原文链接:Element Plus el-table 自定义合并行和列
前言
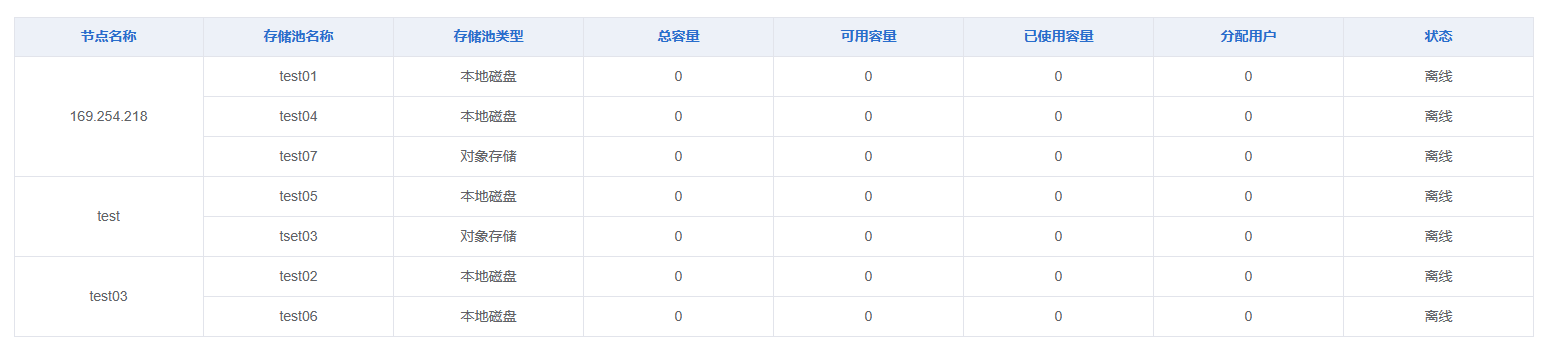
目标效果是将表格行数据中某个属性值相同的项合并到一起,效果如下:

<el-table :data="tableData" :span-method="spanMethod" style="width: 100%">
<el-table-column prop="StoAlias" label="节点名称" />
<el-table-column prop="Name" label="存储池名称" />
<el-table-column prop="Type" label="存储池类型" />
<el-table-column prop="Capacity" label="总容量" />
<el-table-column prop="Available" label="可用容量" />
<el-table-column prop="Used" label="已使用容量" />
<el-table-column prop="Status" label="状态" />
</el-table>
import type { TableColumnCtx } from 'element-plus'
const tableData = [
{ "Available": 0, "Capacity": 0, "Name": "test05", "Status": 0, "StoAlias": "test", "Type": 0, "Used": 0 },
{ "Available": 0, "Capacity": 0, "Name": "test01", "Status": 0, "StoAlias": "169.254.218", "Type": 0, "Used": 0 },
{ "Available": 0, "Capacity": 0, "Name": "tset03", "Status": 0, "StoAlias": "test", "Type": 1, "Used": 0 },
{ "Available": 0, "Capacity": 0, "Name": "test02", "Status": 0, "StoAlias": "test03", "Type": 0, "Used": 0 },
{ "Available": 0, "Capacity": 0, "Name": "test06", "Status": 0, "StoAlias": "test03", "Type": 0, "Used": 0 },
{ "Available": 0, "Capacity": 0, "Name": "test04", "Status": 0, "StoAlias": "169.254.218", "Type": 0, "Used": 0 },
{ "Available": 0, "Capacity": 0, "Name": "test07", "Status": 0, "StoAlias": "169.254.218", "Type": 1, "Used": 0 }
]
let cellList: any[] = [] // 单元格数组
let count: number = 0 // 计数
const computeCell = (tableList: any[]) => {
cellList = []
count = 0
for (let i = 0; i < tableList.length; i++) {
if (i === 0) {
// 先设置第一项
cellList.push(1); // 初为1,若下一项和此项相同,就往cellList数组中追加0
count = 0; // 初始计数为0
} else {
if (tableList[i].StoAlias == tableList[i - 1].StoAlias) {
cellList[count] += 1; // 增加计数
cellList.push(0); // 相等就往cellList数组中追加0
} else {
cellList.push(1); // 不等就往cellList数组中追加1
count = i; // 将索引赋值为计数
}
}
}
}
const sortArray = (x: any, y: any) => {
if (x.StoAlias < y.StoAlias) { return -1 }
else if (x.StoAlias > y.StoAlias) { return 1 }
else { return 0 }
}
interface SpanMethodProps {
row: StoragePoolItem
column: TableColumnCtx<StoragePoolItem>
rowIndex: number
columnIndex: number
}
const spanMethod = ({
rowIndex,
columnIndex,
}: SpanMethodProps) => {
computeCell(tableData.sort(sortArray))
if (columnIndex === 0) {
const fRow = cellList[rowIndex]
const fCol = fRow > 0 ? 1 : 0
return {
rowspan: fRow, // 合并的行数
colspan: fCol // 合并的列数,为0表示不显示
}
}
}
sortArray()此方法根据目标属性值(StoAlias)排序了。
点击 传送门 查看更多关于【el-table 合并行或列】的信息。
![[桌面运维] 显示器 色准,色域,色深,分辨率,带宽,刷新率的基本概念,图像呈现的基本原理](https://img-blog.csdnimg.cn/24b696d76d374a9992017e1625389592.gif)