一、问题描述
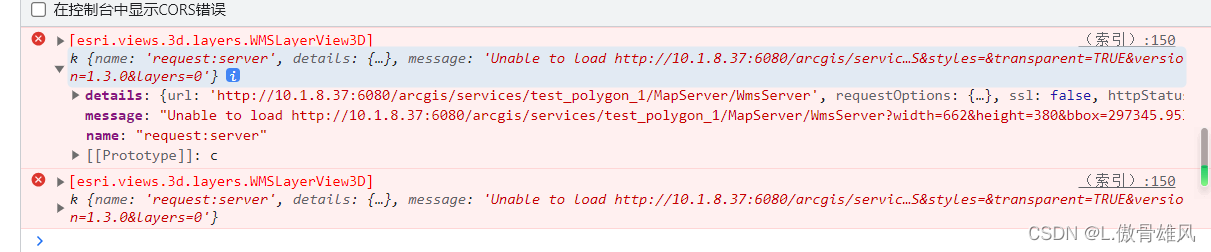
一般城市本身用的都是自己定义的城市(本地)坐标系,没有对应公开的EPSG代码,如下图如果直接加载自定义坐标系的wms服务,直接会报错。
var customProjLayer = new WMSLayer({
url: "http://10.1.8.37:6080/arcgis/services/test_polygon_1/MapServer/WMSServer",
version: "1.3.0",
});
点击报错连接,可以看到报错详情:大致意思是坐标系统是错误的值,
<ServiceExceptionReport xmlns="http://www.opengis.net/ogc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.3.0" xsi:schemaLocation="http://www.opengis.net/ogc http://schemas.opengis.net/wms/1.3.0/exceptions_1_3_0.xsd">
<ServiceException code="InvalidCRS"> Parameter 'srs(crs)' has wrong value. </ServiceException>
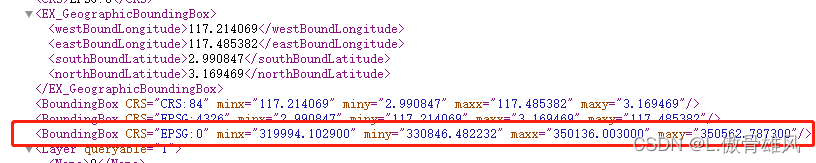
</ServiceExceptionReport>我们可以通过http://10.1.8.37:6080/arcgis/services/test_polygon_1/MapServer/WMSServer?SERVICE=WMS&REQUEST=GetCapabilities这个地址查看到,自定义坐标系默认epsg代码为0

二、问题解决
在arcgis js api中我们看到wmslayer有这个属性
customLayerParameters
Use this to append different custom parameters to the WMS map requests. The custom layer parameters are applied to GetMap and GetFeatureInfo.
添加不同的wms参数来进行地图的请求。
与之前的代码的区别就是加了这个customLayerParameters 参数,参数为对象,对象里包含一个wms的crs属性,值为自定义坐标系的wkt串,这样就能加载wmslayer了。
var customProjLayer = new WMSLayer({
url: "http://10.1.8.37:6080/arcgis/services/test_polygon_1/MapServer/WMSServer",
version: "1.3.0",
customLayerParameters: {
"crs": "PROJCS[\"CUSTOM_118_CM\",GEOGCS[\"GCS_GRS_1980\",DATUM[\"D_GRS_1980\",SPHEROID[\"GRS_1980\",6378137.0,298.257222101]],PRIMEM[\"Greenwich\",0.0],UNIT[\"Degree\",0.0174532925199433]],PROJECTION[\"Gauss_Kruger\"],PARAMETER[\"False_Easting\",500000.0],PARAMETER[\"False_Northing\",0.0],PARAMETER[\"Central_Meridian\",118.8333333333333],PARAMETER[\"Scale_Factor\",1.0],PARAMETER[\"Latitude_Of_Origin\",0.0],UNIT[\"Meter\",1.0]]"
}
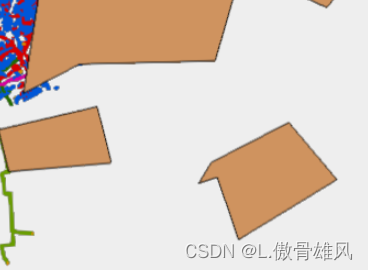
});最终加载效果,多边形为自定义坐标系的wmslayer.

参考文章:
定义 WMS 服务的自定义投影—ArcGIS Server | ArcGIS Enterprise 文档
WMSLayer | API Reference | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Developers