JShaman是知名的JS代码保护平台。在线使用,一键混淆加密,无需注册、无需登录。可免费用,也有商业服务;有在线使用的SAAS平台网站,也有本地部署版。很方便、很强大,很专业。
今天,测试使用JShaman的本地部署版。
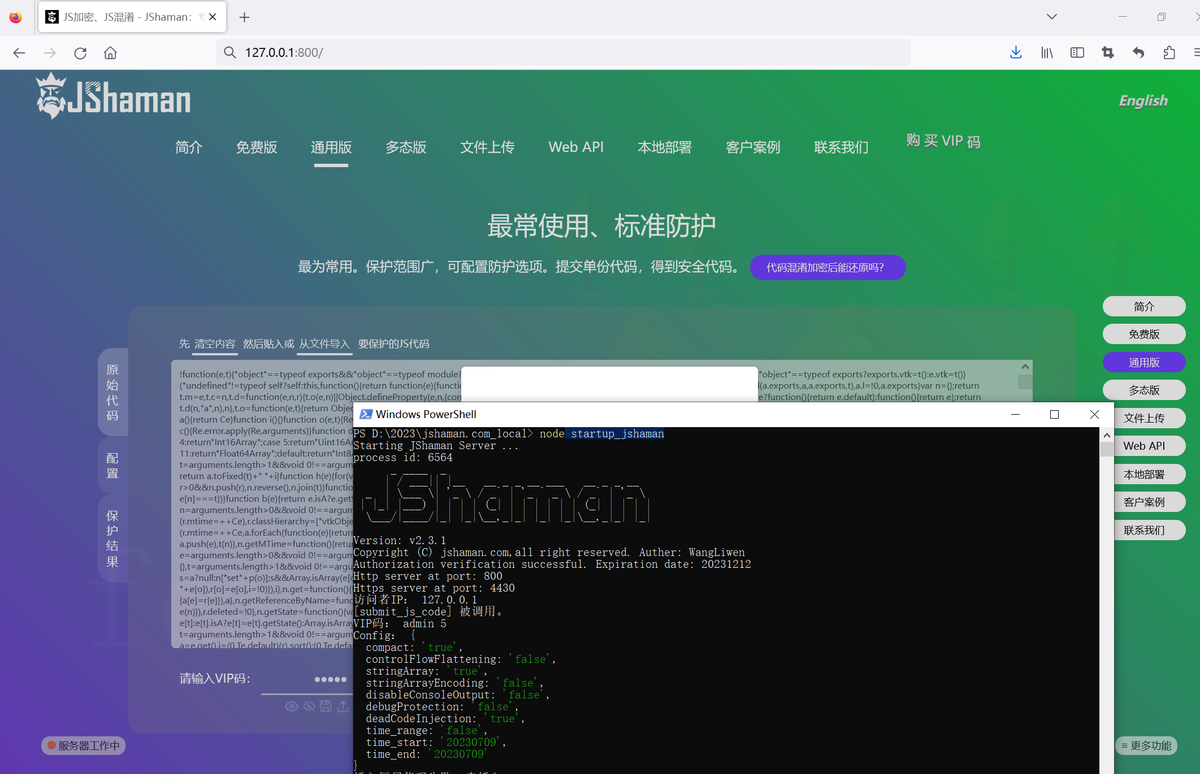
第一步:启动JShaman本地部署版

