<el-tooltip content="Top center" placement="top">
<el-button>Dark</el-button>
</el-tooltip>这样的效果是:

可以看出,content是提示内容。如果是文字提示可以直接写在content里面。
content是变量应该用以下的写法:
<el-tooltip effect="dark" placement="top">
<div slot="content">{{ `${scope.row.associationID}` }}</div>
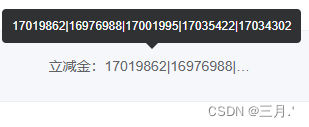
<div class="association-nowrap">{{ scope.row.associationID ? `立减金:
${scope.row.associationID}` : ''}}</div>
</el-tooltip>效果为: