WebGIS Element+Vue+OpenLayers的项目实战
- 使用npm配置开发环境
- Vue的安装
- npm
- 安装vue-cli脚手架构建工具
- 安装桥接工具
- 运行项目
使用npm配置开发环境
开发是项目级别的,则需要使用npm来配置开发环境;
使用npm配置开发环境主要包括Vue、Element和OpenLayers的安装。
Vue的安装
在安装Vue之前,需要先安装node.js和vue-cli。1.安装node.js
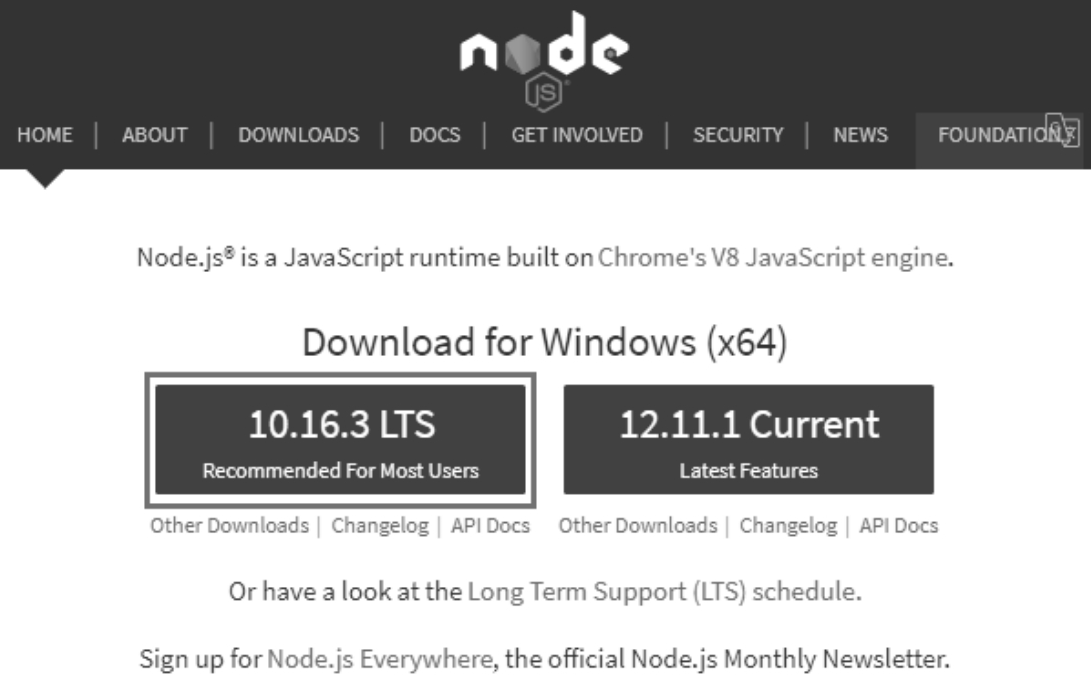
从node.js官网下载node,建议下载LTS版本(长期稳定版本),如图1-1所示。

图1-1 在node.js官网下载node
Vue 的安装过程很简单,一直单击“下一步”按钮即可。安装完之后,在命令行窗口执行命令:

可查看node的版本,若在命令行窗口中显示相应的版本号,则说明node安装成功了
