⬜⬜⬜ 🐰🟧🟨🟩🟦🟪(*^▽^*)欢迎光临 🟧🟨🟩🟦🟪🐰⬜⬜⬜
✏️write in front✏️
📝个人主页:陈丹宇jmu
🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝
🙉联系作者🙈by QQ:813942269🐧
🌈致亲爱的读者:很高兴你能看到我的文章,希望我的文章可以帮助到你,祝万事顺意🏳️🌈
✉️少年不惧岁月长,彼方尚有荣光在 🏆

🚀write in front🚀
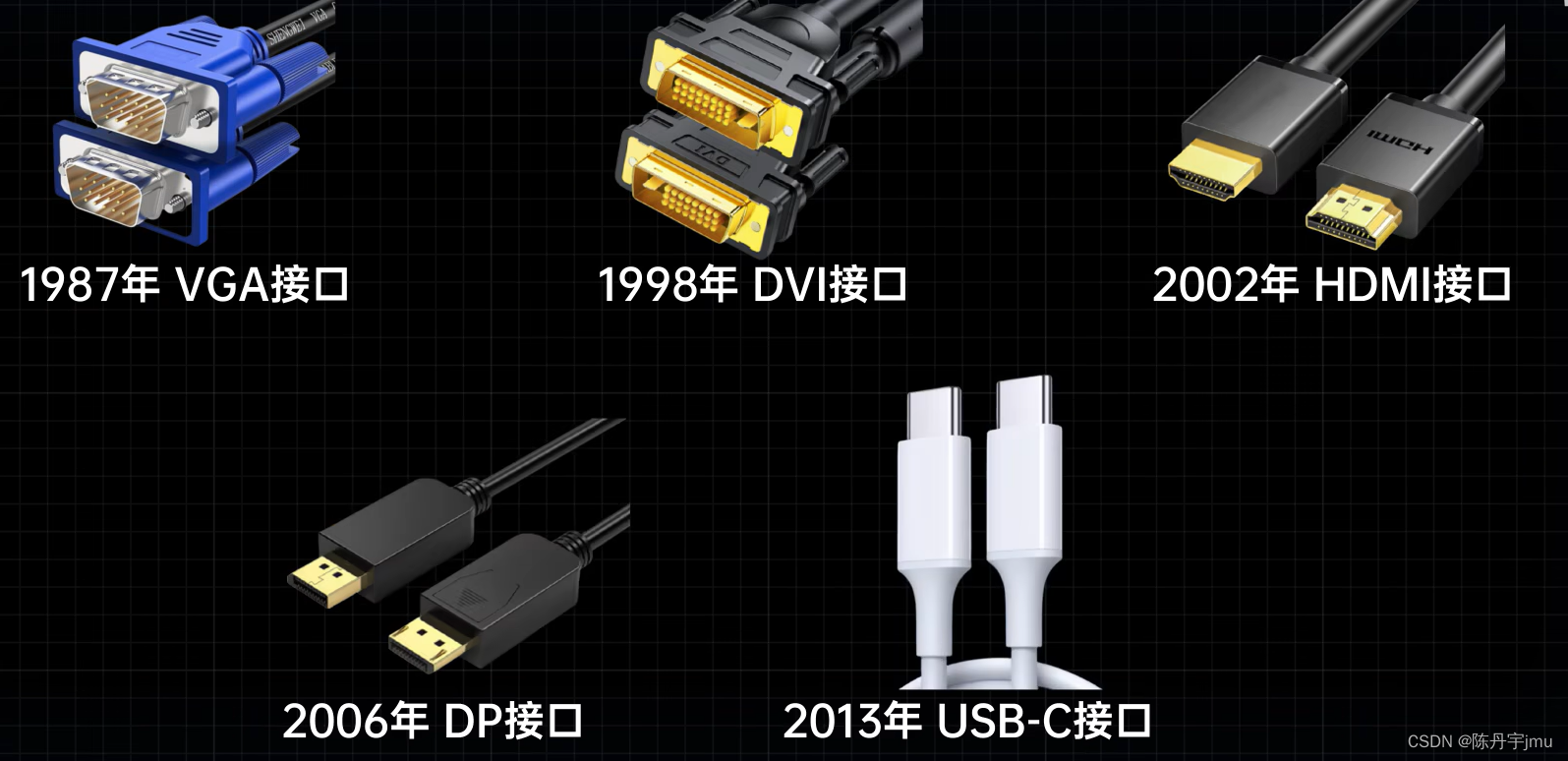
显示器接口是计算机与外部显示设备之间进行数据传输和连接的通道。VGA、DVI、HDMI、USB-C是常见的显示器接口类型,它们在数据传输方式、分辨率支持、音频传输等方面有所区别。下面将详细介绍这些接口及其特点。

