文章目录
- Unity动画系统
- 动画片段 Animation Clip
- 在Unity中制作动画
- 动画复用
- 替身系统 Avatar
- Animator 组件 Animator Component
- 动画状态机 Animator Controller
- 动画状态
- 动画状态的类型
- 动画状态的属性
- 动画状态机----动画转换
- 转换属性的配置面板
- 、、、、
Unity动画系统
Unity动画系统分为
- 动画片段 Animation Clip: 动画资源,与模型无关
- 动画状态机 Animator Controller:帮助我们跟踪当前动画的播放状态,并且根据设置觉得如何切换动画片段
- 动画组件 Animator Component:玩家角色需要播放动画功能时,需要动画组件,将游戏对象需要的动画状态机(以及替身)放入该组件,之后便可以在游戏脚本中自由访问该组件,从而自由控制游戏对象动画。
- 替身 Avatar:人形动画骨骼的标准,所有按照同一标准配置好的人形角色都可以播放同一套动画。
动画片段 Animation Clip
在Unity中制作动画
- 点击Window,打开animatioin窗口
- 选中需要制作动画的物体,点击create,选择一个位置保存。
Unity为我们在保存位置生成了一个动画片段(.anim) 文件和一个pivet 动画状态机(.controller),
并且,在需要制作动画的物体上挂在了一个Animator组件
注:动画片段文件(.anim)是使用标记语言YAML编写的文件(Unity中绝大多数文件都是使用YAML来记录的)
- 选中物体,切换到Animation视图,选中这里的add Property,选择要对哪些属性进行变换

- 时间标尺的默认长度为1s,在起始位置0s和结束位置1s处各有一个关键帧。
- 选择对应的关键帧,或在任意位置修改数据,即可创建关键帧。修改关键帧后,中间的帧可根据两边关键帧插值计算得到。

- 点击左下角的Curves,我们就能已曲线的形式观察并修改当前的动画片段
- 打开动画片段文件(.anim),在检视视图下看到Euler:1,说明包含一段欧拉角运动。

动画复用
当动画文件只对应一个物体的时候,可以复用到任何一个物体上。
当动画文件要处理多个物体或多个游戏对象时,会在文件中写上该物体的对象名称,unity会通过文件里的这个名称找到正确的游戏对象。
如果游戏对象的名字和动画文件中的不一致,就无法正常播放。
动画复用,当骨骼结构一致,命名也一致,就可以对动画文件进行复用。
当骨骼结构相似,但动画命名不一致时,修改命名以及骨骼系统就可以复用动画,但Unity对人形骨骼有简便的处理方式:Avator
替身系统 Avatar
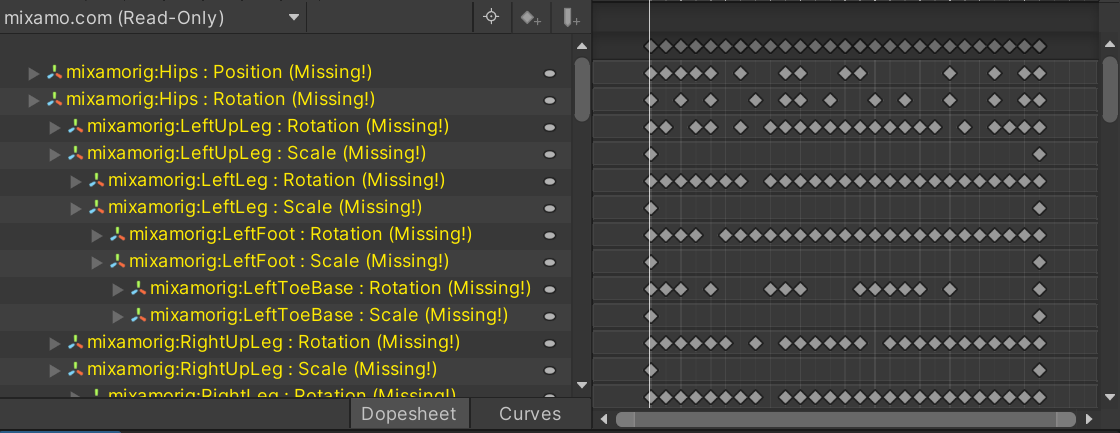
当两个角色的命名方式不一样时,动画不能复用。
如下:名称不匹配,会在Animation窗口显示Missing!

