目录
JavaScript内置对象
内置对象
查文档
MDN
Math对象
Math概述
案例一:封装自己的对象
随机数方法 random()
案例一:猜数字游戏
日期对象
Date 概述
Date()方法的使用
获取日期的总的毫秒形式
案例一:倒计时效果
数组对象
数组对象的创建
检测是否为数组
添加删除数组元素的方法
数组排序
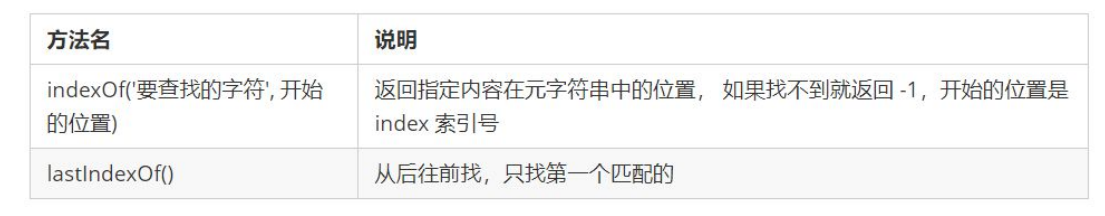
数组索引方法
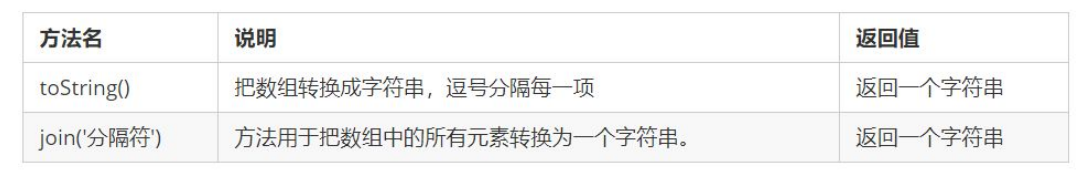
数组转换为字符串
拓展
字符串对象
基本包装类型
字符串的不可变
根据字符返回位置
根据位置返回字符(重点)
字符串操作方法(重点)
replace()方法
split()方法
JavaScript内置对象
内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等

查文档
MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C 来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
Math对象
Math概述
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值案例一:封装自己的对象
利用对象封装自己的数学对象 里面有 PI的值以及求最大值方法和求最小值方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = {
PI : 3.1415926,
max : function() {
var num1 = arguments[0];
for(var i = 1; i < arguments.length; i++) {
if (arguments[i] > num1) {
num1 = arguments[i];
}
}
return num1;
},
min : function() {
var num1 = arguments[0];
for(var i = 1; i < arguments.length; i++) {
if (arguments[i] < num1) {
num1 = arguments[i];
}
}
return num1;
}
}
console.log(a.PI);
console.log(a.max(1, 5, 9));
console.log(a.min(1, 5, 9));
</script>
</head>
<body>
</body>
</html>创建一个自己的对象,赋值号右边是大括号,里面的属性和方法要用逗号换行,然后里面要用:而不是=
随机数方法 random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}为什么是这样呢,因为Math.random()生成的是[0, 1)的区间,然后我们将0和1带入式子去算,我们最低是0,最高是1*最大值减去最小值+1,但是由于我们实际上是取不到1的,所以前面用了floor最多是0-最大值减去最小值,这样之前的+1和floor刚好抵消,那么最后加上了一个最小值,也就是[min + 0, min + max - min]这样的一个范围里,所以是这样实现的
案例一:猜数字游戏
程序随机生成一个 1~ 10 之间的数字,并让用户输入一个数字,
1. 如果大于该数字,就提示,数字大了,继续猜;
2. 如果小于该数字,就提示数字小了,继续猜;
3. 如果等于该数字,就提示猜对了, 结束程序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function Guessnum(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var g, ans, a = 0;
ans = Guessnum(1, 10);
g = Number(prompt('欢迎来到猜数字游戏,请输入1-10的数字'));
while(g != ans) {
if (g < ans) {
g = prompt('小了一点哟,继续努力吧!');
} else if (g > ans) {
g = prompt('大了一点哟,继续努力吧!');
}
}
alert('真厉害,你猜对了!');
</script>
</head>
<body>
</body>
</html>本程序可以实现1-10的猜数字游戏,无限次机会,但是必须猜对才能退出游戏
日期对象
Date 概述
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
Date 实例用来处理日期和时间
Date()方法的使用
获取当前时间必须实例化
var now = new Date();
console.log(now);Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date('2019-5-1') 或 者 new Date('2019/5/1')
如果Date()不写参数,就返回当前时间
如果Date()里面写参数,就返回括号里面输入的时间
日期格式化
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式。

