案例需求:
根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载

步骤
- 创建页面,完成页面的总体布局规划
- 布局中各个组件的实现
- 列表数据的异步加载,并渲染展示
1.创建页面,完成页面的总体布局规划
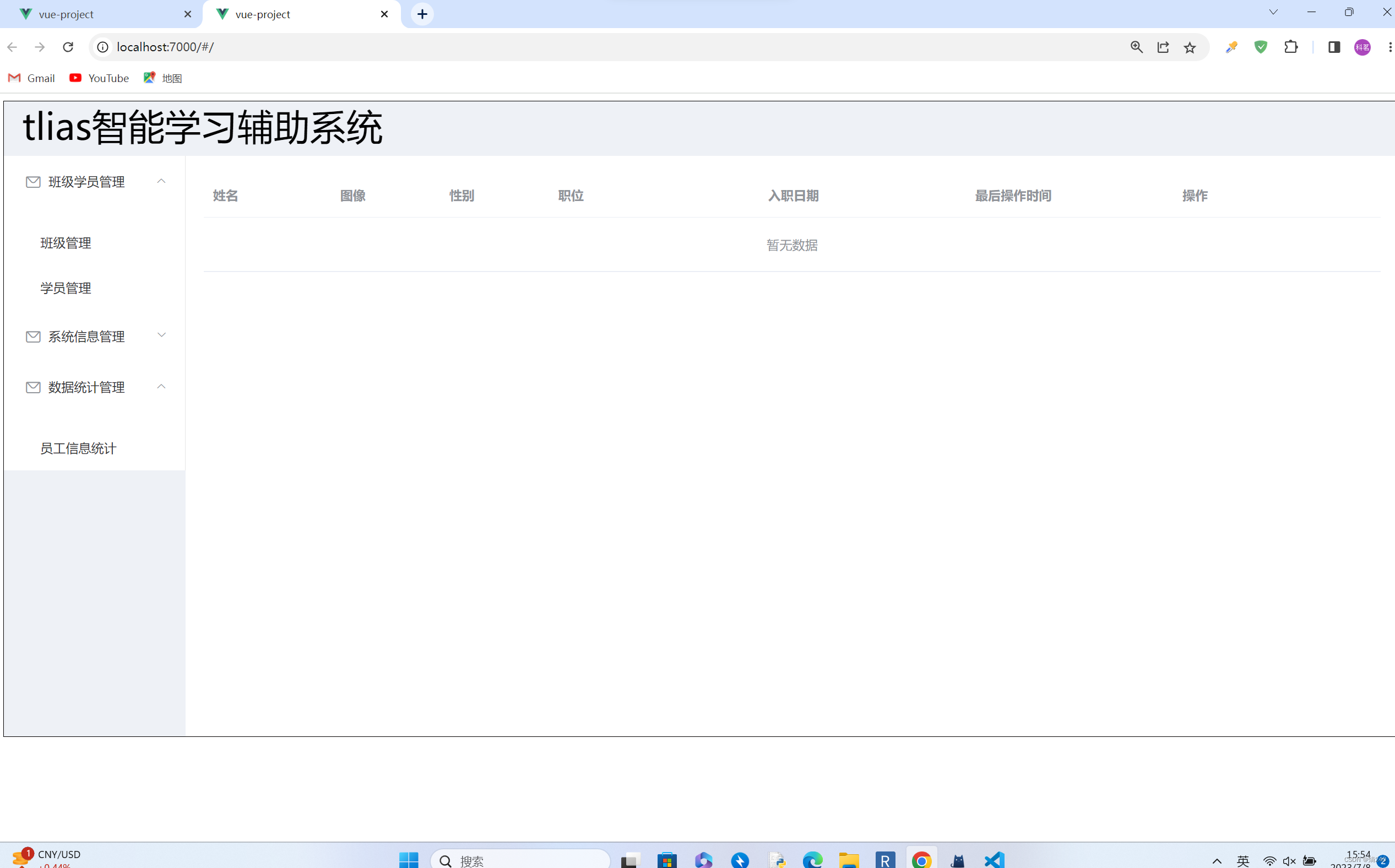
分析案例中的展示实例可以知道该页面的布局为header、aside、main三部分构成:在Element官网中的Container 布局容器中可找到对应的布局格式,将将代码复制即可。具体关键代码如下:
<!-- 定义HTML页面模板 -->
<template>
<div>
<el-container style="height: 700px; border: 1px solid #030101">
<el-header style="font-size: 40px;background-color:rgb(238, 241, 246)">tlias智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>班级学员管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">班级管理</el-menu-item>
<el-menu-item index="1-2">学员管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">部门管理</el-menu-item>
<el-menu-item index="2-2">员工管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-message"></i>数据统计管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">员工信息统计</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" width="140">
</el-table-column>
<el-table-column prop="image" label="图像" width="120">
</el-table-column>
<el-table-column prop="gender" label="性别" width="120">
</el-table-column>
<el-table-column prop="job" label="职位">
</el-table-column>
<el-table-column prop="entrydata" label="入职日期">
</el-table-column>
<el-table-column prop="updatetime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑 </el-button>
<el-button type="danger" size="mini">删除 </el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<!-- 定义Vue当中的数据模型以及方法 -->
<script>
export default {
data() {
return {
tableData: [
]
}
}
}
</script>
<!-- 定义CSS样式 -->
<style></style>具体的运行结果为:

ps:在上述代码中不太清楚<el-button>标签中type属性值所代表的具体含义
2.布局中各个组件的实现
对于组件的实现,我们首先要明确案例中的都是声明类型的组件,确定好组件的类型之后,在Element中去选择我们需要的样式即可。
注意:
Vue要求所有在模板中使用的属性或方法必须在组件实例的 data 选项中进行声明或初始化。即模块中使用的属性和方法都需要在数据模型中进行设置,否则页面无法成功加载。
具体关键代码如下:(代码中的注释具有一定的参考价值)
<!-- 定义HTML页面模板 -->
<template>
<div>
<el-container style="height: 700px; border: 1px solid #030101">
<el-header style="font-size: 40px;background-color:rgb(238, 241, 246)">tlias智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>班级学员管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">班级管理</el-menu-item>
<el-menu-item index="1-2">学员管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">部门管理</el-menu-item>
<el-menu-item index="2-2">员工管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-message"></i>数据统计管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">员工信息统计</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<!-- 整个表单帮当的数据模型为searchForm -->
<!-- Vue要求所有在模板中使用的属性或方法必须在组件实例的 data 选项中进行声明或初始化。 -->
<!-- 因此运行之前一定声明searchForm否则无法运行 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="审批人">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<!-- 使用日期选择器 -->
<!-- 由于包含开始时间和结束时间 -->
<!-- 因次数据模型中entrydata为数组类型的数据 -->
<el-date-picker v-model="searchForm.entrydata" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="140">
</el-table-column>
<el-table-column prop="image" label="图像" width="120">
</el-table-column>
<el-table-column prop="gender" label="性别" width="120">
<span v-if="gender = 1">男</span>
<span v-else-if="gender = 2">女</span>
</el-table-column>
<el-table-column prop="job" label="职位">
</el-table-column>
<el-table-column prop="entrydata" label="入职日期">
</el-table-column>
<el-table-column prop="updatetime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑 </el-button>
<el-button type="danger" size="mini">删除 </el-button>
</el-table-column>
</el-table>
<br>
<!-- 分页条 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="currentPage4" :page-sizes="[100, 200, 300, 400]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="400">
</el-pagination>
</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
<!-- 定义Vue当中的数据模型以及方法 -->
<script>
export default {
data() {
return {
tableData: [
{
"name": "hkm",
"image": "",
"gender": "1",
"job": "高贵的打工人",
}
],
searchForm: {
user: "",
region: "",
entrydata: [],
}
}
},
methods: {
onSubmit() {
alert("进行查询数据")
},
handleSizeChange(val) {
alert('数据显示容量为:' + val);
},
handleCurrentChange(val) {
alert('当前页码数据为:' + val);
}
}
}
</script>
<!-- 定义CSS样式 -->
<style></style>运行结果如下:

3.列表数据的异步加载,并渲染展示
异步加载的实现需要通过Axios实现,在Vue项目中安装Axios:npm install axios

安装完成之后,在需要使用Axios的页面中引入Axios

思考在什么时候需要发送异步请求?
只需要在Vue当中的勾子方法中来发送请求,如此,只要vue对象一创建挂载完成就会发送异步请求,加载数据,然后将加载得到的数据赋值给tableDAta对象就可以渲染展现出来了
最后具体关键代码如下:(由于教学中提供的url地址失效,所以数据暂未填充)
<!-- 定义HTML页面模板 -->
<template>
<div>
<el-container style="height: 700px; border: 1px solid #030101">
<el-header style="font-size: 40px;background-color:rgb(238, 241, 246)">tlias智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style="border:1px solid #030101">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>班级学员管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">班级管理</el-menu-item>
<el-menu-item index="1-2">学员管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">部门管理</el-menu-item>
<el-menu-item index="2-2">员工管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-message"></i>数据统计管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">员工信息统计</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<!-- 整个表单帮当的数据模型为searchForm -->
<!-- Vue要求所有在模板中使用的属性或方法必须在组件实例的 data 选项中进行声明或初始化。 -->
<!-- 因此运行之前一定声明searchForm否则无法运行 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="审批人">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<!-- 使用日期选择器 -->
<!-- 由于包含开始时间和结束时间 -->
<!-- 因次数据模型中entrydata为数组类型的数据 -->
<el-date-picker v-model="searchForm.entrydata" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="140">
</el-table-column>
<el-table-column prop="image" label="图像" width="120">
<template slot-scope="scope">
<img :src="scope.row.image" width="1000px" height="70px">
</template>
</el-table-column>
<el-table-column prop="gender" label="性别" width="120">
<span v-if="gender = 1">男</span>
<span v-else-if="gender = 2">女</span>
</el-table-column>
<el-table-column prop="job" label="职位">
</el-table-column>
<el-table-column prop="entrydata" label="入职日期">
</el-table-column>
<el-table-column prop="updatetime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑 </el-button>
<el-button type="danger" size="mini">删除 </el-button>
</el-table-column>
</el-table>
<br>
<!-- 分页条 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="currentPage4" :page-sizes="[100, 200, 300, 400]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="400">
</el-pagination>
</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
<!-- 定义Vue当中的数据模型以及方法 -->
<script>
import axios from 'axios';
export default {
data() {
return {
tableData: [
],
searchForm: {
user: "",
region: "",
entrydata: [],
}
}
},
methods: {
onSubmit() {
alert("进行查询数据")
},
handleSizeChange(val) {
alert('数据显示容量为:' + val);
},
handleCurrentChange(val) {
alert('当前页码数据为:' + val);
},
mounted() {
// 发送异步请求,获取数据
axios.get("").then((result) => {
this.tableData = result.data.data;
})// 此处url地址我还没有创建
}
}
}
</script>
<!-- 定义CSS样式 -->
<style></style>最终的运行结果为:

最重要的自己动手做