🏳️🌈VGA接口🏳️🌈
VGA(Video Graphics Array)视频图形阵列是IBM于1987年提出的一个使用模拟信号的电脑显示标准。VGA接口即电脑采用VGA标准输出数据的专用接口。VGA接口共有15针,分成3排,每排5个孔,显卡上应用最为广泛的接口类型,绝大多数显卡都带有此种接口。它传输红、绿、蓝模拟信号以及同步信号(水平和垂直信号)。

VGA接口也称为D-Sub接口。在CRT显示器时代,VGA接口是必备的。因为CRT是模拟设备,而VGA采用的也是模拟协议,所以它们理所当然被匹配来使用。VGA接口采用15针插针式结构,里面传输分量、同步等信号,是很多老显卡、笔记本和投影仪所使用的接口。后来液晶显示器出现,也带有VGA接口。显示器内置了A/D转换器,将模拟信号转换为数字信号在液晶显示器上显示。

实用的VGA接口支持的分辨率仅有1080p 60HZ,扛干扰能力弱,在高分辨率下字体容易虚,而且不支持音频传输。目前,VGA接口已逐渐退出舞台,现在更新的显示器也已经基本没有VGA接口了。
VGA的特征
大多数计算机与外部显示设备之间都是通过模拟VGA接口连接,计算机内部以数字方式生成的显示图像信息,被显卡中的数字/模拟转换器转变为R、G、B三原色信号和行、场同步信号,信号通过电缆传输到显示设备中。对于模拟显示设备,如模拟CRT显示器,信号被直接送到相应的处理电路,驱动控制显像管生成图像。而对于LCD、DLP等数字显示设备,显示设备中需配置相应的A/D(模拟/数字)转换器,将模拟信号转变为数字信号。在经过D/A和A/D两次转换后,不可避免地造成了一些图像细节的损失。VGA接口应用于CRT显示器无可厚非,但用于连接液晶之类的显示设备,则转换过程的图像损失会使显示效果略微下降。
🏳️🌈DVI接口🏳️🌈
DVI的英文全名为Digital Visual Interface,中文称为“数字视频接口”。是一种视频接口标准,设计的目的是用来传输未经压缩的数字化视频。广泛应用于LCD、数字投影机等显示设备上。此标准由显示业界数家领导厂商所组成的论坛:“数字显示工作小组”(Digital Display Working Group,DDWG)制订。DVI接口可以发送未压缩的数字视频数据到显示设备。本规格部分兼容于HDMI标准。

DVI接口是一种数字视频接口,可以同时传输数字和模拟信号。它提供了更好的图像质量和更高的分辨率支持。DVI接口有几种类型:
- DVI-A:仅支持模拟信号传输,几乎不再使用。
- DVI-D:只支持数字信号传输,适用于连接计算机和数字显示器。
- DVI-I:同时支持数字和模拟信号传输,适用于连接计算机和模拟/数字显示器。
DVI接口在某些场合依然被广泛使用,特别是一些老式的显示器和显卡设备。

DVI接口的优势在于它传输的是数字信号,因此不需要进行信号转换,所以速度更快,信号几乎没有衰减。同样DVI接口也有相应的缺点,就是它支持的分辨率最大是2560*1600(2K) 60HZ , 1080P 120HZ。因此对于4K显示器是达不到想要的效果的,并且不支持音频传输。

🏳️🌈HDMI接口🏳️🌈
高清多媒体接口(High Definition Multimedia Interface,HDMI)是一种全数字化视频和声音发送接口,可以发送未压缩的音频及视频信号。HDMI可用于机顶盒、DVD播放机、个人计算机、电视、游戏主机、综合扩大机、数字音响与电视机等设备。HDMI可以同时发送音频和视频信号,由于音频和视频信号采用同一条线材,大大简化系统线路的安装难度。

