JavaScript 可以使用类似于 canvas 和 web workers 来实现图像压缩。
使用 canvas,可以将图像绘制到 canvas 上,然后使用 canvas 提供的 toBlob() 或 toDataURL() 方法将其转换为不同格式的图像。在这些方法中指定图像质量参数即可实现压缩。
使用 web workers,可以在后台执行图像压缩,以避免阻塞 UI 线程。
但是在浏览器环境下,JavaScript 因为安全限制,不能操作本地文件,所以一般使用在浏览器端上传图片,使用 JavaScript 进行压缩处理,上传到服务端,后续处理。
一、简单压缩
使用 JavaScript 和 canvas 压缩图像可以使用 canvas 的 drawImage() 方法将图像绘制到 canvas 上,然后使用 toDataURL() 方法将图像转换为 Data URL 形式。Data URL 是一种将数据嵌入 URL 的格式,可以在不需要网络请求的情况下直接在浏览器中加载图像。
在调用 toDataURL() 方法时,可以使用第二个参数来指定图像质量。该参数的值应该在 0 到 1 之间,表示图像质量的百分比。0 表示最低质量,1 表示最高质量。
这是一个使用 canvas 和 JavaScript 压缩图像的示例代码:
// 创建 Image 对象
var img = new Image();
img.src = "image.jpg";
img.onload = function () {
var _this = this;
// 获取 canvas 元素
var canvas = document.getElementById("canvas");
// 绘制图像到 canvas
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(_this, 0, 0, img.width, img.height);
// 使用 toDataURL 方法压缩图像
var dataUrl = canvas.toDataURL("image/jpeg", 0.5);
// 使用新的 Data URL 更新图像
};
这个例子中,图片会使用 jpeg 格式压缩,质量为 50%,压缩后的图片会被重新赋值回 img.src 里,可以改变其他参数得到不同的压缩效果
二、使用 canvas 将 base64 图像压缩到指定文件大小以内
1、 方法一
1.1、通过循环遍历由大到小的图像质量系数来确定合适的系数
首先使用 canvas 的 drawImage() 方法将图像绘制到 canvas 上,并使用 base64ToBlob() 方法将 base64 图像转换为 Blob 对象。
再检查生成的 Blob 的大小是否超过指定的最大大小。 如果超过,使用不同的图像质量再次压缩图像,直到它的大小小于给定的最大大小为止。
下面是一个示例代码:
var maxSize = 100 * 1024; // 最大文件大小为100KB
var img = new Image();
img.src = "base64 or path";
img.onload = function () {
const _this = this;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var width = img.width;
var height = img.height;
canvas.width = width;
canvas.height = height;
ctx.drawImage(_this, 0, 0, width, height);
var quality = 0.8;
let newBase64Image, resultBlob;
do {
newBase64Image = canvas.toDataURL("image/jpeg", quality);
resultBlob = base64ToBlob(newBase64Image);
quality -= 0.1;
} while (resultBlob.size > maxSize && quality > 0.1);
};
// 将base64 转换为Blob
function base64ToBlob(base64) {
var arr = base64.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime,
});
}
这个示例代码使用 canvas 将 base64 图像压缩到指定的最大文件大小以内。它使用了一个 do-while 循环来不断地减小图像质量直到图像的文件大小符合限制为止。最后它生成了一个 resultBlob 对象,它可以被用来更新页面上的图像或者存储到服务器上。
