用户的登录主要涉及到小程序登录、APP的帐号密码登录、APP的微信开发平台帐号登录。
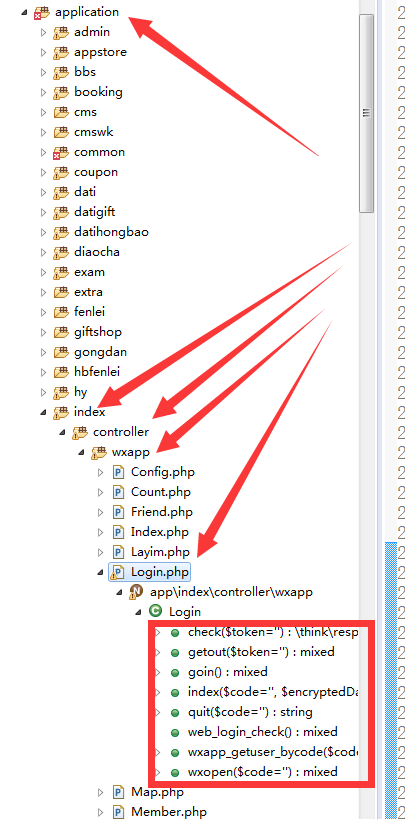
相应的地址是:http://qb.net/index.php/index/wxapp.login/index.html
涉及到的方法如下

上面的地址,默认是小程序的登录与注册。
http://qb.net/index.php/index/wxapp.login/goin.html 这个是用户手工实现帐号密码登录,用的参数分别是帐号与密码usernamepassword 大家有其它更多需求,比如要实现手机号码当作登录ID使用的话,请复制一个文件出来,自行修改即可。
重点讲解一下 http://qb.net/index.php/index/wxapp.login/index.html 这个地址功能有两个,即可以实现小程序的注册,也可以实现小程序的登录。
其中 encryptedDataiv 这两个参数是以前微信的getUserInfo老接口要用到,或者是小程序中的小游戏可能会用到。
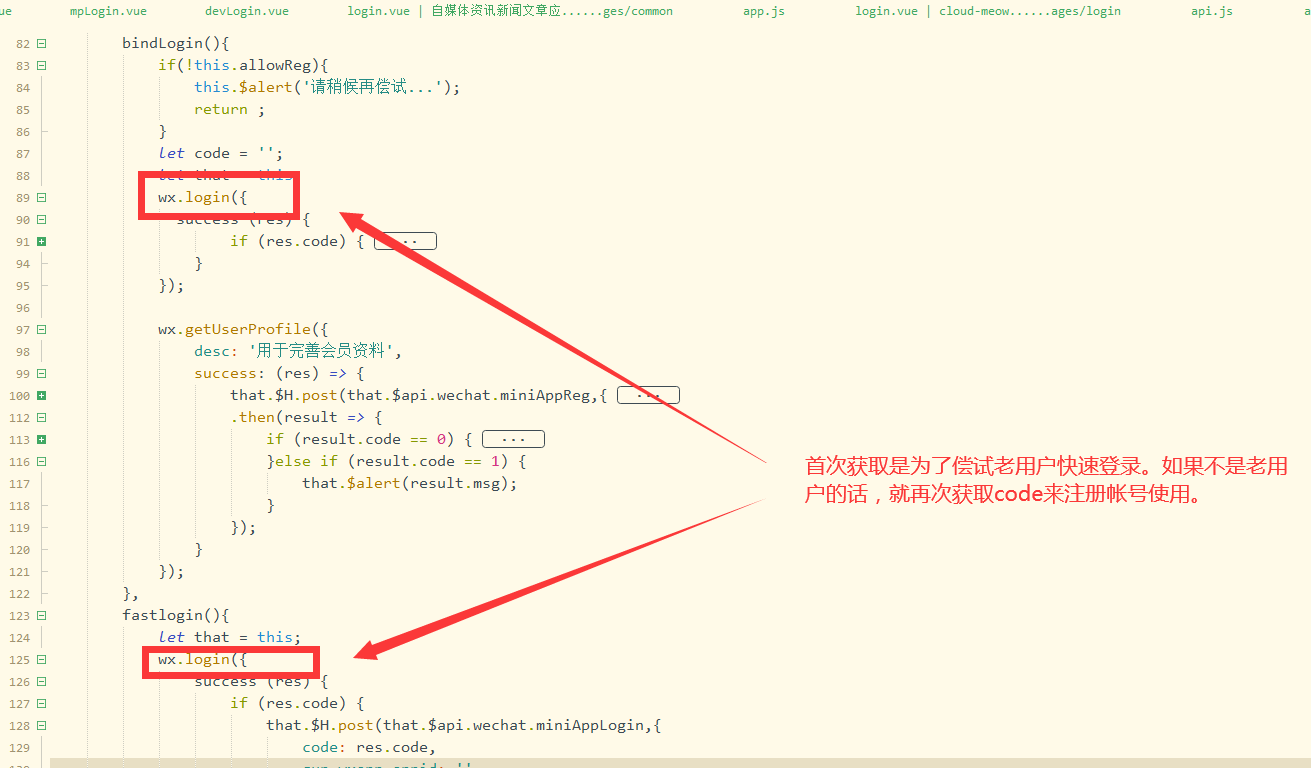
新版的微信登录接口 getUserProfile 通过上面两个参数解密出来的数据里不再用openid所以就意义不大了。所以新版不需要传那两个参数。code 是必须的,在微信上可以通过 wx.login() 这个接口获取得到userinfo 也是必须的,通过微信新接口 wx.getUserProfile() 可以获取得到。这是用户的基本注册信息,比如头像,昵称等等