HDMI接口是数字多媒体接口,设计用于高清电视、投影仪、音视频接收器等设备。它不仅能够传输高质量的视频信号,还可以传输多声道音频信号。
针对大小不同的设备设计了不同规格的HDMI接口

HDMI的版本
HDMI接口有几个版本,每个版本提供了不同的带宽和功能,例如支持更高的分辨率、更高的色彩深度和更高的音频质量。常见的HDMI版本包括HDMI 1.4、HDMI 2.0和HDMI 2.1。
【HDMI 1.4 】能够支持 4K 高清分辨率,但由于受到带宽(10.Gbps)的限制,它最高只能达到 3840×2160 30Hz。且HDMI 1.4 不支持 21:9 超宽视频和 3D 立体格式。
【HDMI 2.0】能够支持 4K/60Hz 的刷新率,同时还增加了对 21:9 宽高比和 3D 立体格式的支持, 带宽达到了18Gbps,支持 2K/144Hz 的刷新率,以及 1080P/240Hz 的刷新率。HDMI 2.0a 增加了对 HDR(高动态范围)的支持,而 HDMI 2.0b 则支持高级 HDR10 格式和 HLG 标准。
【HDMI 2.1】最大带宽能力大幅提升至48Gbps,最大压缩带宽至少提高到128Gbps,理论上可以传输高达10k 60HZ的分辨率,支持高动态范围成像(HDR),可以针对场景或帧数进行优化,支持可变刷新率,快速媒体切换,支持 eARC 功能,可针对游戏帧数进行信号同步,减少画面撕裂,向下兼容 HDMI 2.0、HDMI 1.4。

目前能买到的线的规格为4K 120 HZ,8K 60HZ , 并且由于是电视厂商制定的显示标准,电脑显示器使用HDMI时有可能会出现屏幕亮度过暗的问题,并且HDMI技术是需要收费的,需要厂商支付版权费。
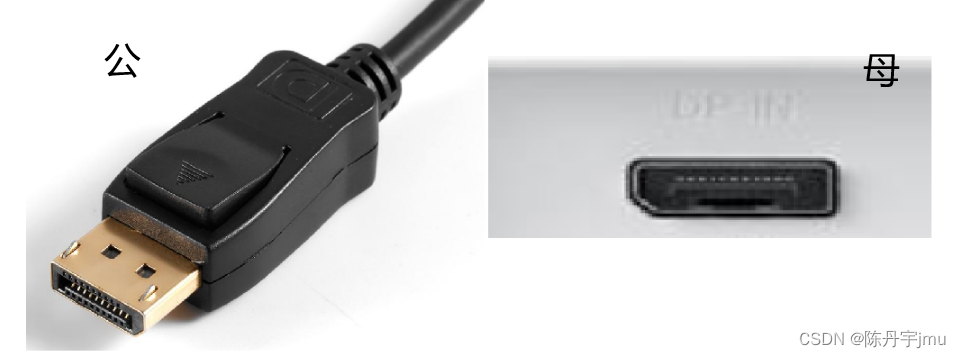
🏳️🌈DP接口🏳️🌈
DisplayPort(简称DP)是一个由PC及芯片制造商联盟开发,视频电子标准协会(VESA)标准化的数字式视频接口标准。该接口免认证、免授 权金,主要用于视频源与显示器等设备的连接,并也支持携带音频、USB和其他形式的数据。

此接口的设计是为取代传统的VGA、DVI和FPD-Link(LVDS)接口。通过主动或被动适配器,该接口可与传统接口(如HDMI和DVI)向后兼容。

DP接口是一种数字视频接口,专为连接计算机和显示器而设计。它具有高带宽、高分辨率和多流传输等特点。DP接口还支持音频传输和其他高级功能,如多显示器级联、嵌入式视频和光纤传输。