值得注意的是,这个示例代码中进行图像压缩时的质量是每次减少 0.1,如果压缩后的图像的文件大小仍然超出限制,可能需要调整这个减少量,或者考虑其他压缩策略,比如更改图像的分辨率等。在这个例子中压缩文件大小是每次只减少 0.1,这样可能会花费很长时间,在实际应用中需要根据需求来进行调整。
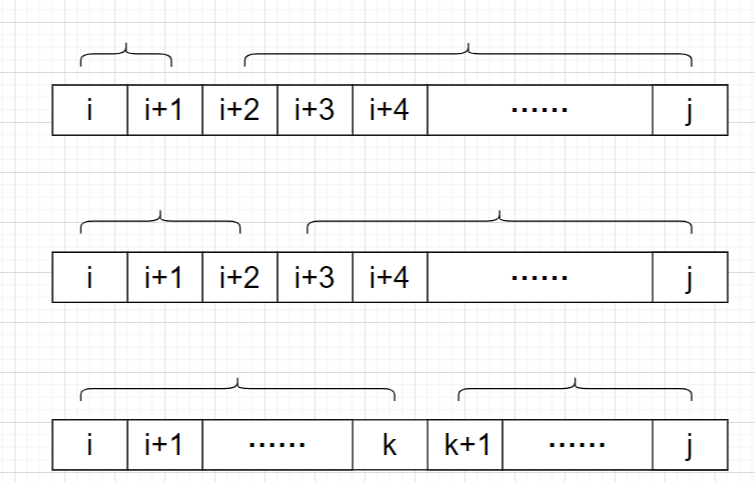
1.2、通过二分查找算法更快速确定合适的图像质量系数
var maxSize = 100 * 1024; // 最大文件大小为100KB
var img = new Image();
img.src = "base64 or path";
img.onload = function () {
const _this = this;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var width = img.width;
var height = img.height;
canvas.width = width;
canvas.height = height;
ctx.drawImage(_this, 0, 0, width, height);
var quality = 0.8;
let newBase64Image = canvas.toDataURL("image/jpeg", quality);
let fileSize = getBase64ImageSize(newBase64Image);
if (fileSize > maxSize) {
const qualityArr = [],
step = 0.01;
for (let i = step; i <= quality; i += step) {
// qualityArr.push(parseFloat(i.toFixed(2)));
qualityArr.push(parseFloat(i));
}
let left = 0,
right = qualityArr.length - 1;
do {
const mid = Math.floor((left + right) / 2);
newBase64Image = canvas.toDataURL("image/jpeg", qualityArr[mid]);
fileSize = getBase64ImageSize(newBase64Image);
if (fileSize > maxSize) {
right = mid - 1;
} else {
left = mid + 1;
}
} while (left <= right);
}
};
// 计算base64编码图片大小
function getBase64ImageSize(base64) {
const indexBase64 = base64.indexOf("base64,");
if (indexBase64 < 0) return -1;
const str = base64.substr(indexBase64 + 6);
// 大小单位:字节
return (str.length * 0.75).toFixed(2);
}
该方法由 @Wuya 提出的建议进行改进。
2.、方法二:递归代替迭代(do-while 循环)
递归方式可避免迭代导致压缩处理过程中,页面提示组件无法显示的问题
2.1、递归遍历递减图像质量系数确定合适的系数
// 计算base64编码图片大小
function getBase64ImageSize(base64) {
const indexBase64 = base64.indexOf("base64,");
if (indexBase64 < 0) return -1;
const str = base64.substr(indexBase64 + 6);
// 大小单位:字节
return (str.length * 0.75).toFixed(2);
}
/**
* 图像压缩,默认同比例压缩
* @param {Object} imgPath
* 图像base64编码字符串或图像可访问路径
* @param {Object} obj
* obj 对象 有 width, height, quality(0-1)
* @param {Object} maxSize
* 指定压缩后的文件大小,单位:字节
* @param {Object} callback
* 回调函数有一个参数,base64的字符串数据
*/
function compressedImage(path, obj, maxSize, callback) {
let img = new Image();