使用替身系统,需要为两个模型都添加替身,使得两模型替身命名方式相同。
- 对模型创建Avatar,对所有模型创建,并可在Avatar配置中对模型的修改量进行参数设置。具体可看【Unity动画系统详解 四】八分钟理解并掌握Avatar和人形动画复用【Unity开发入门教程12】 5:05
- 对A模型的动作配置A模型的Avatar,对B模型的动作配置B模型的Avator。
- 新建Animator Controller,在动画状态机中添加动作。
- 对场景中的角色模型添加Animator组件,不同的模型选择不同的Avatar,但可以共用相同的动画状态机。
Animator 组件 Animator Component
- Controller 动画状态机
- Avatar 替身系统:在组件这里,还担任了一个传令兵的职责,会在当前对象以及子对象中层层寻找符合要求的模型。
- Apply Root Motion:有些动画自带位移,如果希望动画位移应用在游戏上,则勾选。
- update mode:动画的刷新模式(重新计算每个骨骼结点的位置转向和缩放的数值)
- normal:和帧率同步(update())
- Animate Physics:与物理引擎同步(fixedUpdate())
- Unscaled Time:和帧率同步,但会忽略时间标尺,及当修改时间标尺(游戏中1s对应现实2s,则Unscaled Time不受影响)
- Culling Mode 剔除模式: 当游戏对象没有被看到时,如何处理
- Always Animate : 动画不受影响
- Cull Update Transforms:剔除关于IK之类的操作
- Cull Completely:完全停止动画
动画状态机 Animator Controller
动画状态
动画状态的类型
- 单独的动画片段
添加单独动画片段的三种方法
1. 新建空状态,再添加动画
2. 选中动画,右键添加
3. 直接拖动动画
- 多个动画片段组成的混合书 Blend Tree
- 另一个动画状态机
动画状态的属性
- 名称:修改状态机中展示的文本,以便管理
- 标签Tag:给不同的动画状态打上标签进行分类,可在脚本中便于统一管理
//获取当前状态机正在播放的动画状态
AnimatorStateInfo stateInfo = animator.GetCurrentAnimatorStateInfo(animator.GetLayerIndex("层级名称"));
//通过标签对不同的标签动画,做不同的事
if(stateInfo.isTag("标签名称")){
......
}
- Motion :动画片段或混合树
- Speed:动画的播放速度(不能通过脚本更改)
- Multiplier:动画实际速度为Speed与Multiplier的乘积(设置Parameter后,可通过脚本修改参数)
- Motion Time:播放动画的时间点(注意:只会播放单帧)【适合制作单帧2D动画】
- Mirror:镜像动画
- Cycle Offset:动画播放的起始位置[0,1]
- Foot IK:使用了IK的动画矫正机制
- Write Defaults :默认开启,是否为其运动未动画化的属性写回默认值。但是有很大的坑,一般情况下禁用。
[Unity] AnimatorStates中的write defaults详解:https://blog.csdn.net/rickshaozhiheng/article/details/77838379
动画状态机----动画转换
点击状态,可看到状态下的所有转化。
- 如果有勾选Solo的转化,只对勾选Solo的状态转换,
- 哪个转换的条件先满足,就执行哪个转换。
- 如果条件同时满足,则执行最上面的转换
- 如果没有勾选Solo的转换
- 对勾选了Mute的转换永远不会执行
转换属性的配置面板
- Has Exit Time : 当前动画状态播放到某个时间点的时候,就执行这个转换。如果不勾选,就必须在Conditions下对转换添加其他条件。
- 展示图

- 最上方的白线:Root motion动画在水平方向上的位移
- Exit Time:动画开始转化的时间(勾选Has Exit Time下有效)
- Fixed Duration : 转换的持续时间
- 勾选(按秒读),后面有(s)
- 不勾选(按百分比读),后面有(%)
- Transition Offset:进入下一个动画片段时下一个动画开始播放的偏移量,取值[0,1]。
- Interruption Source : 表示哪些转化可以打断当前这个转换
- None:当前这个状态不可被打断
- Current State:可以被当前出发状态的其他转换打断
- Next State:可被从目的状态出发的其他转换打断
- Current State Then Next State:出发状态的其他状态优先
- Next State Then Current State:目的状态的其他状态优先
- Ordered Interruption:默认被勾选,只有优先集比当前转换的优先级高的转换才可打断当前转换(点击状态,状态转化栏中,越靠上的优先级越高)。不勾选的话,则不考虑优先级。
- Conditions
- 使用setTrigger,setInt等激活触发器或来改变条件的值设置值
- 如果与Trigger相关联的动画并没有被执行,trigger就会一直处于激活状态,直到转换被执行。
- 转换条件可以设计多条,之间的关系为逻辑与(当所有条件都满足时才会转换)
、、、、
- Layers 用于组合动画
越向下,优先级越高 - Parameters
//修改参数值
animator.SetFloat("参数名称",值);
animator.SetBool("参数名称",值);
//内部会自动转为Hash值,及如下方法
animator.SetFloat(Animator.StringToHash("参数名称"),值);
//获取参数值
animator.getInt("参数名称");