另外还有一个参数 uids 这个是针对于没有绑定微信开放平台实现统一帐号登录用的(避免重复注册一个小程序专用帐号),对于小程序集群的第三方小程序,也同样通过这个来实现跟大平台统一帐号(避免每个第三方小程序都要注册相应的帐号)。要获得这个参数的话,就必须要用到webview 否则的话,就需要用户手工登录才能获取到。
提示,用户每次登录都用这种方式访问的话,不会重复注册,也能登录。但不建议这么做,因为每次使用接口
getUserProfile都会弹出一个获取用户授权信息的小窗口,对用户体验不好。
一般来说,在提示用户注册之前,我们建议先使用下面这个接口来偿试用户登录http://qb.net/index.php/index/wxapp.login/wxapp_getuser_bycode.html 通过这个接口可以静默的偿试一下用户登录。如果是老用户的话,就可以通过这个接口实现登录了。
这个接口也要用到 code 参数,也是通过 wx.login() 这个微信小程序接口获取得到的。特别提醒一下,获得的code 只能使用一次,这里使用过之后,上面的注册接口,还需要重新获取一次,因为不能重复使用的。

虽然通过code 用这个接口就能实现老用户的快速登录,但是对于没有绑定微信开放平台的情况或者是第三方小程序登录的情况,就需要传递一个uids 统一登录标志来判断用户是否是平台上的老用户,如果是的话,还没有注册过这个小程序的话,就自己注册并绑定。使得帐号统一。
对于原生APP或者是框架APP要使用微信登录的话,用下面这个接口 http://qb.net/index.php/index/wxapp.login/wxopen.html 目前只有一个参数 code 即可实现注册或登录。目前不提供 uids 统一登录标志是因为在APP上无法使用公众号快速登录,虽然可以跳转到小程序先偿试登录,但是跳转回来要点一下按钮才能返回到APP,并且跳来跳去的体验也不友好。所以目前就没有做了。不过如果不担心用户体验的话,可以首次跳到小程序偿试获取openid或uids,然后做一个在APP上永久保存wxapp_openid或uids的处理也是可以的。
上面所有的注册登录成功,都会返回
code=0标志 及toke用户登录身份标志,用来跟服务器发送接口数据使用的登录身份标志,及userInfo用户信息,用户信息自己要保存在APP上,避免反复请求获取