img.src = imgPath;
img.onload = function () {
const _this = this;
// 默认按比例压缩
let w = _this.width,
h = _this.height,
scale = w / h;
w = obj.width || w;
h = (obj.height && obj.height * (w / scale)) || h;
// 生成canvas
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = w;
canvas.height = h;
ctx.drawImage(_this, 0, 0, w, h);
// 图像质量,默认图片质量为0.8
let quality = 0.8;
if (obj.quality && obj.quality > 0 && obj.quality <= 1) {
quality = obj.quality;
}
// quality值越小,所绘制出的图像越模糊
let newBase64Image = canvas.toDataURL("image/jpeg", quality);
let fileSize = getBase64ImageSize(newBase64Image);
if (fileSize > maxSize && quality > 0.01) {
if (quality > 0.05) {
quality = quality - 0.05;
} else {
quality = 0.01;
}
compressedImage(
imgPath,
{
quality: quality,
},
maxSize,
callback
);
return;
}
if (!!callback) {
// 回调函数返回压缩后的 base64 图像
callback(newBase64Image);
}
};
}
2.2、递归二分查找确定图像质量系数(由 2.1 进行改进),并增加宽高压缩率(最终完整版,推荐)
// 计算 base64 编码图片大小
function getBase64ImageSize(base64) {
const indexBase64 = base64.indexOf("base64,");
if (indexBase64 < 0) return -1;
const str = base64.substr(indexBase64 + 6);
// 大小单位:字节
return (str.length * 0.75).toFixed(2);
}
/**
* 图像压缩,默认同比例压缩
* @param {Object} imgPath
* 图像 base64 编码字符串或图像可访问路径
* @param {Object} compParamObj
* 压缩参数,compParamObj 对象的属性:width-宽,height-高,
* ratio(0-1)-宽高压缩率,quality(0-1)-图像质量系数
* @param {Object} maxSize
* 指定压缩后的文件大小,单位:字节
* @param {Object} callback
* 回调函数有一个参数,base64 的字符串数据
* @param {Object} left
* 二分递归查找 left
* @param {Object} right
* 二分递归查找 right
* @param {Object} oQuality
* 初始图像质量系数
*/
function compressedImage(
imgPath,
compParamObj,
maxSize,
callback,
left = 0,
right = null,
oQuality = null
) {
let img = new Image();
img.src = imgPath;
img.onload = function () {
const _this = this;
// 默认按比例压缩
let w = _this.width * (compParamObj?.ratio || 1),
h = _this.height * (compParamObj?.ratio || 1),
scale = w / h;
w = compParamObj.width || w;
h = (compParamObj.height && compParamObj.height * (w / scale)) || h;
// 生成 canvas
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = w;
canvas.height = h;
ctx.drawImage(_this, 0, 0, w, h);
// 图像质量系数,默认图片质量为 0.8
let quality = 0.8;
if (
compParamObj.quality &&
compParamObj.quality > 0 &&
compParamObj.quality <= 1
) {
quality = compParamObj.quality;
}
// quality 值越小,所绘制出的图像越模糊
let newBase64Image = canvas.toDataURL("image/jpeg", quality);
let fileSize = getBase64ImageSize(newBase64Image);
if (left <= right) {
if (oQuality === null) {
oQuality = quality;
}
const qualityArr = [],
step = 0.01;
for (let i = step; i <= oQuality; i += step) {
qualityArr.push(parseFloat(i));
}
if (right === null) {
right = qualityArr.length;
}
const mid = Math.floor((left + right) / 2);
if (fileSize > maxSize) {
compressedImage(
imgPath,
{
quality: qualityArr[mid],
// 设置宽高压缩率对图像进行宽高压缩,降低图像被压缩后出现彩虹斑的情况
ratio: 0.5,
},
maxSize,
callback,
left,
mid - 1,
oQuality
);
} else {
compressedImage(
imgPath,
{
quality: qualityArr[mid],
// 设置宽高压缩率对图像进行宽高压缩,降低图像被压缩后出现彩虹斑的情况
ratio: 0.5,
},
maxSize,
callback,
mid + 1,
right,
oQuality
);
}
return;
}
if (!!callback) {
// 回调函数返回压缩后的 base64 图像
callback(newBase64Image);
}
};
}
上述代码中,当只通过图像质量系数 oQuality 对图像进行压缩时,图像文件越大,被压缩后出现的彩虹斑的概率越高,因此,为降低图像被压缩后出现彩虹斑的情况,同时设置宽高压缩率对图像宽高进行压缩。
三、使用 canvas 和 web workers 来实现图像压缩
JavaScript 的 Web Workers API 允许在浏览器中创建多个线程,可以在后台线程中执行 JavaScript 代码,而不会影响主线程的响应性。因此,可以使用 Web Workers 来执行计算密集型任务,例如图像压缩。
下面是一个简单的示例代码,展示了如何使用 Web Workers 在后台线程中执行图像压缩:
// 在主线程中
var worker = new Worker("worker.js");
worker.onmessage = function (e) {
var compressedImage = e.data;
// do something with compressedImage
};
worker.postMessage({
image: base64Image,
maxSize: 100 * 1024, // 最大文件大小为100KB
});
// worker.js
self.onmessage = function (e) {
var image = e.data.image;
var maxSize = e.data.maxSize;
var img = new Image();
img.src = image;
img.onload = function () {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var width = img.width;
var height = img.height;
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
var quality = 0.8;
let newBase64Image, resultBlob;
do {
// 该方法是异步获取 Blob 的,导致无法及时获取 resultBlob.size
// canvas.toBlob(function (blob) {
// resultBlob = blob;