npm
是node的包管理器,集成在node中,安装node后就有了npm。直接在命令行窗口中执行命令:
可看到npm的版本号
到目前为止,node的开发环境已经安装完成,也有了npm。由于有些npm资源被屏蔽了或者是在国外,所以会经常导致npm安装依赖包失败,因此还需要npm的国内镜像——cnpm。
在命令行窗口中执行命令:
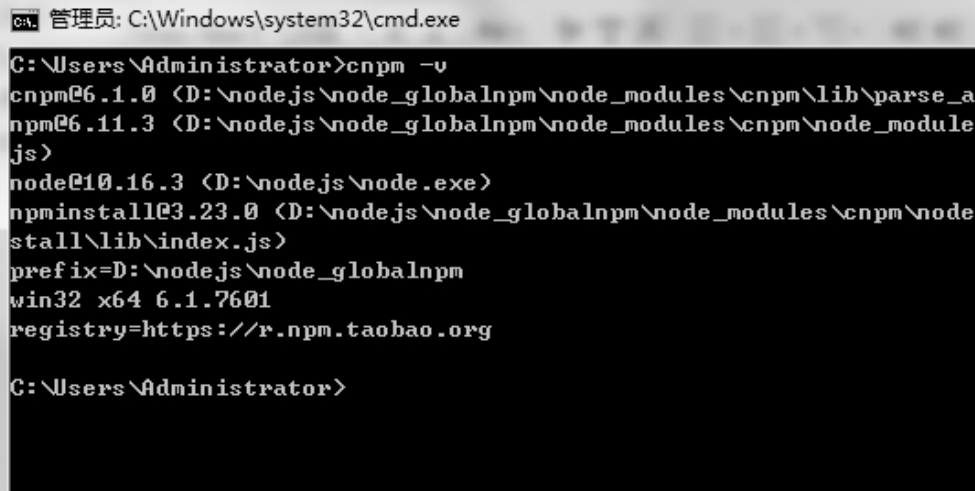
如果没有报错,则表示cnpm安装成功。在命令行窗口中执行命令:
可查看cnpm的版本号,如图1-4所示。
成功安装cnpm之后,就可以使用cnpm来安装依赖包了。如果想进一步了解cnpm,可查看TAONPM官网。在下面的安装中,若安装速度过慢,则可将npm改为cnpm。
安装vue-cli脚手架构建工具
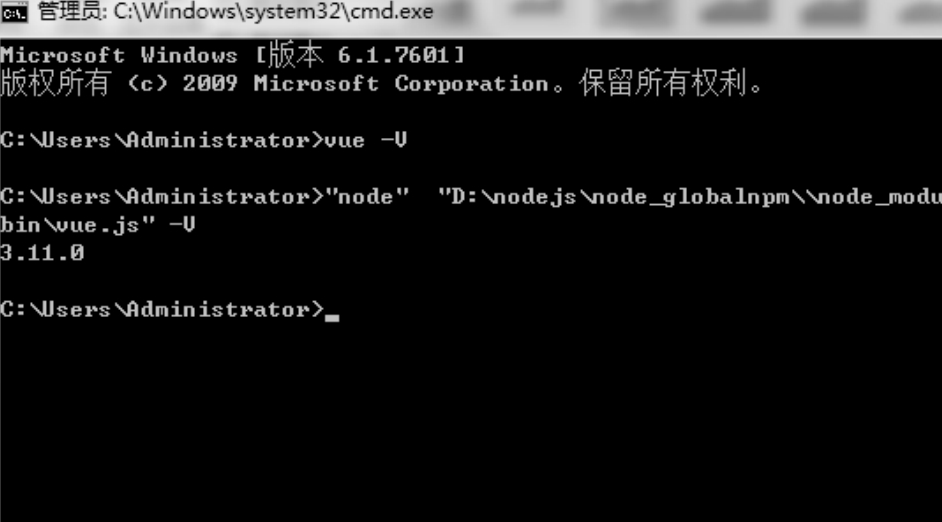
在命令行窗口中执行命令:
