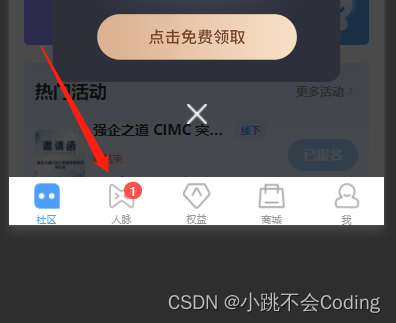
一、实现的效果

功能描述:无论点击底部的哪个菜单栏,都可以看到第二个菜单栏下显示的红点通知。
如果只在人脉当前页面设置的话,当你在第二个菜单栏的页面中调用uni.setTabBarBadge方法设置红点后,切换到第一个菜单栏的页面时,是无法看到第二个菜单栏的红点的。
解决方法:如果希望在第一个菜单栏的页面中看到第二个菜单栏的红点,需要在第一个菜单栏的页面中手动调用uni.getTabBarBadge方法获取第二个菜单栏的红点状态,然后根据返回的结果来显示相应的红点。
二、代码实现
只要使用uni.setTabBarBadge和uni.removeTabBarBadge来进行对红点的设置和移除。
主要代码:
//设置红点
uni.setTabBarBadge({
index: 1, // 底部菜单栏的索引(从0开始)
text:'99', // 要显示的文本(必须是字符串类型)
});
//移除红点
uni.removeTabBarBadge({
index: 1 // 底部菜单栏的索引(从0开始)
});
全部代码:
以下代码在人脉页面和首页都添加上,才能保证一进入小程序首页,可以直接看到人脉处有无红点。
<script>
export default {
data() {
return {
tabBarNum: '' //底部消息数量
}
},
onLoad() {
this.footMsgFun() //调用底部方法
},
onShow() {
this.footMsgFun() //调用底部方法
},
methods: {
//底部:人脉红点显示
footMsgFun() {
var that = this
this.$api.appPlateForm('POST', this.$url.all_message, '', function(res) {
if (res.code == '200') {
//1.获取到接口里,消息的数量
that.tabBarNum = res.data.num
//2.关键代码:设置红点
if (that.tabBarNum > 0) {//设置底部消息通知
uni.setTabBarBadge({
index: 1, // 人脉页面在底部菜单栏的索引
text: String(that.tabBarNum), // 要显示的文本(必须是字符串类型)
});
} else { //移除底部消息通知
uni.removeTabBarBadge({
index: 1 // 人脉页面在底部菜单栏的索引
});
}
}
})
},
}
}
</script>