原创 | 文 BFT机器人

引言
Introduction
机器视觉技术作为一种高科技的智能化技术,正在工业生产领域发挥着越来越重要的作用。它利用计算机视觉技术,通过获取、处理和分析图像,实现对产品和工艺过程的监测、检测和控制。
随着人工智能技术的不断演进和硬件设备的提升,机器视觉技术在实时性、准确性和稳定性等方面取得了显著的突破,为工业生产带来了许多新的机遇和挑战。
01 金属件上下料的行业背景
金属件的上下料过程在现代制造业中扮演着重要的角色,然而,传统的人工操作方式存在效率低、重复劳动和易出错等问题,为了解决以上痛点,采用基于机器视觉技术的3D视觉系统,可以实现对金属件的自动化识别、定位和处理。
通过将3D视觉系统与自动化设备结合,可以实现高精度的上下料操作,提高生产效率和质量。因此,将基于机器视觉技术的3D视觉系统应用于引导金属件上下料,具有重要的实际意义和应用前景,为金属加工行业带来更高的竞争力和可持续发展。

02 金属件上下料的原理与构成
机器视觉技术的3D视觉系统是将图像的获取、处理和分析与三维空间的感知和定位相结合的一种智能化系统。
其基本原理是通过摄像头获取物体表面的图像信息,利用计算机视觉算法进行图像重建和分析,得到物体的三维空间信息,从而实现对物体的检测、识别和处理。
在金属件的上下料中,机器视觉技术的3D视觉系统发挥着重要的作用。图像采集模块负责获取金属件表面的图像信息,通常通过高分辨率的摄像头和光源实现;图像处理模块负责对图像进行去噪、增强和分割等,以提取有效的特征信息;三维重建模块负责将图像转换为三维点云数据或模型,以实现对金属件的准确定位和分析;智能控制模块负责根据识别结果和算法规则,实现对金属件的自动化处理和控制。
通过机器视觉技术的3D视觉系统,金属上下料过程可以实现自动化和智能化,能够根据金属件的特征和位置准确的检测和识别金属件。
03 机器视觉引导金属件上下料
金属件识别和定位:
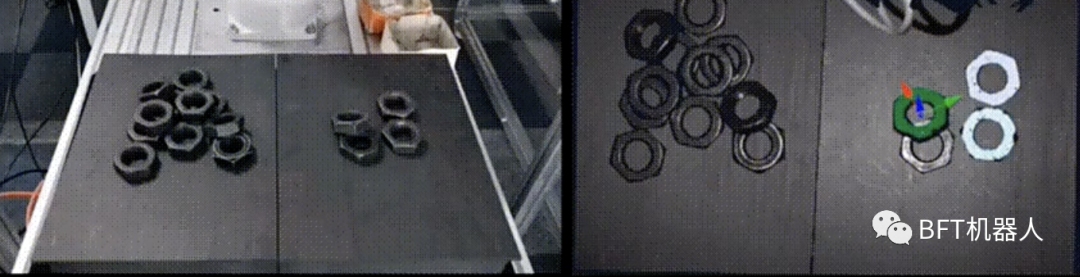
基于机器视觉技术的3D视觉系统通过高分辨率的摄像头和光源,对金属件表面的图像处理和分析,实现对不同类型、形状和尺寸的金属件的快速识别和准确定位。通过提取和比对金属件的特征信息,可以实现对金属件的分类、分拣和定位,为后续的上下料操作提供必要的依据,提高金属件处理的自动化程度,减少认为误差和操作风险。
引导和搬运:
基于机器视觉技术的3D视觉系统通过感知和分析金属件的三维空间信息,确定最佳的搬运路径和角度,减少搬运过程中的摩擦和碰撞,提高了搬运的精度和效率。通过实时检测金属件的位置和状态,调整搬运策略,确保金属件的安全和稳定性。
上下料处理:
基于机器视觉技术的3D视觉系统通过对金属件的表面图像进行处理和分析,实时监测金属件的位置和状态以及与其他设备之间的关系。通过算法优化和智能控制,实现对金属件的准确抓取和放置,提高上下料的精确度和速度,降低人力成本和操作风险,提高生产线的效率和质量。

04 效果与优势
提高生产效率:
基于机器视觉技术的3D视觉系统通过快速、准确地识别和定位金属件,以及自动化的上下料操作,能够大幅提高生产效率,从而保证产品质量和生产线的稳定运行。相比传统的人工操作方式,基于机器视觉技术的3D视觉系统能够快速处理金属件的表面图像,减少人工操作的时间和劳动力,缩短生产周期,提高生产效率。
保证质量:
基于机器视觉技术的3D视觉系统可以实时监测金属件的质量和状态,准确识别缺陷和异常,避免次品和错误的上下料操作,从而保证产品质量和生产线的稳定运行。提高了产品的一致性和可靠性,满足客户的需求和要求。
降低成本:
基于机器视觉技术的3D视觉系统可以自动完成金属件的识别、定位和处理,减少了人工操作的频率和错误率。通过算法优化和智能控制,能够快速准确的识别金属件,实现自动化的上下料操作,降低了人力成本和生产线的维护费用,从而达到成本降低的目的。
05 结语
基于机器视觉技术的3D视觉系统在引导金属件上下料中的应用具有广阔的市场前景和发展潜力。然而,目前仍面临一些技术挑战和应用难点,如光照条件的影响、金属件表面的反射和变形、复杂工况下的系统处理是需要解决的关键问题。
因此,为了进一步完善和拓展3D视觉的适用范围,还需提高算法的鲁棒性、加强光学技术的研发并推进硬件设备的进步,开拓更广阔的机遇。
BFT机器人平台提供先进产品与机器人自动化技术,助力企业智能化转型升级,为您的企业生产注入发展新动能。BFT将竭诚为您提供机器人技术咨询与方案设计服务,为您提供最具价格优势的产品!
更多精彩内容请关注公众号:BFT机器人
本文为原创文章,版权归BFT机器人所有,如需转载请与我们联系。若您对该文章内容有任何疑问,请与我们联系,将及时回应。
![[SUCTF2019]hardcpp](https://img-blog.csdnimg.cn/da3dc2aaccda4feab625cd1b998a7ca9.png)