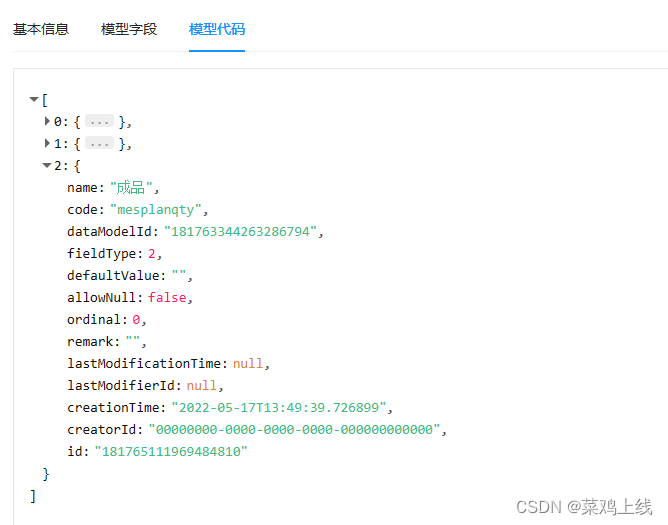
效果:

代码
<template>
<div class="json_box">
<json-viewer :value="jsonData" :boxed="false" :expand-depth="5" :expanded="true" ></json-viewer>
</div>
</template>
<script setup>
import {
getModelInfo
} from "@/api/model.js";
import { ref,onMounted } from "vue";
const props = defineProps({
id: { type: String },
isEdit: { type: Boolean, default: false },
});
const getData = () => {
getModelInfo({id:props.id}).then((res)=>{
jsonData.value=[...res.dataModelFields]
})
}
onMounted(() => {
getData();
});
const jsonData = ref({});
</script>
<style lang="less" scoped>
.json_box {
padding: 20px 15px;
border: 1px solid #e8e8e8;
min-height: calc(100vh - 280px);
}
:deep(.jv-container .jv-code) {
padding: 0!important;
}
</style>