前言——博主刚开始接触QT,本文参考博主嵌入式大杂烩的一篇博文易懂 | 手把手教你编写你的第一个上位机,初步学习一下QT开发。
文章目录
- 一、QT安装
- 二、新建工程
- 三、创建上位机界面
- 3.1 修改控件名
- 3.2 添加槽函数
- 四、上位机程序打包
- 五、上位机测试
- 六、总结
- 6.1 设置上位机窗口名称
- 6.2 设置上位机图标
- 6.3 使用QMessageBox提示框
- 6.4 Debug输出
一、QT安装
关于QT安装的一些细节这里就不再赘述了,已经有好多大佬介绍,我也是从那些介绍学习安装的QT。但是在下载时发现,下载速度极慢。参考了博主Loken2020的一个安装教程,说需要用命令行启动安装,切换成中科大的源,可以加快下载速度。但是本人在尝试时,发现博主给出的指令有点小问题(不排除是我自身原因)。这里再介绍一下。
我的qt-unified-windows-x86-4.2.0-online.exe文件放在E盘的QT文件夹下,win + R打开命令行窗口,输入下面的指令,可以切换成中科大的源进行下载
E:\QT\qt-unified-windows-x86-4.2.0-online.exe --mirror https://mirrors.ustc.edu.cn/qtproject
实测速度快很超级多。博主使用的是手机热点下载,最快能到5M多。

二、新建工程
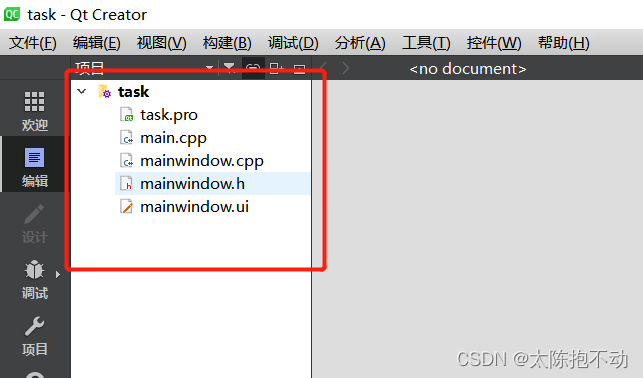
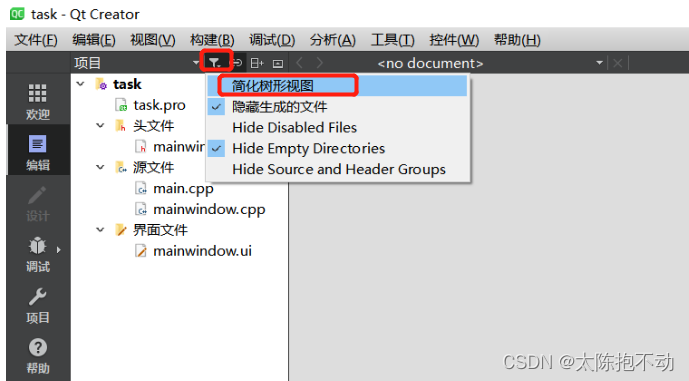
由于博主是刚接触QT,关于新建工程这里也不过多的赘述,只是介绍和一下自己遇到的问题。新建完工程后发现自己的页面和教程不同。自己的页面没有分类文件夹。

点击漏斗形状的图标,取消勾选“简化树形图”,就恢复正常了。

三、创建上位机界面
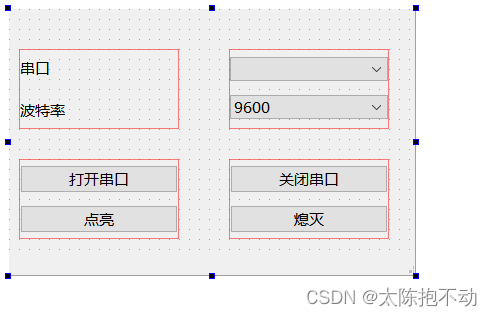
按照参考的博文,创建好了上位机界面

3.1 修改控件名
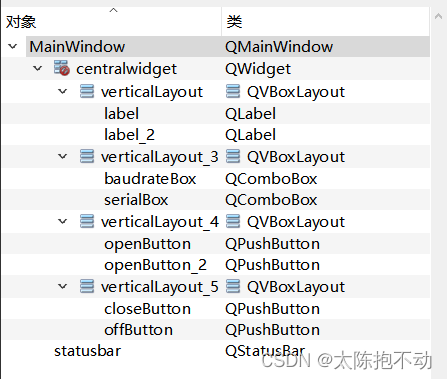
创建完上位机界面之后,需要修改我们用到的这些控件的名字。方便我们在后续编写程序时,能够快速的明白每一个控件的作用。
博主最开始修改控件名字的方式有问题,导致看似修改成功,但实际并没有修改成功。在后续编写槽函数时无法找到控件,程序编译报错。
博主最开始是在右侧修改的控件名称