注意:http端口是800,https端口是4430。
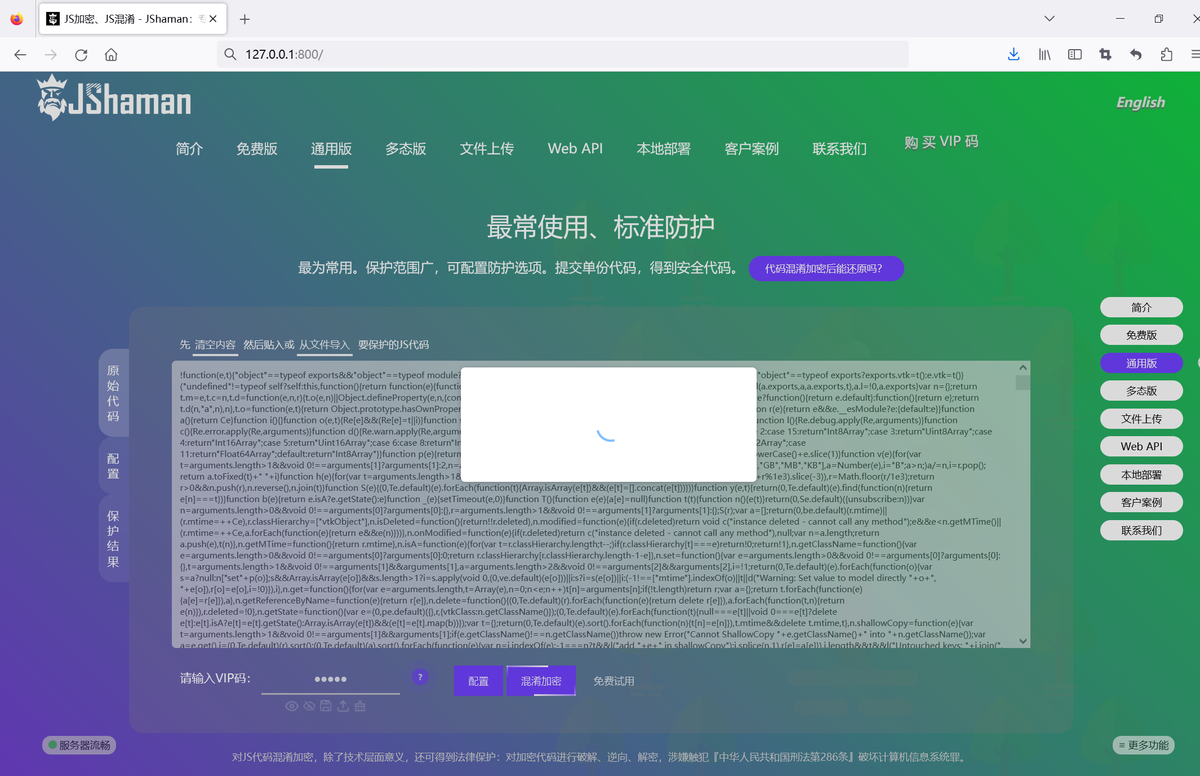
第二步:在浏览器中打开JShaman

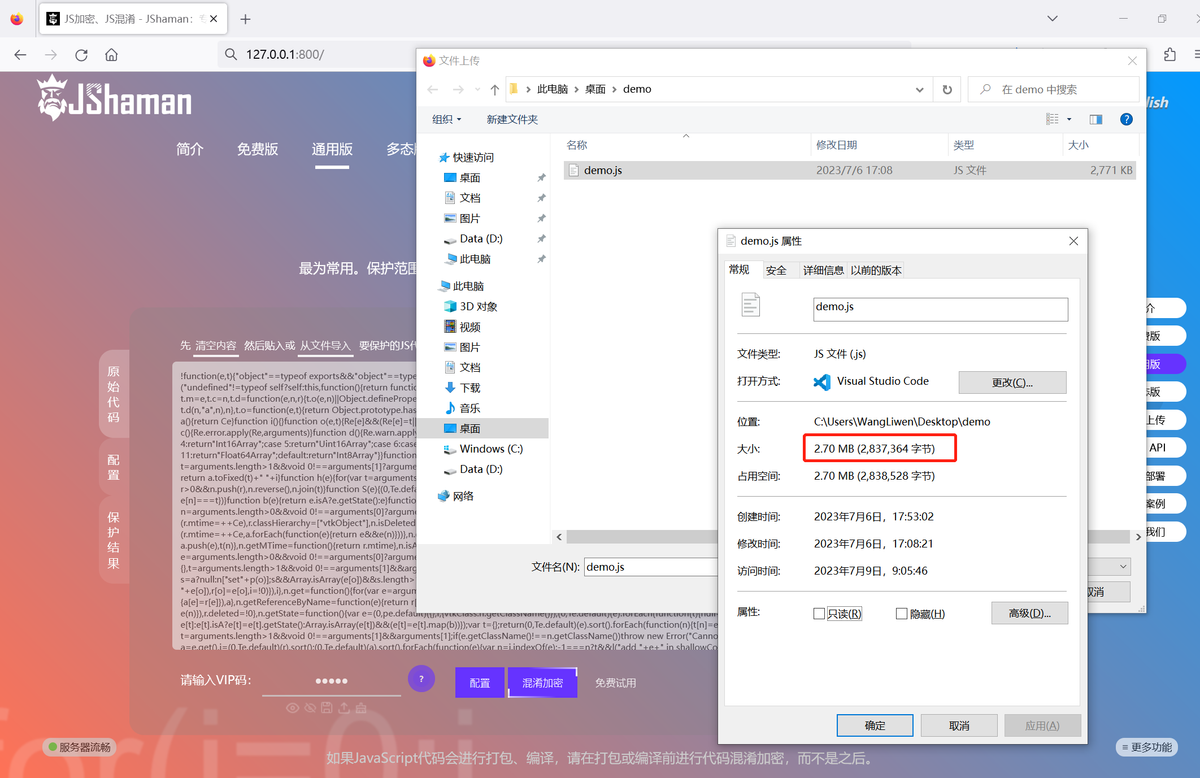
第三步:上传JS文件

文件大小2.7MB,代码内容如下图,由图可见,这不是手工编写的代码,应该是由webpack之类的工具打包生成的,虽然这种代码对于混淆加密不友好,但它也是标准JS代码,也是可以混淆加密的,只是消耗的时间可能会比一般代码久些。

