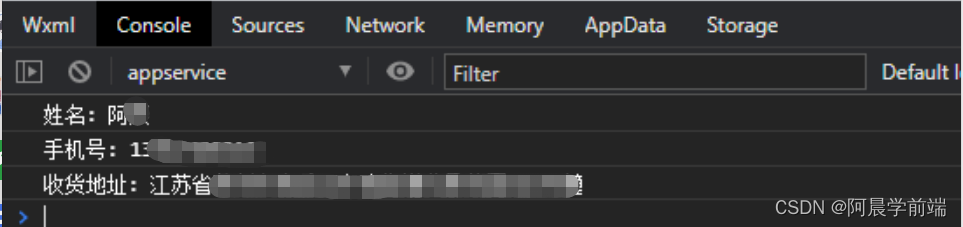
效果图:
完整代码:
<template>
<view class="">
<text>测试</text>
<view @click="pasteContent()" class="content">
点击此处可快速识别 您的收货信息
</view>
</view>
</template>
<script>
export default {
data() {
return {
addressData: {
name: '',
phone: '',
details: '', //详细地址
},
}
},
methods: {
//获取到剪切板的内容,快速识别收货地址
pasteContent() {
var that = this
// 获取系统剪贴板内容
uni.getClipboardData({
success: (res) => {
const text = res.data;
const phoneNumber = this.extractPhoneNumber(text);
const name = this.extractName(text, phoneNumber);
const address = this.extractAddress(text, phoneNumber);
// 去除特殊字符和前缀标识
const cleanedName = this.cleanText(name);
const cleanedPhoneNumber = this.cleanText(phoneNumber);
const cleanedAddress = this.cleanText(address);
// 在这里可以对姓名、手机号和收货地址进行处理
// 例如,将提取到的信息填充到表单中
console.log('姓名:', cleanedName);
console.log('手机号:', cleanedPhoneNumber);
console.log('收货地址:', cleanedAddress);
if (cleanedName != '') {
that.addressData.name = cleanedName
}
if (cleanedPhoneNumber != '') {
that.addressData.phone = cleanedPhoneNumber
}
if (cleanedAddress != '') {
that.addressData.details = cleanedAddress
}
}
});
},
//1姓名 通过正则找到电话
extractPhoneNumber(text) {
const reg = /\d{11}/;
const match = text.match(reg);
const phoneNumber = match ? match[0] : '';
return phoneNumber;
},
//2手机号 截取0到电话第一次出现的位置
extractName(text, phoneNumber) {
const index = text.indexOf(phoneNumber);
const name = index > 0 ? text.substring(0, index).trim() : '';
return name;
},
//3地址 从电话第一次出现的位置+电话长度开始截取
extractAddress(text, phoneNumber) {
const index = text.indexOf(phoneNumber);
const address = index > 0 ? text.substring(index + phoneNumber.length).trim() : '';
return address;
},
// 4去除特殊字符和前缀标识
cleanText(text) {
const cleanedText = text.replace(/\/|姓名:|手机号:|收货地址:|详细地址:/g, '');
return cleanedText;
},
}
}
</script>
<style lang="scss">
.content {
background-color: white;
height: 120rpx;
text-align: center;
}
</style>