在当前无表情包不会聊天的时代,怎么也不能输在表情包数量不足上啊,今天咱们就来制作一个 gif 生成工具,用来制作表情包也太好用啦
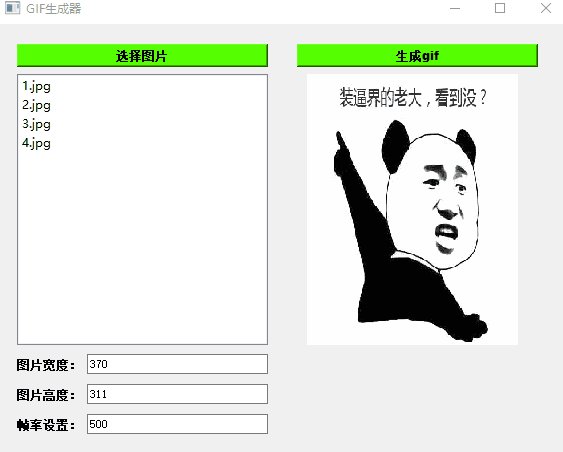
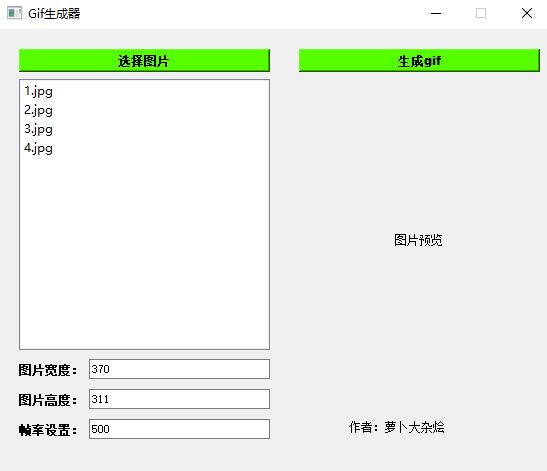
先来看看整体效果

技术交流
技术要学会分享、交流,不建议闭门造车。一个人可以走的很快、一堆人可以走的更远。
本文文章由粉丝的分享、推荐,资料干货、资料分享、数据、技术交流提升,均可加交流群获取,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友。
方式①、添加微信号:pythoner666,备注:来自CSDN + 加群
方式②、微信搜索公众号:Python学习与数据挖掘,后台回复:加群
页面设计
本文工具的页面,是通过 Qt Designer 来设计的,我们可以直接在安装了 PyQt5-tools 的目录下找到 designer.exe 这个 EXE 执行文件,直接执行,比如我这里就是如下目录
C:\Python3\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
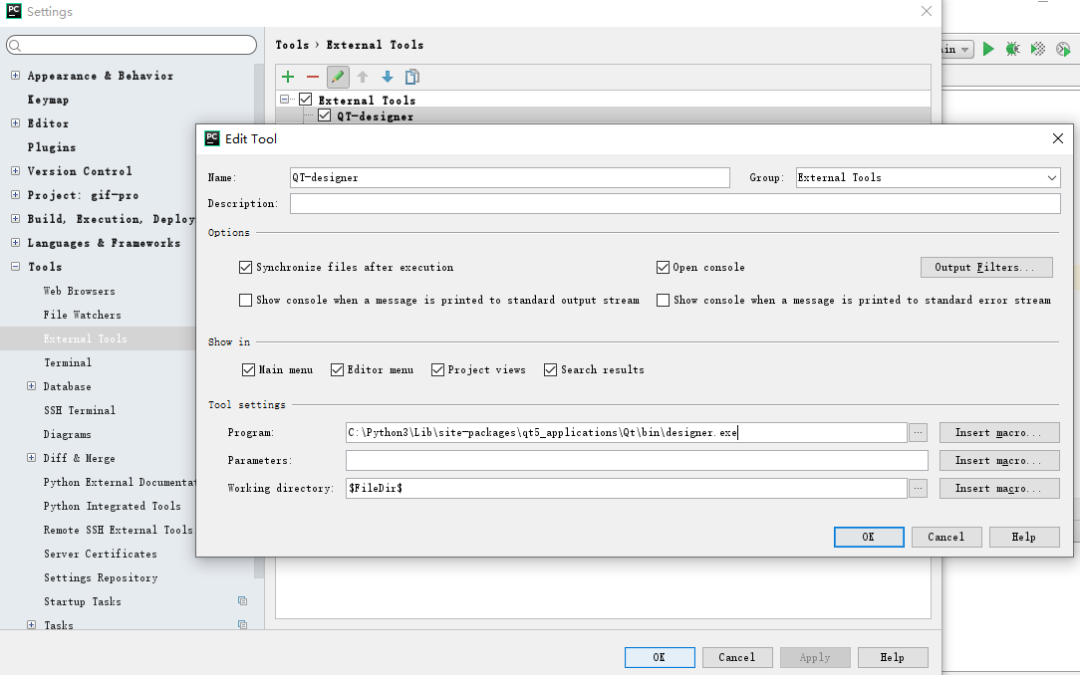
当然也可以直接配置到 PyCharm 里,比如这样

