文章目录
- 一 DataEase介绍
- 1.1 可视化工具介绍
- 1.2 什么是 DataEase
- 1.3 DataEase 的优势
- 1.4 DataEase 支持的数据源
- 1.5 DataEase 模板市场
- 1.6 快速开始
- 二 Dataease安装部署
- 2.1 登陆DataEase
- 2.2 DataEase界面
- 2.3 数据源连接
- 2.4 数据集
- 2.5 看板案例
一 DataEase介绍
1.1 可视化工具介绍
开源可视化:Metabase、redash、superset、d3js、grafana和dataease等
商业可视化:finebi、powerbi、tableau、quickbi、datav、sugger、永洪等
自研可视化:java web(python api) + h5 + echarts(highcharts)等
1.2 什么是 DataEase
DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。DataEase 支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,并可以方便的与他人分享。

DataEase 的功能包括:
- 图表展示:支持 PC 端、移动端、大屏;
- 图表制作:支持丰富的图表类型(Apache ECharts / AntV)、支持拖拉拽方式快速制作仪表板;
- 数据引擎:支持直连模式、本地模式(基于 Apache Doris / Kettle 实现);
- 数据连接:支持数据仓库/数据湖、OLAP 数据库、OLTP 数据库、Excel 数据文件、API 等各种数据源。
1.3 DataEase 的优势
- 开源开放:零门槛,线上快速获取和安装;快速获取用户反馈、按月发布新版本;
- 简单易用:极易上手,通过鼠标点击和拖拽即可完成分析;
- 秒级响应:集成 Apache Doris,超大数据量下秒级查询返回延时;
- 安全分享:支持多种数据分享方式,确保数据安全。
1.4 DataEase 支持的数据源

更多数据源支持持续增加中…
1.5 DataEase 模板市场
- 模板市场

更多优质模板持续增加中…
1.6 快速开始
在线体验
- 环境地址:https://dataease.fit2cloud.com/
- 用户名:demo
- 密码:dataease
二 Dataease安装部署
[root@qianfeng01 ~]# curl -sSL https://dataease.oss-cn-hangzhou.aliyuncs.com/quick_start.sh | bash
执行完上述命令,应该半天不能启动mysql,原因是本地有mysql启动,需要修改端口,如下:
[root@qianfeng01 ~]# cd /opt/dataease/
[root@qianfeng01 dataease]# vim ./docker-compose-mysql.yml

在修改如下配置:
[root@qianfeng01 dataease]# vim ./.env

再次执行安装:
[root@qianfeng01 ~]# curl -sSL https://dataease.oss-cn-hangzhou.aliyuncs.com/quick_start.sh | bash
......
......
2G /var/lib/docker
Docker 目录所在磁盘使用情况 :
Filesystem Size Used Avail Use% Mounted on
/dev/mapper/cl_fedora-root 43G 37G 5.4G 88% /
日志文件大小 :
0 /opt/dataease/logs/be
0 /opt/dataease/logs/fe
196K /opt/dataease/logs/dataease
4.0K /opt/dataease/logs/
DataEase 运行目录及文件大小 :
5.6G /opt
DataEase 运行目录使用情况 :
Filesystem Size Used Avail Use% Mounted on
/dev/mapper/cl_fedora-root 43G 37G 5.4G 88% /
DataEase 服务状态 : 正常运行
[DATAEASE Log]: 服务启动成功!
======================= 安装完成 =======================
请通过以下方式访问:
URL: http://$LOCAL_IP:80
用户名: admin
初始密码: dataease
2.1 登陆DataEase
访问地址:http://192.168.10.101:80

2.2 DataEase界面
登陆后,如下:

2.3 数据源连接
连接服务器的MySQL数据库

连接自己虚拟机中的mysql数据库

创建数据源成功后的结果如下:

2.4 数据集
- 新建coder文件夹
- 选中1中创建的coder的最右侧中➕号,然后在下拉框中选中SQL数据集
- 填写相关数据集的SQL和其他操作,具体如下:

- 再次创建数据集,如下:

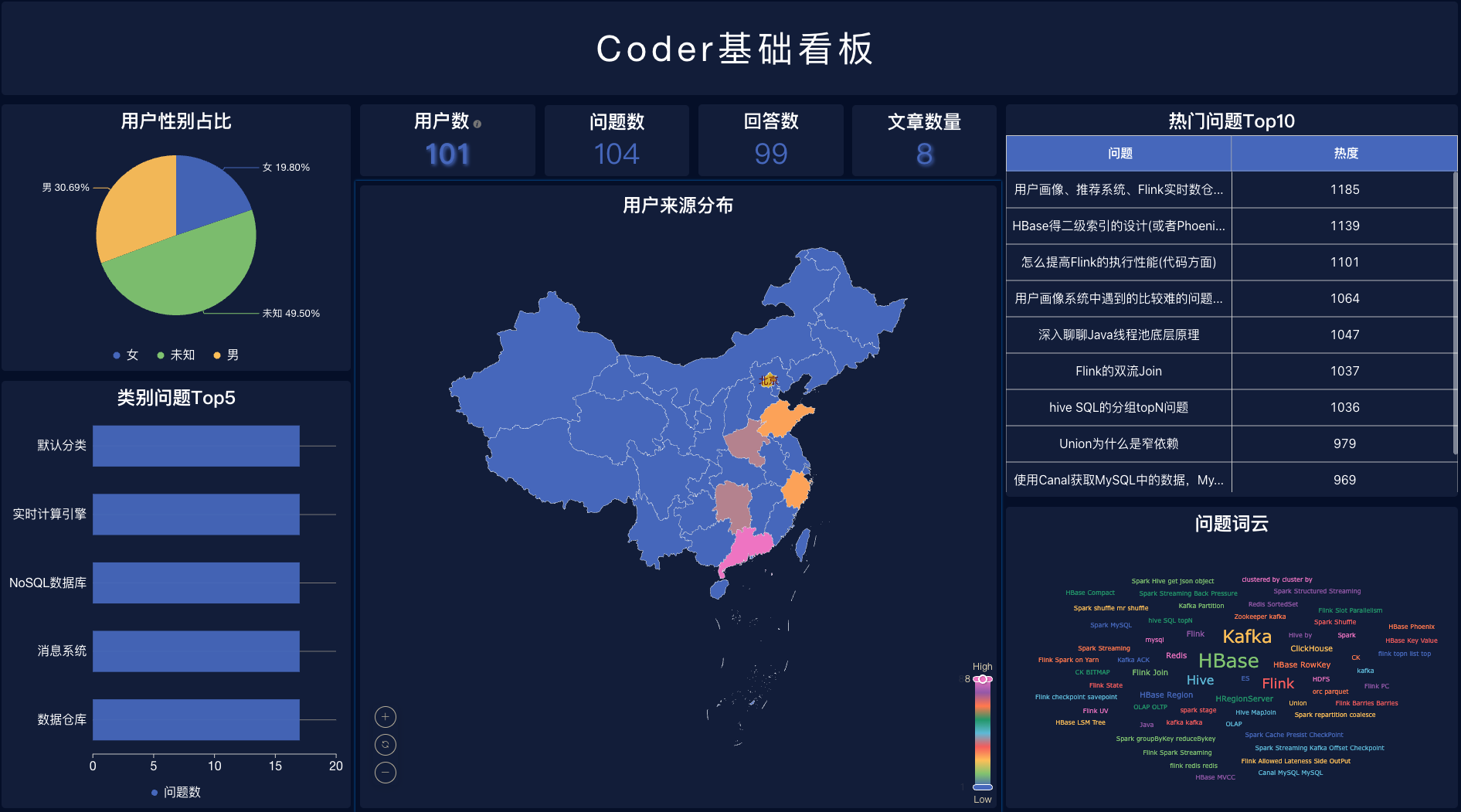
2.5 看板案例
- 创建一个目录,目录名称为:coder_dashboard
- 选中1中创建的目录,然后点击➕号,然后在下拉框中选择创建看板,名字为:coder_basic_dashboard,创建好后如下图所示:

- 选择其他,制作看板的头部信息,操作如下:

- 再次选择视图,制作用户性别分布视图,操作如下:


图数据和样式设置,如下:

- 再次选择视图,制作单值:
选择对应单值数据集

样式和数据设置:

- 使用5中的单值复制其他的几个单值,具体如下:

- 再次选择视图,DataEase制作地图可视化:

选择图表:

数据和样式设置:

- 其他图表参考如下面板即可:

-
补充完所有的数据和修改外观如下图所示: