✏️作者:银河罐头
📋系列专栏:JavaEE
🌲“种一棵树最好的时间是十年前,其次是现在”
目录
- 等待
- 浏览器的操作
- 键盘事件
- 鼠标事件
- 定位一组元素
- 多层框架定位
- 下拉框处理
- 弹窗处理
- 上传文件操作
- 关闭浏览器
- 切换窗口
- 截图
等待
sleep
智能等待: 隐式等待,显式等待
- 显式等待:
private static void test06() {
//创建驱动
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com/");
//判断元素是否可以被点击
WebDriverWait wait = new WebDriverWait(webDriver,1);
// wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#bottom_layer > div > p:nth-child(8)")));
wait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
}
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector())) 属于显式等待。
在隐式等待中,WebDriver 会自动等待一定时间,直到某个条件满足为止。而显式等待则允许我们明确指定等待的时间和条件。在这个示例中,我们使用 WebDriverWait 类创建了一个显式等待对象,并将 ExpectedConditions.elementToBeClickable() 作为参数传递给它。这意味着 WebDriver 将在这个显式等待对象指定的时间内不断检查元素是否可点击,直到满足条件或超时为止。
隐式等待和显式等待都是Selenium WebDriver中常用的等待机制,它们的主要区别在于:
- 隐式等待:隐式等待是一种全局性的等待方式,它会在WebDriver启动时立即生效。在隐式等待期间,如果某个条件成立,那么WebDriver就会继续执行后续的操作;否则,WebDriver会一直等待,直到条件满足或超时为止。隐式等待的时间默认为30秒,可以通过设置
setImplicitlyWait()方法来修改。- 显式等待:显式等待是一种局部性的等待方式,它只对特定的元素生效。在显式等待期间,如果某个条件成立,那么WebDriver就会继续执行后续的操作;否则,WebDriver会一直等待,直到条件满足或超时为止。显式等待的实现需要使用
ExpectedConditions接口中的抽象类或具体类来定义条件。总之,隐式等待是全局性的,适用于所有操作;而显式等待是局部性的,只适用于特定元素的操作。
浏览器的操作
1.浏览器前进
2.浏览器后退
3.浏览器滚动条
4.浏览器最大化
private static void test07() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com/");
//搜索73
webDriver.findElement(By.cssSelector("#kw")).sendKeys("73");
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待 3 秒
sleep(3000);
//浏览器后退
webDriver.navigate().back();
//强制等待 3 秒
sleep(3000);
webDriver.navigate().refresh();
sleep(3000);
//浏览器前进
webDriver.navigate().forward();
sleep(3000);
//浏览器滚动条拉到最底端
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
sleep(3000);
//浏览器窗口最大化
webDriver.manage().window().maximize();
sleep(3000);
//全屏
webDriver.manage().window().fullscreen();
sleep(3000);
//设置像素点
webDriver.manage().window().setSize(new Dimension(600,1000));
}
键盘事件
private static void test08() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com/");
//搜索73
webDriver.findElement(By.cssSelector("#kw")).sendKeys("73");
sleep(3000);
//control+A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
sleep(3000);
//control+X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
sleep(3000);
//control+V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
sleep(3000);
}
鼠标事件
private static void test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com/");
//搜索73
webDriver.findElement(By.cssSelector("#kw")).sendKeys("73");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
//鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
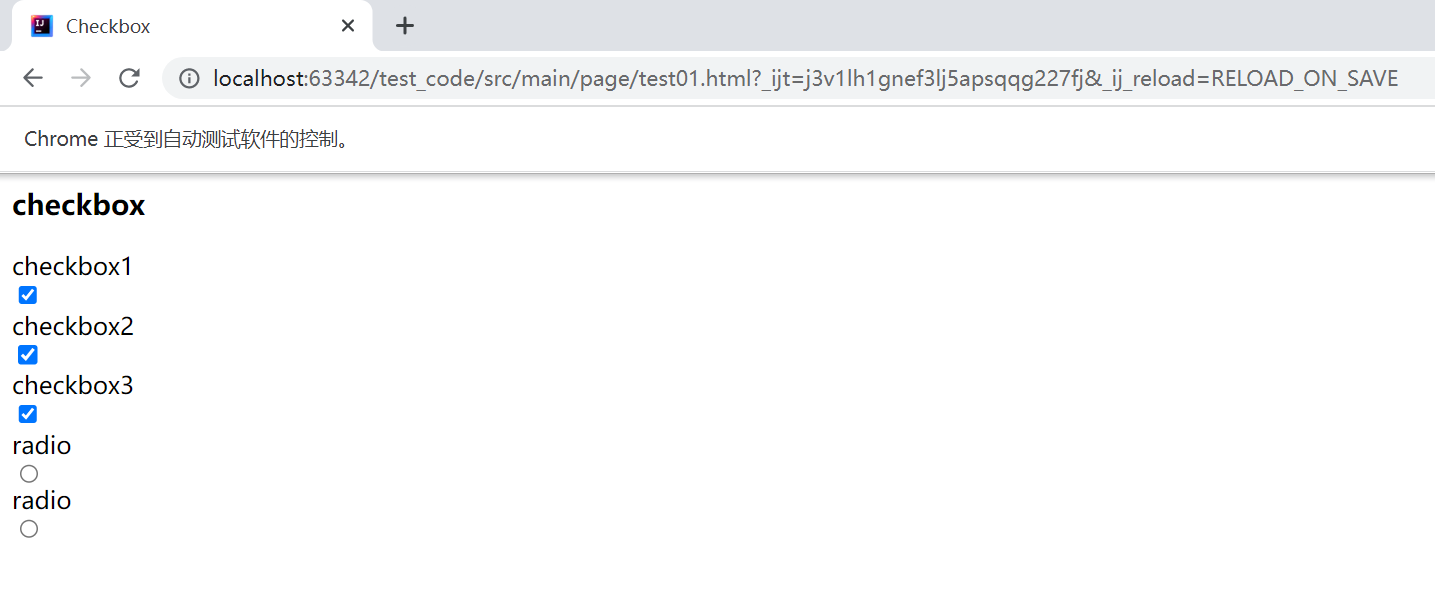
定位一组元素
private static void page01() {
WebDriver webDriver = new ChromeDriver();
webDriver.
get("http://localhost:63342/test_code/src/main/page/test01.html?_ijt=j3v1lh1gnef3lj5apsqqg227fj&_ij_reload=RELOAD_ON_SAVE");
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for(int i = 0;i < webElements.size();i++){
//如果元素 type 值 = checkbox, 就进行点击
if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();
}
}
}

多层框架定位
private static void page02() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/test_code/src/main/page/test02.html?_ijt=6u530h3g84ec5pjpvvcptlrmpn&_ij_reload=RELOAD_ON_SAVE");
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
}
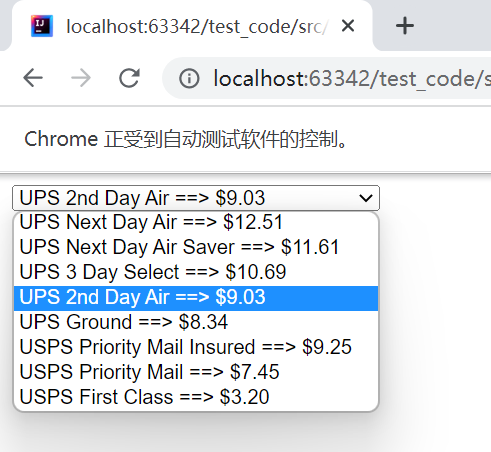
下拉框处理

private static void page03() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/test_code/src/main/page/test03.html?_ijt=gh78jc7lrn98annnu9q1cv9o80&_ij_reload=RELOAD_ON_SAVE");
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(webElement);
// select.selectByIndex(3);
select.selectByValue("12.51");
}
弹窗处理
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/test_code/src/main/page/test04.html?_ijt=22eg2kvgkbuaum43omhbu0aqa&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
//alert 弹窗点击"取消"
webDriver.switchTo().alert().dismiss();
sleep(3000);
//再次点击按钮
webDriver.findElement(By.cssSelector("button")).click();
//在 alert 弹窗中输入姓名
webDriver.switchTo().alert().sendKeys("张三");
sleep(3000);
//alert 弹窗点击"确认"
webDriver.switchTo().alert().accept();
}
上传文件操作
private static void page05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/test_code/src/main/page/test05.html?_ijt=idqelplje7h1rjqj0ushf989c6&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("input")).sendKeys("C:\\Users\\86187\\Desktop\\资料\\图片\\1.png");
}
关闭浏览器
private static void test10() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(4000);
// webDriver.quit();
webDriver.close();
}
quit 和 close 的区别:
1)quit 关闭了整个浏览器,close只是关闭了当前的页面。
2)quit 清空缓存,close 不会。
切换窗口
private static void test11() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();//点击"新闻"跳转
sleep(3000);
System.out.println(webDriver.getWindowHandle());//获取 get 打开的页面的窗口句柄
Set<String> handlers = webDriver.getWindowHandles();//获取所有的窗口句柄
String target_handler = "";
for(String handler:handlers){
target_handler = handler;
}
webDriver.switchTo().window(target_handler);//定位最后一个窗口
sleep(3000);
//定位"百度新闻"页面
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
}
截图
添加 依赖
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
private static void test12() throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File("D:\\20230703jietu.png"));
}