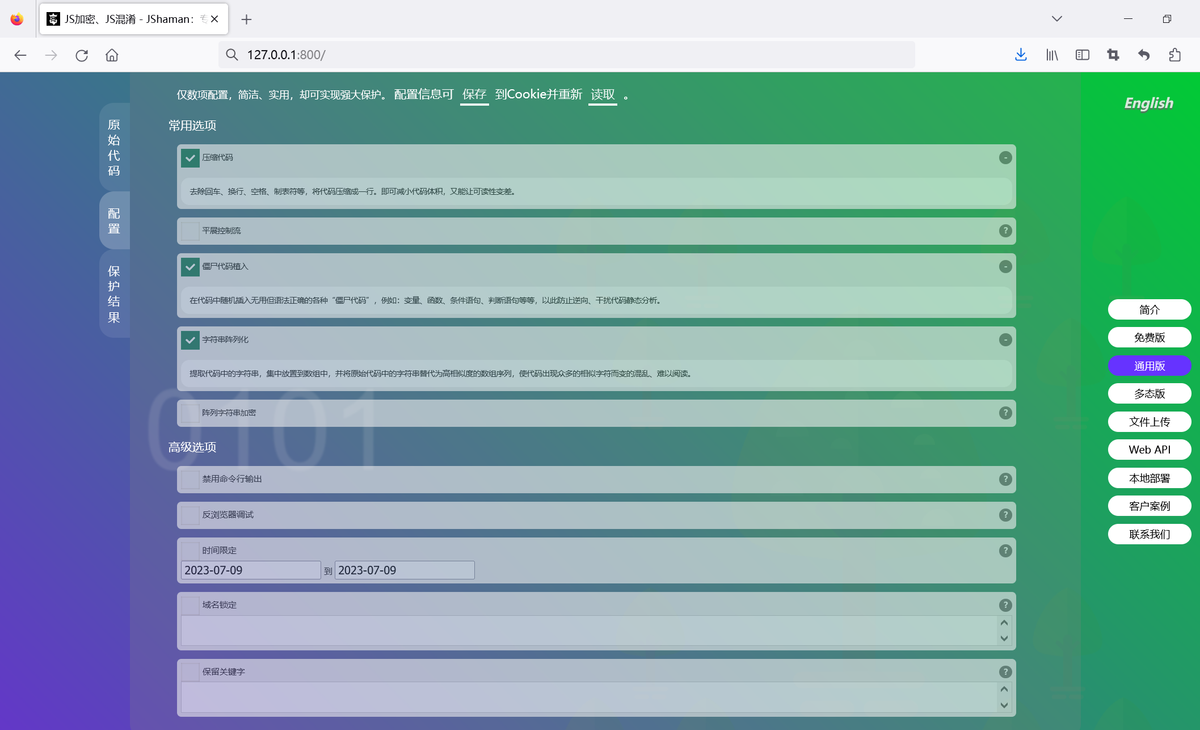
使用默认配置选项,不做修改:

第四步:开始混淆加密

JShaman后台开始工作,等待中。

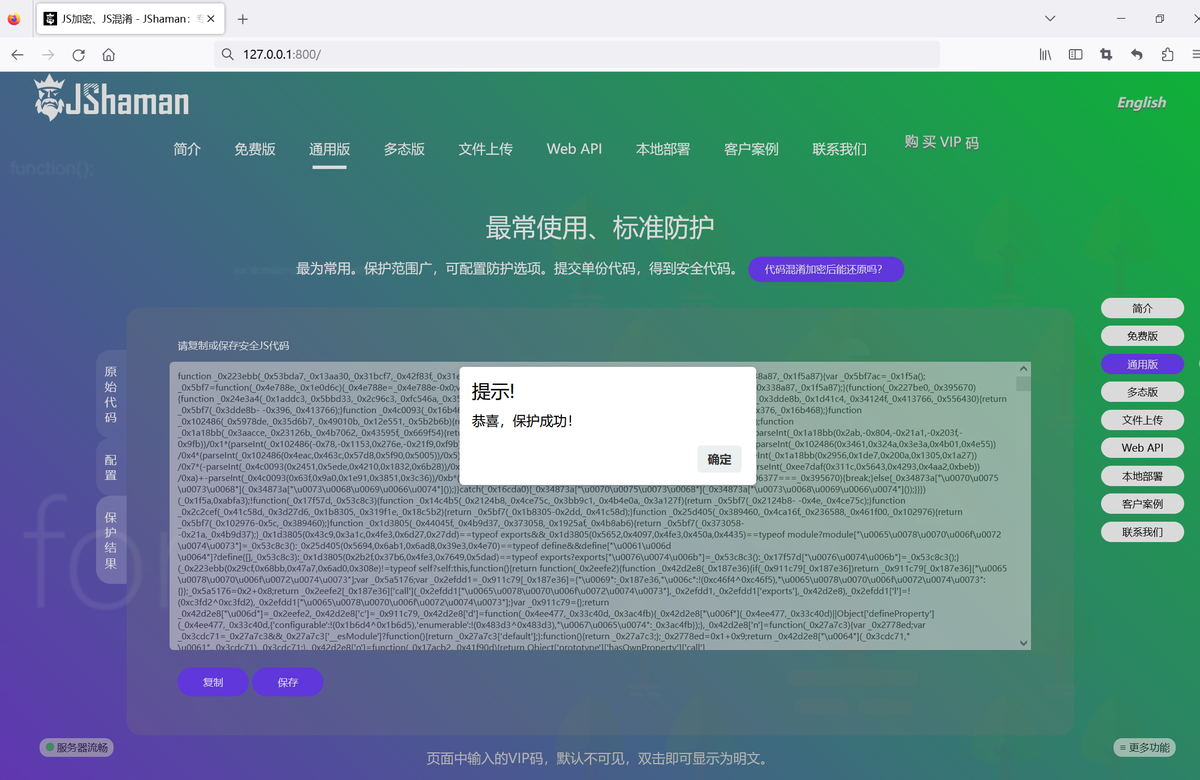
第五步,混淆加密成功
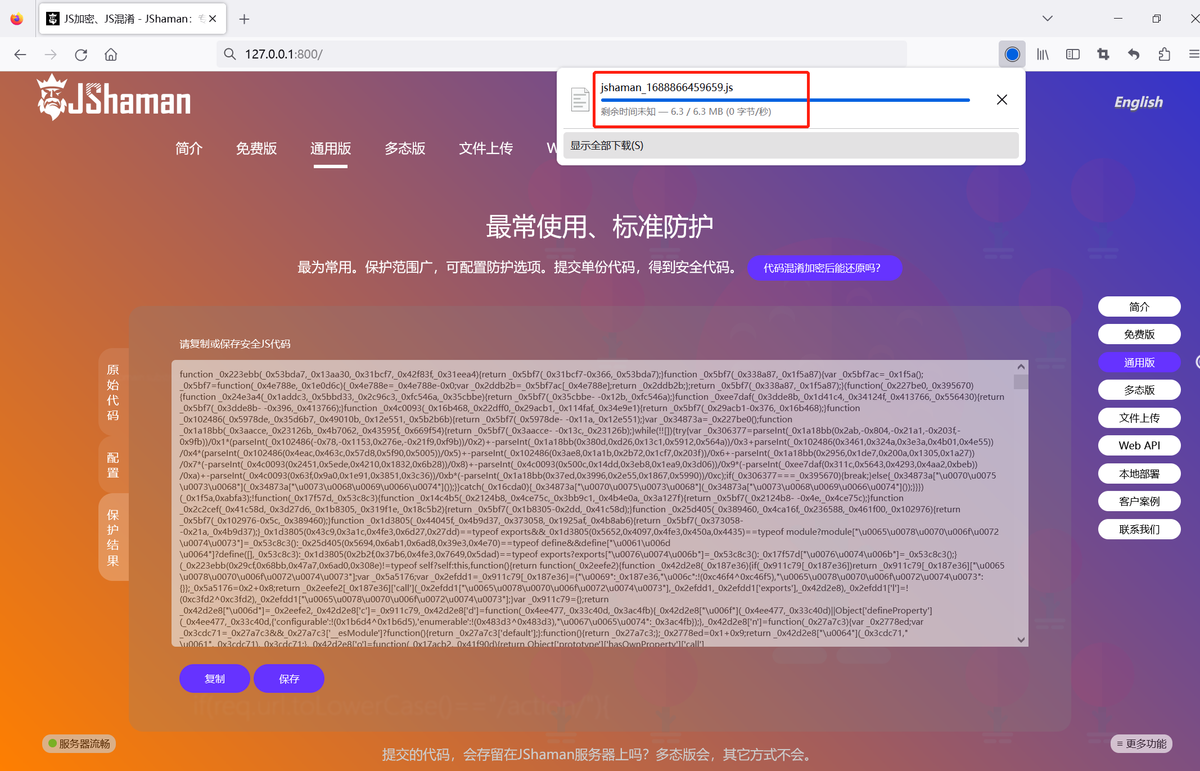
经过大约3分钟等待,提交的JS代码混淆加密完成,如下图:

加密后的代码变为6.3MB,如下图:

那么,这个2.7MB的JS代码就加密完成了。

![[工业互联-19]:如何在QT中增加SOEM主站](https://img-blog.csdnimg.cn/b6083a802c954b0f9bb57f1e992b2477.png)