1.新建layout文件夹 新建index.vue 添加router
const routes = [
{
path: '/',
name: '首页',
component: () => import('../layout')
},2.登录添加跳转
loginRef.value.validate(async (valid)=>{
if(valid){
try{
let result=await requestUtil.post("login?"+qs.stringify(loginForm.value))
let data=result.data;
if(data.code==200){
const token = data.authorization;
store.commit('SET_TOKEN',token);
rounter.replace("/")
}else{
ElMessage.error(data.msg)
}
}catch(error){
console.log("error:"+error);
ElMessage.error("服务器出错,请联系管理员!")
}
}else{
console.log("验证失败")
}
})3.最终效果
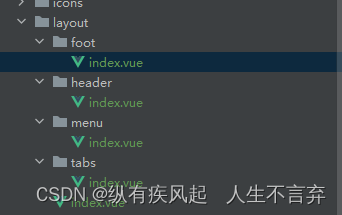
4.新建结构
5.主页面index.vue
<template>
<div class="app-wrapper">
<el-container>
<el-aside width="200px" class="sidebar-container"><Menu/></el-aside>
<el-container>
<el-header><Header/></el-header>
<el-main><Tabs/></el-main>
<el-footer><Footer/></el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup>
import Menu from '@/layout/menu'
import Header from '@/layout/header'
import Footer from '@/layout/foot'
import Tabs from '@/layout/tabs'
</script>
<style lang="scss" scoped>
.app-wrapper {
position: relative;
width: 100%;
height: 100%;
}
.sidebar-container {
background-color: #2d3a4b;
height: 100%;
}
//修改原有样式
.el-container{
height:100%
}
.el-header{
padding-left: 0px;
padding-right: 0px;
}
//深度选择器
:deep(ul.el-menu){
border-right-width: 0px
}
</style>
6.foot
<template>
<div class="footer">
Copyright © 2012-2022 xxx 版权所有 <a href="xxx" target="_blank">xxx</a>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
.footer{
padding: 20px;
display: flex;
align-items: center;
}
</style>7.tabs
<template>
<div style="margin-bottom: 20px">
<el-button size="small" @click="addTab(editableTabsValue)">
add tab
</el-button>
</div>
<el-tabs
v-model="editableTabsValue"
type="card"
class="demo-tabs"
closable
@tab-remove="removeTab"
>
<el-tab-pane
v-for="item in editableTabs"
:key="item.name"
:label="item.title"
:name="item.name"
>
{{ item.content }}
</el-tab-pane>
</el-tabs>
</template>
<script setup>
import { ref } from 'vue'
let tabIndex = 2
const editableTabsValue = ref('2')
const editableTabs = ref([
{
title: 'Tab 1',
name: '1',
content: 'Tab 1 content',
},
{
title: 'Tab 2',
name: '2',
content: 'Tab 2 content',
},
])
const addTab = (targetName) => {
const newTabName = `${++tabIndex}`
editableTabs.value.push({
title: 'New Tab',
name: newTabName,
content: 'New Tab content',
})
editableTabsValue.value = newTabName
}
const removeTab = (targetName) => {
const tabs = editableTabs.value
let activeName = editableTabsValue.value
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
const nextTab = tabs[index + 1] || tabs[index - 1]
if (nextTab) {
activeName = nextTab.name
}
}
})
}
editableTabsValue.value = activeName
editableTabs.value = tabs.filter((tab) => tab.name !== targetName)
}
</script>
<style>
.demo-tabs > .el-tabs__content {
padding: 32px;
color: #6b778c;
font-size: 32px;
font-weight: 600;
}
</style>