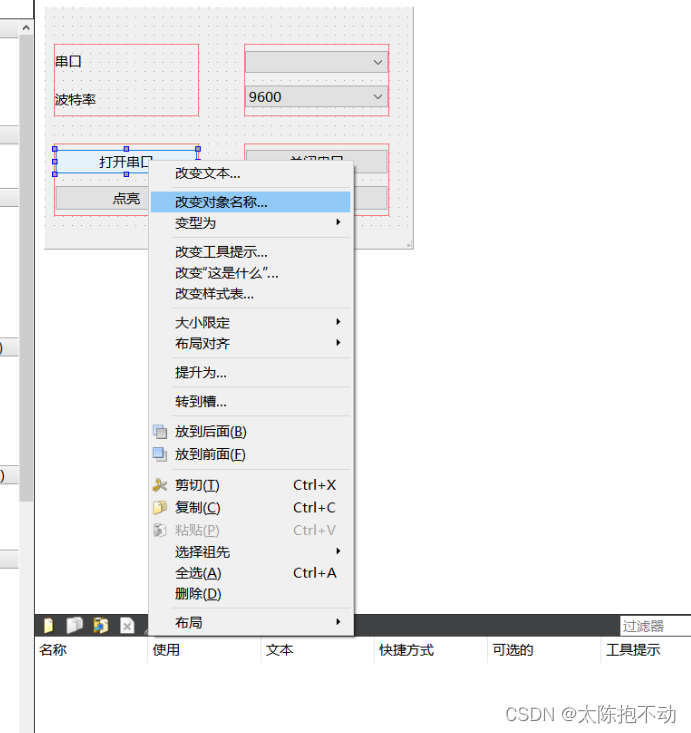
虽然修改完成后,在这个页面显示的名称也已经被修改。但是在后续编写完槽函数后,点击按钮,并不会执行对应的槽函数。此时选中控件,右键,选择“改变对象名称”发现,实际这里的控件名称并未被修改。

但是在使用右键,选择“改变对象名称”的方法修改控件名称时,右侧的名称也会随之变化。因此,在修改控件名称时,用右键,选择“改变对象名称”的方法才是正规的。
3.2 添加槽函数
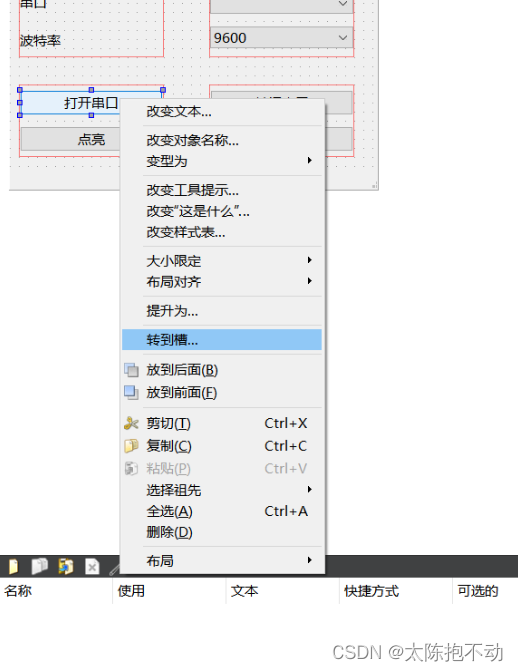
槽函数就是在按下某个按键或者有其他信号时,该信号对应的需要执行的内容。这里有四个按键,需要添加四个槽函数。添加的方法是,直接右键控件,选择“转到槽”。这样就可以直接编写槽函数,而且槽函数与信号自动关联,不需要我们再手动关联。

打开串口按钮的槽函数如下
void MainWindow::on_openButton_clicked()
{
// 串口设置
serialPort->setPortName(ui->serialBox->currentText()); // 串口几
serialPort->setBaudRate(ui->baudrateBox->currentText().toInt()); // 波特率
serialPort->setDataBits(QSerialPort::Data8); // 8位
serialPort->setStopBits(QSerialPort::OneStop); // 一位停止位
serialPort->setParity(QSerialPort::NoParity); // 无校验
// 打开串口提示框
if (true == serialPort->open(QIODevice::ReadWrite))
{
QMessageBox::information(this, "提示", "串口打开成功");
}
else
{
QMessageBox::critical(this, "提示", "串口打开失败");
}
}
关闭串口和开关LED按钮的槽函数如下
void MainWindow::on_closeButton_clicked()
{
// 关闭串口
serialPort->close();
}
void MainWindow::on_openButton_2_clicked()
{
// 串口发送“ON”
serialPort->write("ON\n");
}
void MainWindow::on_offButton_clicked()
{
// 串口发送“OFF”
serialPort->write("OFF\n");
}
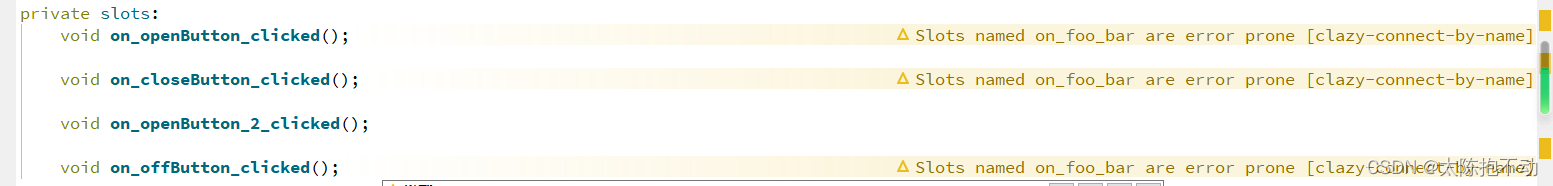
值得注意的是,利用这种方法添加槽函数时,会有警告。

这是因为我们使用上面的方法添加槽函数时,如果有一天我们修改了控件的名称。编译器不会报错,也可以继续运行。但是由于控件名称和槽函数无法对应,槽函数就失效了。其实这个警告并不影响我们这么操作,只是在后续修改控件名称时注意就好啦。
四、上位机程序打包
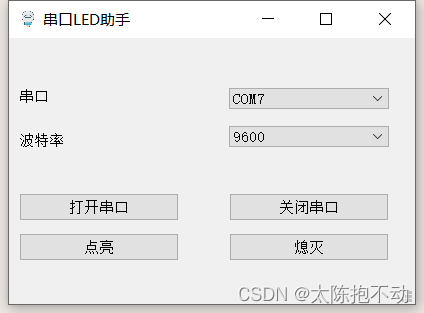
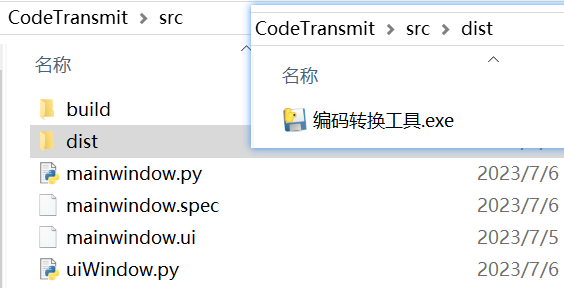
在打包上位机程序时,按照参考博主文章的介绍,并未遇到什么问题。但是上位机的图标要求的格式时.ico格式。这里推荐一个在线将图片转换成.ico格式的网站https://convertio.co/zh/png-ico/。最终,博主打包出来的上位机如下

五、上位机测试
该上位机的主要功能是,通过串口控制LED的亮灭。关于串口通信的介绍,可以见博主STM32速成笔记系列串口通信篇。串口接收中断函数和解析函数如下
*==============================================================================
*函数名称:USART1_IRQHandler
*函数功能:USART1中断服务函数
*输入参数:无
*返回值:无
*备 注:无
*==============================================================================
*/
u32 gReceCount = 0; // 接收计数变量
u32 gClearCount = 0; // 清空接收数组计数变量
u8 gReceFifo[1500]; // 接收数组
u8 gReceEndFlag = 0; // 接收完成标志位
void USART1_IRQHandler(void)
{
if(USART_GetITStatus(USART1, USART_IT_RXNE) != RESET) //接收到一个字节
{
gReceFifo[gReceCount++] = USART_ReceiveData(USART1);
}
else if(USART_GetITStatus(USART1,USART_IT_IDLE) != RESET) //接收到一帧数据
{
USART1->SR; // 先读SR
USART1->DR; // 再读DR
gReceEndFlag = 1; // 接收完成标志置1
}
}
/*
*==============================================================================
*函数名称:Uart_Rece_Pares
*函数功能:解析串口接收内容
*输入参数:无
*返回值:无
*备 注:无
*==============================================================================
*/
void Uart_Rece_Pares(void) // 串口接收内容解析函数
{
if (gReceEndFlag == 1) // 如果接收完成
{
// 解析接收内容
if (gReceFifo[1] == 'N')
{
Med_Led_StateCtrl (LED1,LED_ON); // 点亮LED1
}
if (gReceFifo[1] == 'F' && gReceFifo[2] == 'F')
{
Med_Led_StateCtrl (LED1,LED_OFF); // 熄灭LED1
}
// 清空接收数组
for (gClearCount = 0;gClearCount < gReceCount;gClearCount ++)
{
gReceFifo[gClearCount] = ' ';
}
gReceEndFlag = 0; // 清除接收完成标志位
gReceCount = 0; // 清零接收计数变量
}
}
六、总结
最后,简单总结一下这个小项目中的其他收获。
6.1 设置上位机窗口名称
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置窗口名称
this->setWindowTitle("串口LED助手");
}
6.2 设置上位机图标
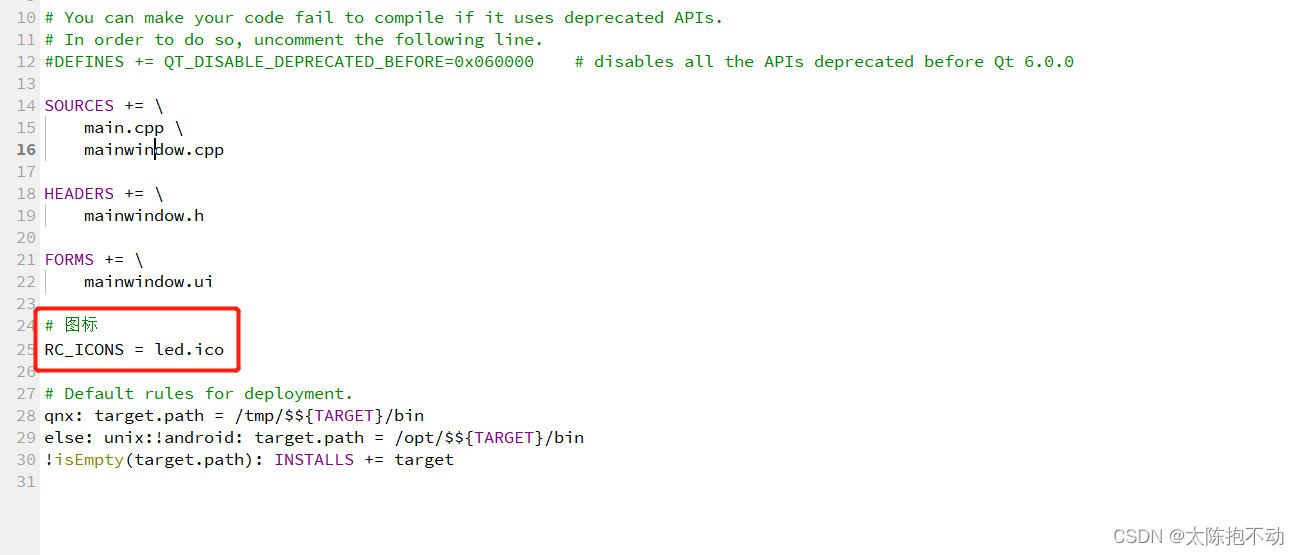
在.pro文件中添加
# 图标
RC_ICONS = led.ico

6.3 使用QMessageBox提示框
使用QMessageBox提示框,需要添加下面的头文件
#include <QMessageBox> // 使用QMessageBox提示框
6.4 Debug输出
在利用Debug调试时,可以在调试窗口输出信息,程序如下
// Debug输出
qDebug("Ready!\n");





![[SUCTF2019]hardcpp](https://img-blog.csdnimg.cn/da3dc2aaccda4feab625cd1b998a7ca9.png)