这里的配置就一笔带过了,如果有配置不成功的朋友可以私下了解或者直接百度也行
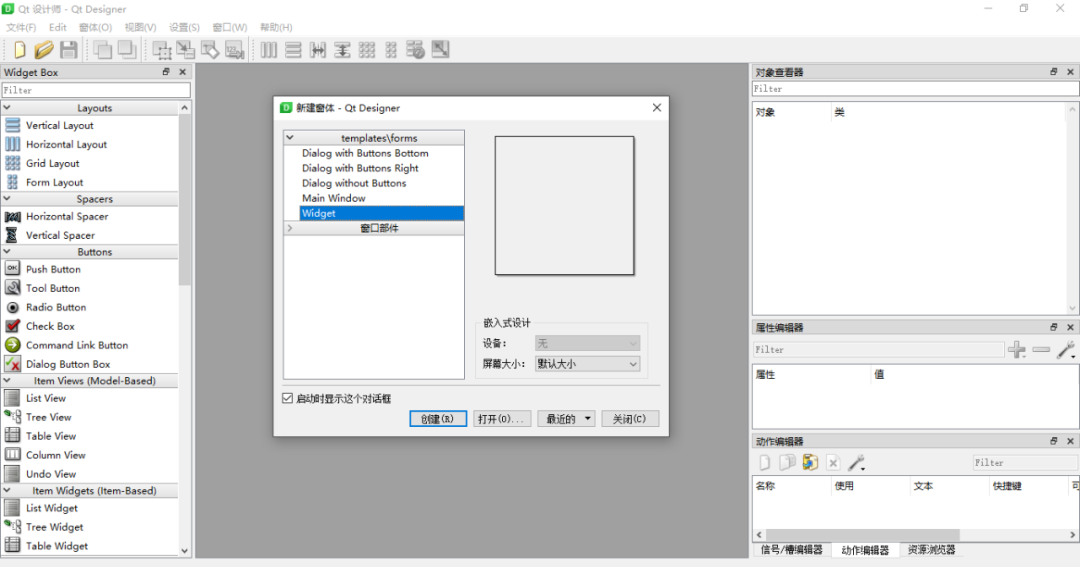
我们打开 Qt Designer 工具之后,可以看到如下页面

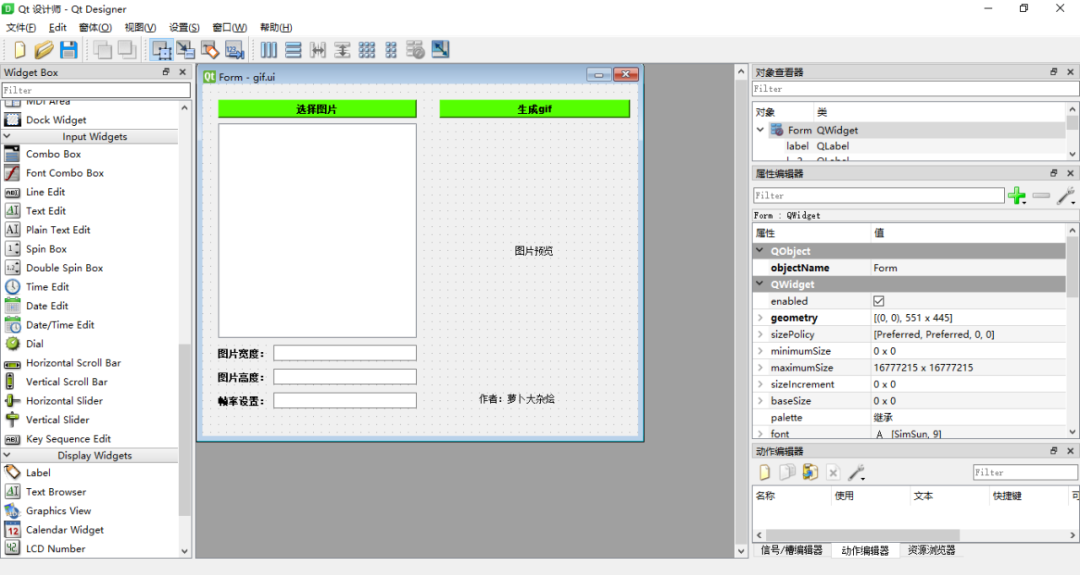
此时我们只需要妥妥拽拽就可以完成页面的布局工作

下面简单说一下上面布局所使用的组件
-
带有文字“选择图片”和“生成gif”的组件是两个 QPushButton
-
“选择图片”按钮下方的是一个 QListVIew 组件
-
再往下的三段文字是 QLabel 组件,后面分别对应的 QLineEdit 组件
-
“生成gif”按钮下方的也是两个 QLabel 组件,分别用来预览图片和作者声明
这样我们完成布局之后,保存当前配置,例如保存为“gif.ui”
接下来我们使用 PySide2 来实现页面逻辑,所以需要先安装这个库
pip install PySide2
安装完成之后,我们直接在 cmd 命令行输入如下命令,就可以把刚刚生成的 ui 文件转化为 py 代码
pyside2-uic -o gif.py gif.ui
这样一个页面布局就完成了,而且转化而来的页面布局 py 文件基本不用修改,直接引用即可
核心逻辑
下面我们编写核心逻辑,在生成的 py 文件同目录下创建一个 main.py 文件,然后引用刚刚生成的 py 文件内容
from gif import Ui_Form
from PySide2.QtWidgets import QMainWindow, QApplication, QFileDialog
class CreateGif(QMainWindow, Ui_Form):
def __init__(self):
super().__init__()
self.setupUi(self)
self.setup()
self.show()
下面我们设置 setup 函数,给对应的组件设置初始值
def setup(self):
self.imgs = None
self.gifImgName = None
self.lineEdit.setText("0")
self.lineEdit_2.setText("0")
self.lineEdit_3.setText("500")
再接下来编写选择图片的函数
def choose_img(self):
self.imgs = QFileDialog.getOpenFileNames(
caption="选择图片", filter="")[0] # (*.png, *.jpg, *.PNG)
if self.imgs:
imgwidth, imgheight = Image.open(self.imgs[0]).size
self.lineEdit.setText(str(imgwidth))
self.lineEdit_2.setText(str(imgheight))
new_imgs = []
for img in self.imgs:
img_name = os.path.basename(img)
new_imgs.append(img_name)
strings = QStringListModel(new_imgs)
self.listView.setModel(strings)
首先通过 QFileDialog 提供的方法来获取图片文件,然后使用 PIL 库读取图片的大小,并更新两个 lineEdit 组件值,最后把所有选到的图片都展示在 listView 组件当中

下面是生成 gif 的函数
def gen_gif(self):
frames = []
imgwidth = int(self.lineEdit.text())
imgheight = int(self.lineEdit_2.text())
imgspeed = int(self.lineEdit_3.text())
for img in self.imgs:
img = Image.open(img).resize((imgwidth, imgheight)).convert("RGBA")
frames.append(img)
self.gifImgName = os.path.splitext(os.path.basename(self.imgs[0]))[0]
frames[0].save(f"{self.gifImgName}.gif", append_images=frames[1:], loop=0, save_all=True, duration=imgspeed)
self.displayGif()
也不复杂,以选择图片的第一张名字命名要生成的 gif 图片,然后通过 save 方法把其余图片保存至第一张图片当中,类型选择 gif 即可
最后就是展示生成 gif 的代码
def displayGif(self):
self.movie = QMovie()
self.movie.setFileName(f"{self.gifImgName}.gif")
self.label.setMovie(self.movie)
self.movie.start()
使用 PySide2.QtGui 中的 QMovie 方法,在 label 当中展示 gif 图片
这样,这个小小的 gif 制作工具就完成了,还不快一起动手做起来!
如果觉得还不错,就点个赞吧~