class="c1">吴阳军</div>
</div>
</body>
</html>11.1.2 居中设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 150px;
height: 50px;
border: 1px solid red;
position: fixed;
right: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<div>
<div class="c1">吴阳军</div>
</div>
</body>
</html> 11.1.3 全屏覆盖
11.1.3 全屏覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: bisque;
position: fixed;
right: 0;
left: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div>
<div class="c1"></div>
</div>
</body>
</html>11.2 relative + absolute
- relative 相当于参照物
absolute 相当于移动 物
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 500px;
height: 100px;
border: 1px solid red;
position: relative;
}
.c1 .c2{
width: 110px;
height: 50px;
background-color: green;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>
<div class="c1">
<div class="c2">
</div>
</div>
</div>
</body>
</html> 12 border 边框
12 border 边框
border: 1px solid red
- 1px 边框粗细
- solid 边框样式,实线。dotted 虚线
- red 边框颜色
13 鼠标放上去变为小手
cursor: pointer;