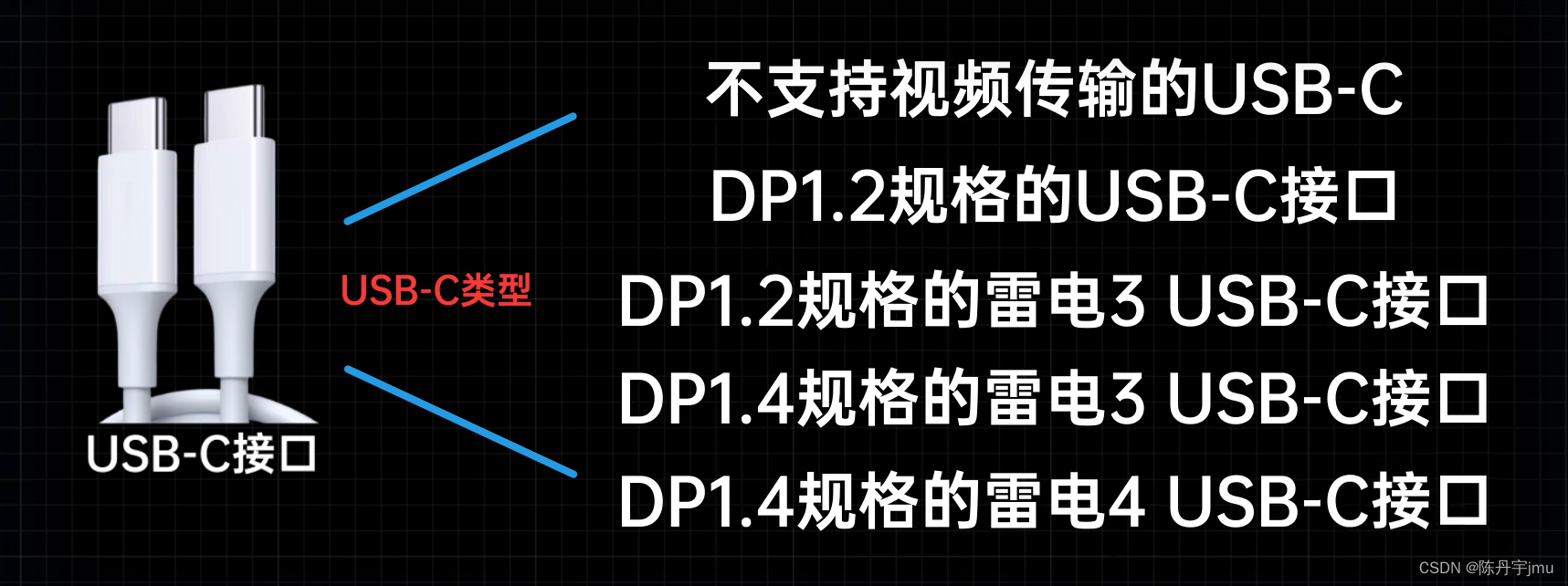
🏳️🌈USB-C接口🏳️🌈
USB Type-C是一种USB接口外形标准,拥有比Type-A及Type-B均小的体积,既可以应用于PC(主设备)又可以应用于外部设备(从设备,如手机)的接口类型。
USB Type-C有4对TX/RX分线,2对USBD+/D-,一对SBU,2个CC,另外还有4个VBUS和4个地线。
当地时间2022年10月4日,欧洲议会以压倒性优势通过一项法案。法案规定,从2024年底开始,所有便携智能设备新机都必须使用USB Type-C的充电接口;从2026年起,USB Type-C还将成为笔记本电脑充电器的标准接口。2022年10月,苹果25日确认,将遵守欧盟要求,2024年起所有智能手机统一使用USB-C充电口。

USB-C的接口不一定都支持视频传输和音频传输,实际上,USB-C的接口才用的还是DP的技术,具体的USB-C的类型如下图所示。

🏳️🌈转接口🏳️🌈
当显示器的接口和电脑的显示接口不匹配时,需要用到各种场景的转接口具体如下图所示
在使用USB-C 转DP 接口时还需要注意C口端连接的是电脑,DP接口连接件的是显示器。


🚩结尾
考虑到阅读篇幅,更多实验内容参考本专栏中的其他文章

🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝
🌈写给读者:很高兴你能看到我的文章,希望我的文章可以帮助到你,祝万事顺意🏳️🌈