如果在命令行窗口中显示版本号,如图1-5所示,则表示vue-cli安装成功。注意,上面命令中的V要大写。

图1-5 在命令行窗口显示Vue的版本号
2.X 版本的 vue-cli 只能使用命令行窗口来创建项目。首先在将要创建项目的地方按下shift+鼠标右键,在弹出的右键菜单中选择“在此处打开命令行窗口”选项;然后在命令行窗口中执行命令:
firstApp是要创建的文件夹名称;最后根据自己的需要在命令行窗口中设置项目。
3.X版本的vue-cli可以使用可视化页面进行项目的创建,在命令行窗口执行命令:
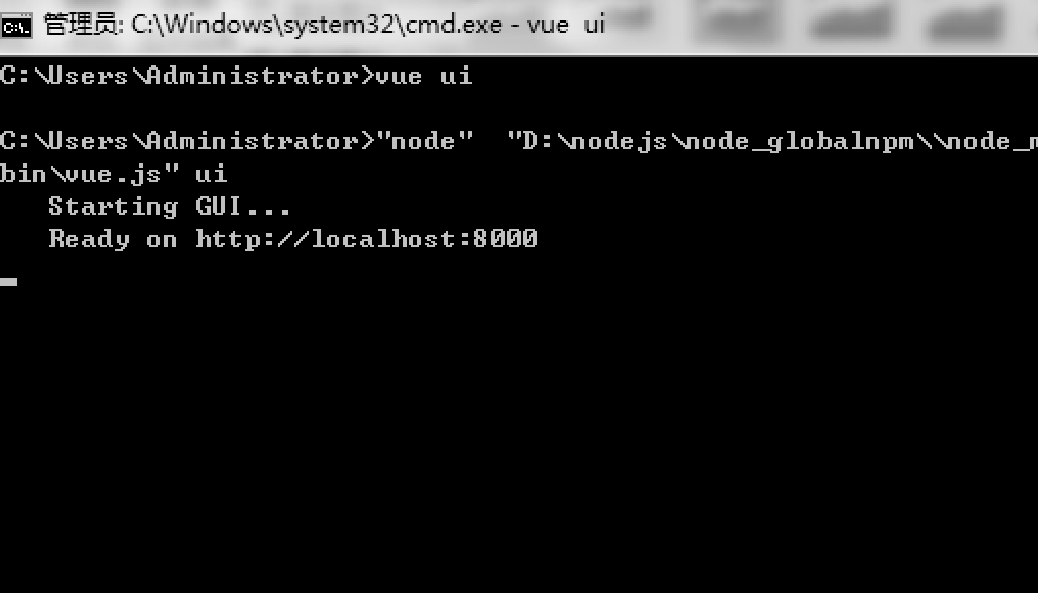
即可打开可视化页面,如图1-6所示。使用可视化页面创建项目如图1-7所示。
图1-6 打开可视化页面的命令

图1-7 使用可视化页面创建项目
3.X版本的vue-cli也可以使用命令行窗口创建项目,但需要安装一个桥接工具,在命令行窗口中执行命令:
即可
安装桥接工具
。在桥接工具安装成功后,在命令行窗口中执行命令:
即可创建项目。
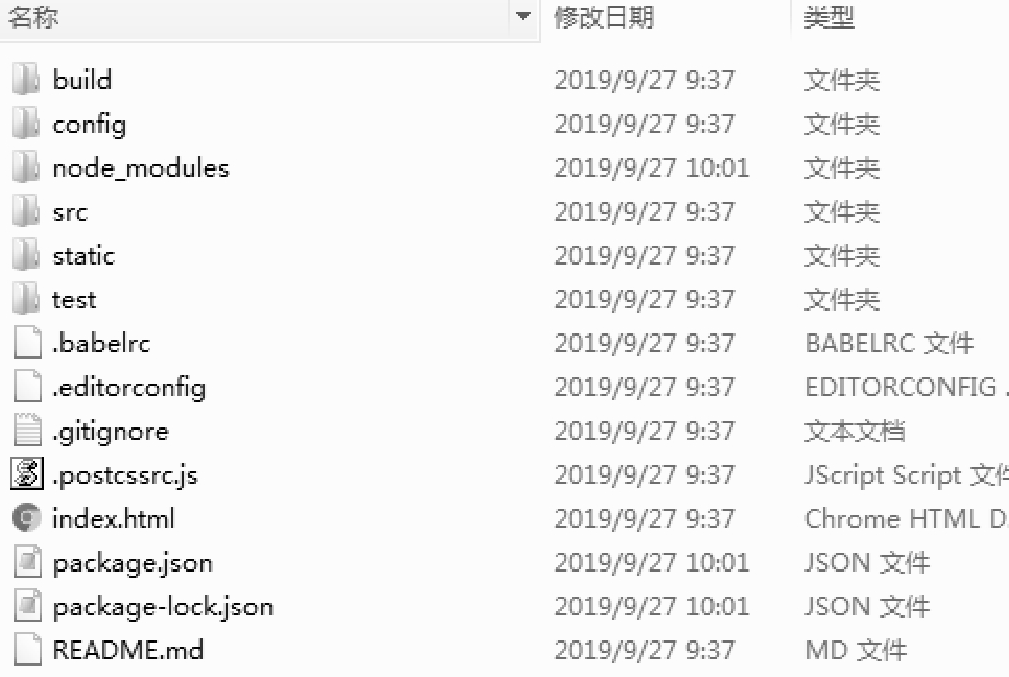
创建成功的项目目录结构如图1-8所示。
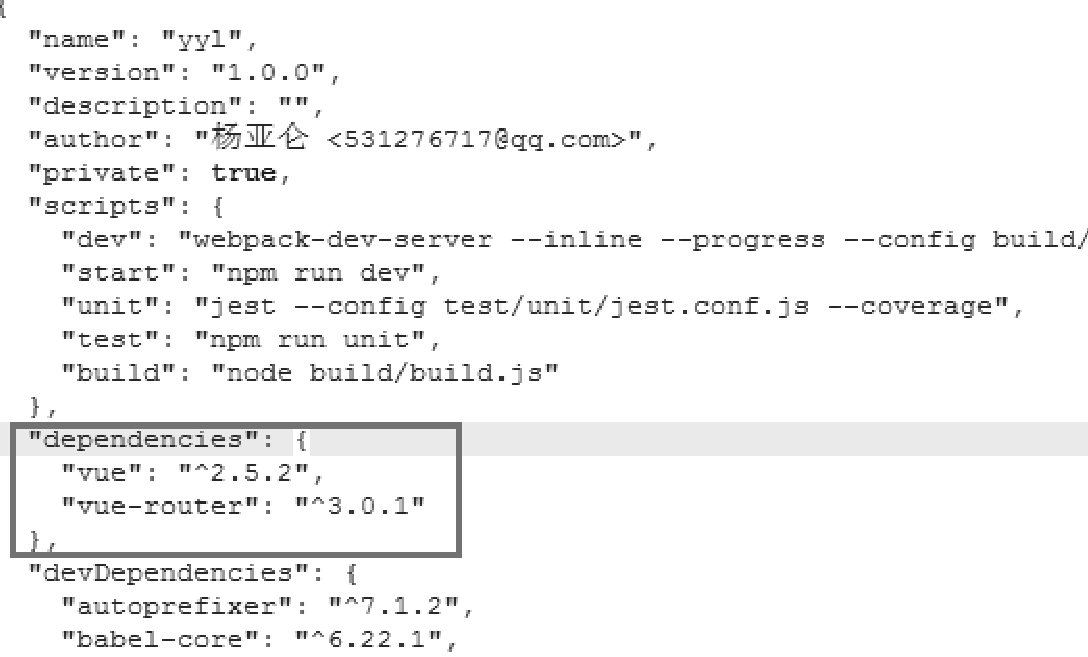
图1-8中,文件夹node_modules中保存的是项目的依赖包文件,package.json是项目依赖包的配置文件,该文件中的“dependencies”键(key)对应的值(value)是该项目引入的外部库文件,如图1-9所示。
图1-9 项目引入的外部库文件
项目成功创建后,可以在编辑器的终端或者项目根目录打开命令行窗口并执行命令:
来
运行项目
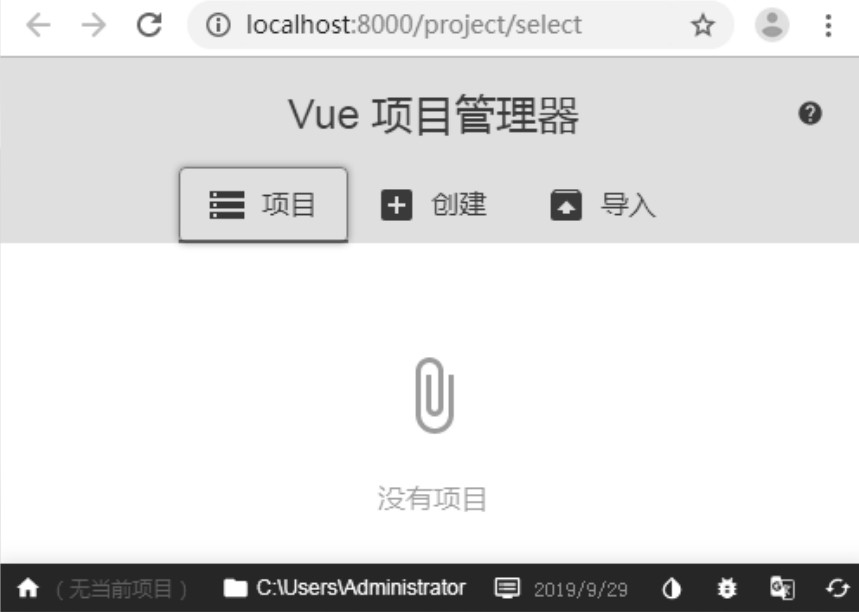
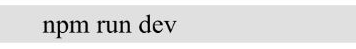
。项目运行成功后,会有一个IP地址,浏览器中输入该IP即可打开创建的项目,打开项目时的初始化页面如图1-10所示。
图1-10 打开项目时的初始化页面
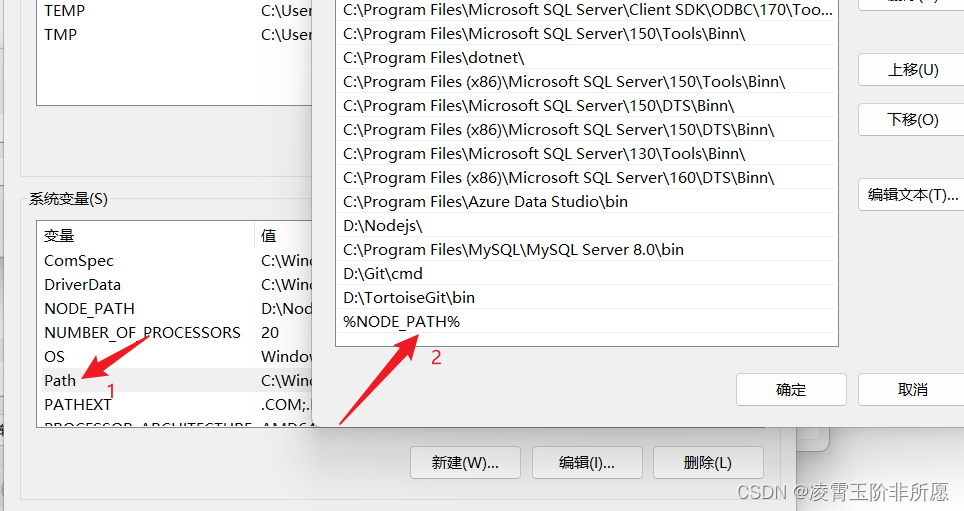
需要注意的是,一定要全局安装vue-cli脚手架构建工具。全局安装是指在计算机的任何位置都可以访问Vue,局部安装只能在局部位置访问Vue,在命令行窗口中使用“-g”表示全局安装。如果采用全局安装,却不能在任何位置访问Vue,那么将“D:\nodejs\node-globalnpm”(根据自己node的安装位置)添加到系统环境变量中就可以解决该问题。






![[桌面运维] 显示器 色准,色域,色深,分辨率,带宽,刷新率的基本概念,图像呈现的基本原理](https://img-blog.csdnimg.cn/24b696d76d374a9992017e1625389592.gif)