// self.postMessage(resultBlob);
// }, 'image/jpeg', quality);
newBase64Image = canvas.toDataURL("image/jpeg", quality);
resultBlob = base64ToBlob(newBase64Image);
self.postMessage(resultBlob);
quality -= 0.1;
} while (resultBlob.size > maxSize && quality > 0.1);
};
};
// 将 base64 转换为 Blob
function base64ToBlob(base64) {
var arr = base64.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime,
});
}
这个示例代码中,在主线程中通过创建一个 Worker 对象并加载一个 worker.js 文件来启动一个后台线程. 在 worker.js 中,我们在 onmessage 中定义了图像压缩的逻辑,并使用 postMessage 来将压缩后的图像发送回主线程。这样做的优点在于,将图像压缩的计算密集型任务放到了后台线程中进行,可以保证主线程的响应性不会受到影响。这样能够避免因为计算密集型任务而导致页面卡顿或延迟。
需要注意的是,Web Workers 不能直接访问 DOM,所以需要使用 postMessage 在主线程和后台线程之间传递数据。
这只是一个简单的示例,实际应用中可能需要根据需求进行更多的定制。
四、使用第三方库进行图像压缩
在 JavaScript 中进行图像压缩有一些第三方库可供使用,比如:
- canvas-toBlob.js:在不支持 toBlob() 的浏览器中提供对 toBlob() 的支持。
- lwip:一个 JavaScript 的图像处理库,可以实现图像的压缩,旋转,裁剪等操作,可在 Node.js 环境中使用。
- browser-image-resizer:基于 canvas 和 web workers 的 JavaScript 图像压缩库。
- jpeg-js:使用 JavaScript 实现的 JPEG 压缩库,可以在浏览器或 Node.js 环境中使用。
使用这些库进行压缩时需要注意的是,它们在性能上可能有所限制。对于大型图像,压缩可能需要相当长的时间。可能需要在用户上传图像时显示加载条或消息,以提醒用户正在进行压缩。
五、使用 Canvas 进行图像压缩时,出现彩虹斑问题
在使用 Canvas 进行图像压缩时,可能会出现彩虹斑问题,这通常是由于压缩算法中使用了量化方法而导致的,量化会使颜色变得不连续,从而产生彩虹斑。
以下是一些可以尝试的解决方法:
-
调整图像宽高,尝试对图像的宽高进行等比例缩放。
-
使用 WebP 格式进行压缩。WebP 格式使用有损压缩,但可以在保持较高质量的同时减少文件大小。
-
尝试使用更高质量的压缩算法。如果正在使用默认的算法,请尝试使用更高质量的算法进行压缩。
-
调整颜色空间。尝试将颜色空间更改为 sRGB,这可以减少量化的影响。
-
减少图像的色深。尝试将图像的色深降低到较低的级别,这可以减少量化的影响。
-
使用 dithering(抖动)技术。抖动技术可以在颜色变化较大的区域添加噪声,从而减少彩虹斑的出现。
-
增加图像的分辨率。尝试将图像的分辨率增加到较高的级别,这可以减少量化的影响。
-
调整图像的亮度和对比度。在某些情况下,调整图像的亮度和对比度可以减少彩虹斑的出现。
-
在绘制到 Canvas 之前先进行色彩空间转换。例如,将图像转换为 YUV 色彩空间,这可以减少量化引起的问题。
需要注意的是,以上解决方法并不一定适用于所有情况,具体取决于图像的特点和要求。使用这些方法可能会影响图像的视觉质量,需要在权衡文件大小和视觉质量之间做出选择。
六、使用 Canvas 进行图像压缩时,出现传入不同的图像质量系数 quality,生成的 base64 字符串却不变的情况
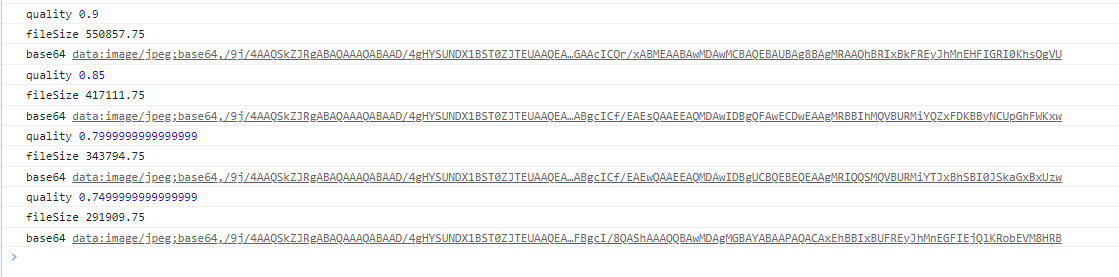
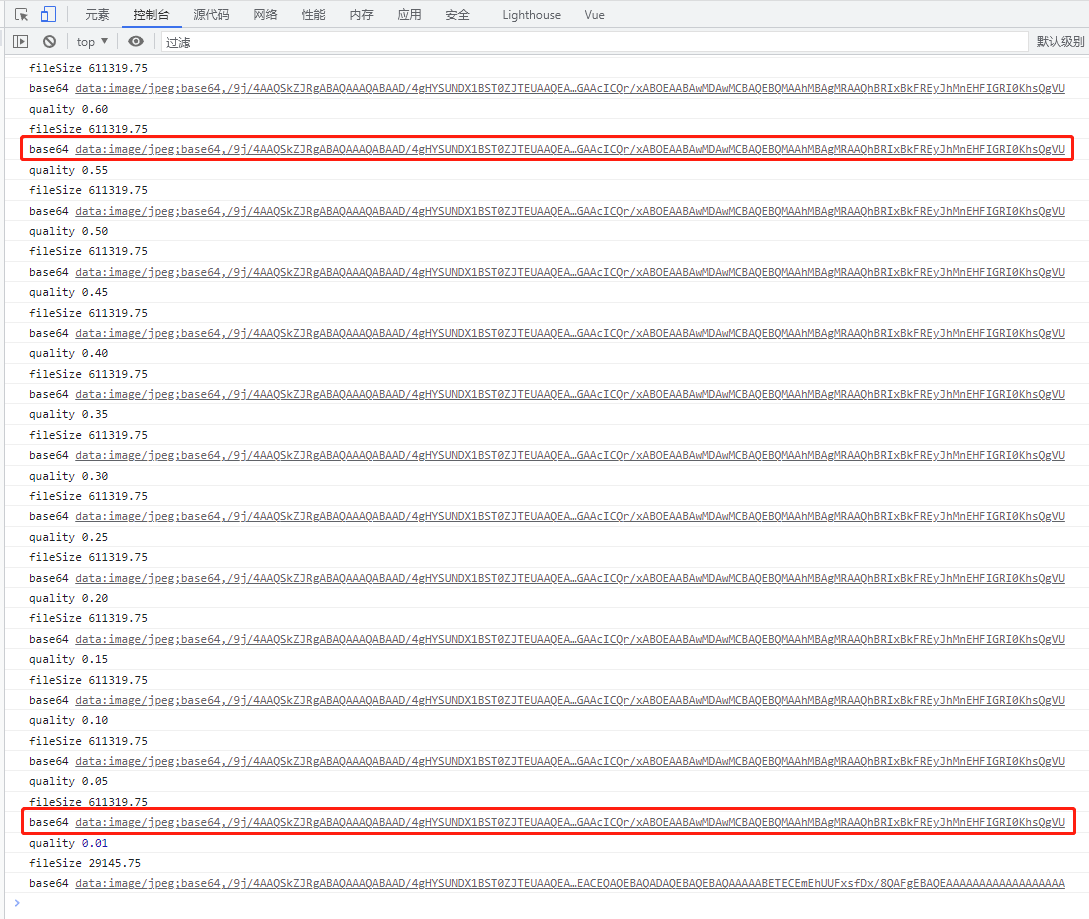
通过上述压缩方法进行图像压缩时,在 quality 参数一定范围内,以 0.05 递减 quality 参数,同时对 quality 进行保留两位小数处理后再传入 toDataURL 方法进行压缩时,存在生成的 base64 的大小一直不变,也就是 base64 字符串不变,产生该现象具体原因不详。
现象如图:
- 对 quality 进行保留两位小数处理

说明:图中 base64 码只取前 1000 个字符作为对比。
- 未对 quality 进行小数处理