获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
我们经常利用总的毫秒数来计算时间,因为它更精确
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();案例一:倒计时效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function countDate(time) {
var now = + new Date();
var future = + new Date(time);
// ans是毫秒换算秒
var ans = (future - now) / 1000;
// d h m s 分别是 天 时 分 秒
// 对于不同单位,我们要进行不同取余
var d = parseInt(ans / 60 / 60 / 24);
d = d < 10 ? '0' + d : d;
var h = parseInt(ans / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
var m = parseInt(ans / 60 % 60);
m = m < 10 ? '0' + m : m;
var s = parseInt(ans % 60);
console.log(d + '天' + h + '时' + m + '分' + s + '秒');
}
countDate('2022-11-28 10:0:0');
var time = new Date();
console.log(time);
</script>
</head>
<body>
</body>
</html>这个案例有点烧脑袋,不过还是给做出来了,难点就是要注意时间换算以及要了解如何获取毫秒的时间
数组对象
数组对象的创建
创建数组对象的两种方式
字面量方式 a = [1, 2, 3, 4, 5];
new Array() a = new Array(1, 2, 3, 4, 5);
检测是否为数组
instanceof 运算符,可以判断一个对象是否属于某种类型
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false添加删除数组元素的方法

数组排序

var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return b - a; // 降a序
// return a - b; // 升序
});
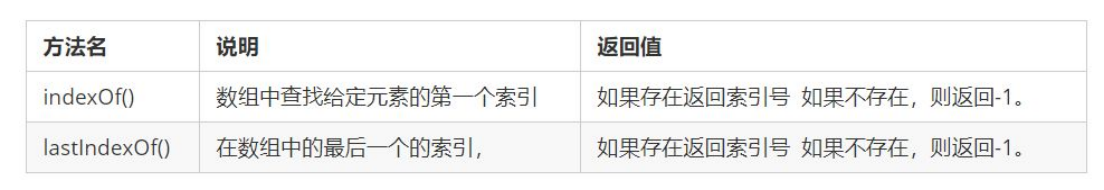
console.log(arr);数组索引方法

数组转换为字符串

拓展

字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串

根据位置返回字符(重点)


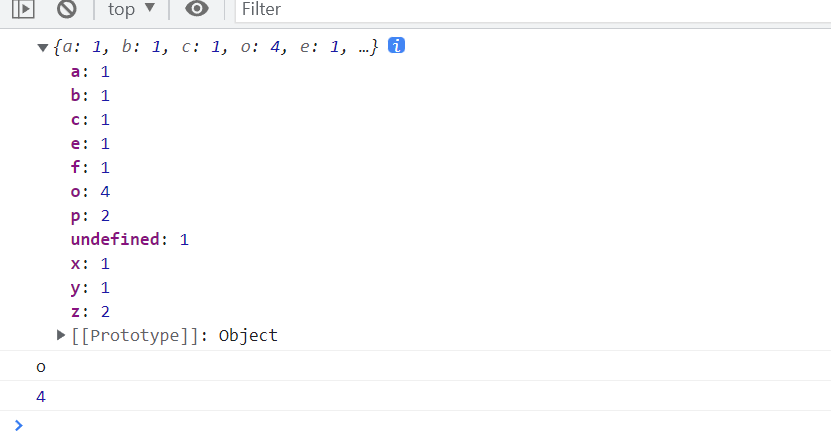
案例一:统计字符串出现最多的字母
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i <= str.length; i++) {
// var char = str.charAt(i);
var char = str[i];
if (o[char]) {
o[char]++;
} else {
o[char] = 1;
}
}
console.log(o);
// 下面这里是测试调用函数去取字符和直接数组索引访问有什么区别,发现好像没区别
// console.log(typeof(str[1]));
// var char = str.charAt(1);
// console.log(typeof(char));
// console.log(str[1]);
// console.log(char);
var ch, ans = 0;
for (var k in o) {
if (o[k] > ans) {
ch = k;
ans = o[k];
}
}
console.log(ch);
console.log(ans);
</script>
</head>
<body>
</body>
</html>
字符串操作方法(重点)

replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。
replace(被替换的字符串, 要替换为的字符串);不过这个方法只能替换第一次找到的字符串,所以如果想把一个字符串里面的相同内容都替换掉的话需要用循环配合
split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
var str = 'a,b,c,d';
console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]这个可以配合join来使用,join是用符号将数组分割成字符串,这个是根据符号将字符串还原成数组,这两个函数和python里一样










![[附源码]计算机毕业设计JAVA中小企业人事管理系统](https://img-blog.csdnimg.cn/8a97c84c88684ba5b41554b79950a139.png)