前面几篇文章过后 我们的项目基本环境就算搭好了
但是 我们下面的分页显然就是个摆设

这里 我们就先将查询的方法改成分页的
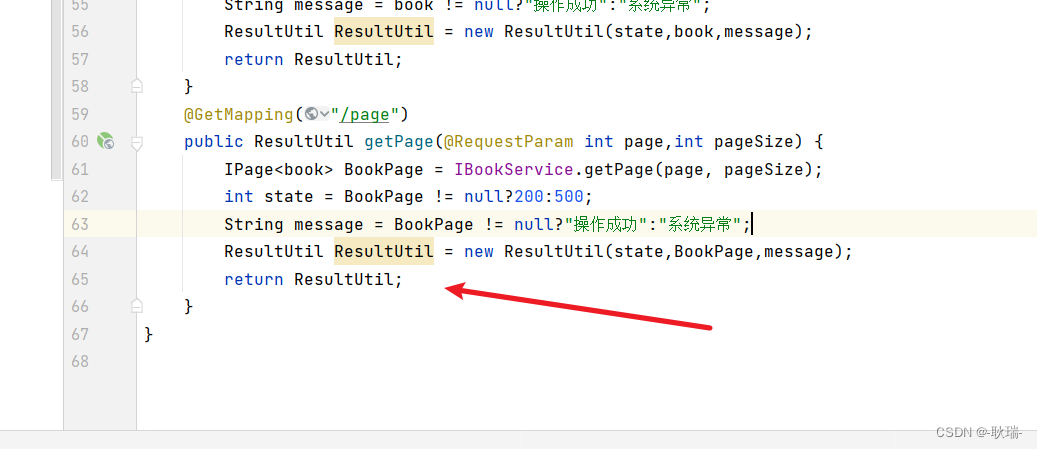
我们 java项目之前做了这个分页的函数

那么 我们vue项目 直接在 src下的 api 下的bookApi.js中加上对应的函数
export function getPage(params){
return request({
url:`/books/page`,
method:'get',
params:params,
})
}
因为 我们的分页方法上面单独挂了 @GetMapping(“/page”) 多声明了一节路径 所以 我们这里是/books/page
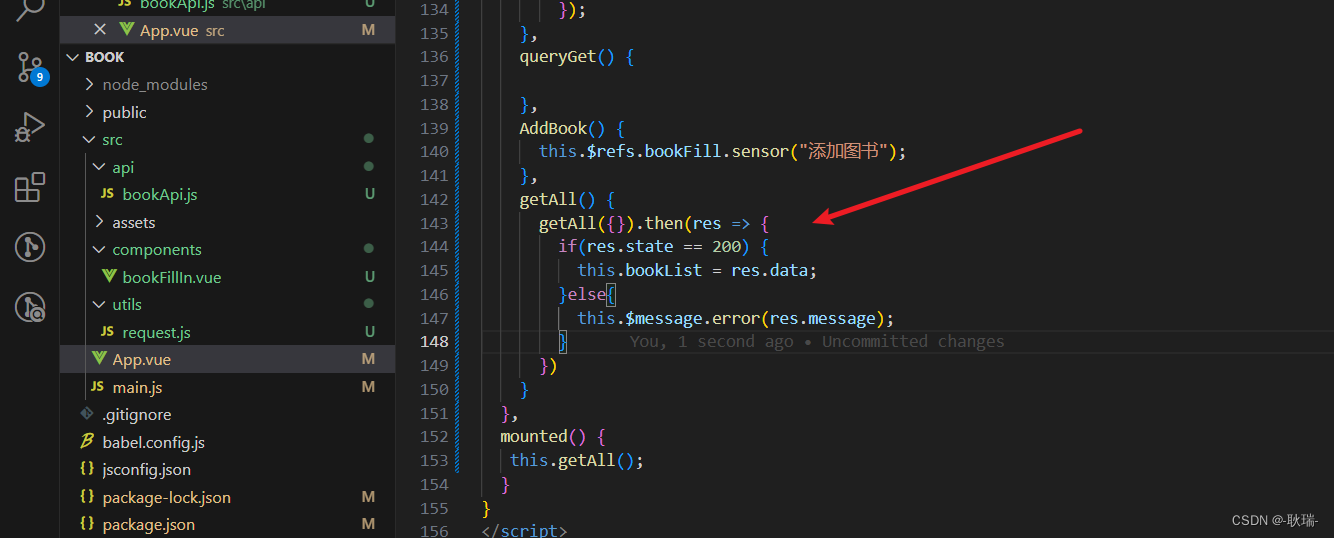
然后 我们来到App.vue组件

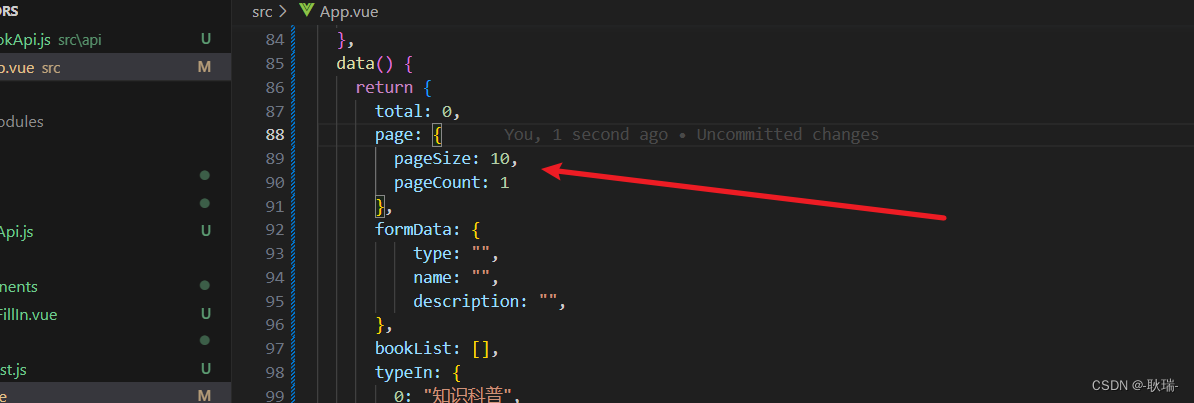
可以看到 我们的声明周期中调用的是 getAll 函数 是查询全部的函数 而我们的data中其实之前就写好了分页的参数了

首先 我们在 App.vue中引入我们刚刚写的getPage

然后 我们在这个组件中单独写一个getPages函数
getPage(data).then(res => {
if(res.state == 200) {
this.total = res.data.total;
this.bookList = res.data.records;
}else{
this.$message.error(res.message);
}
})
然后 在 mounted中调用它

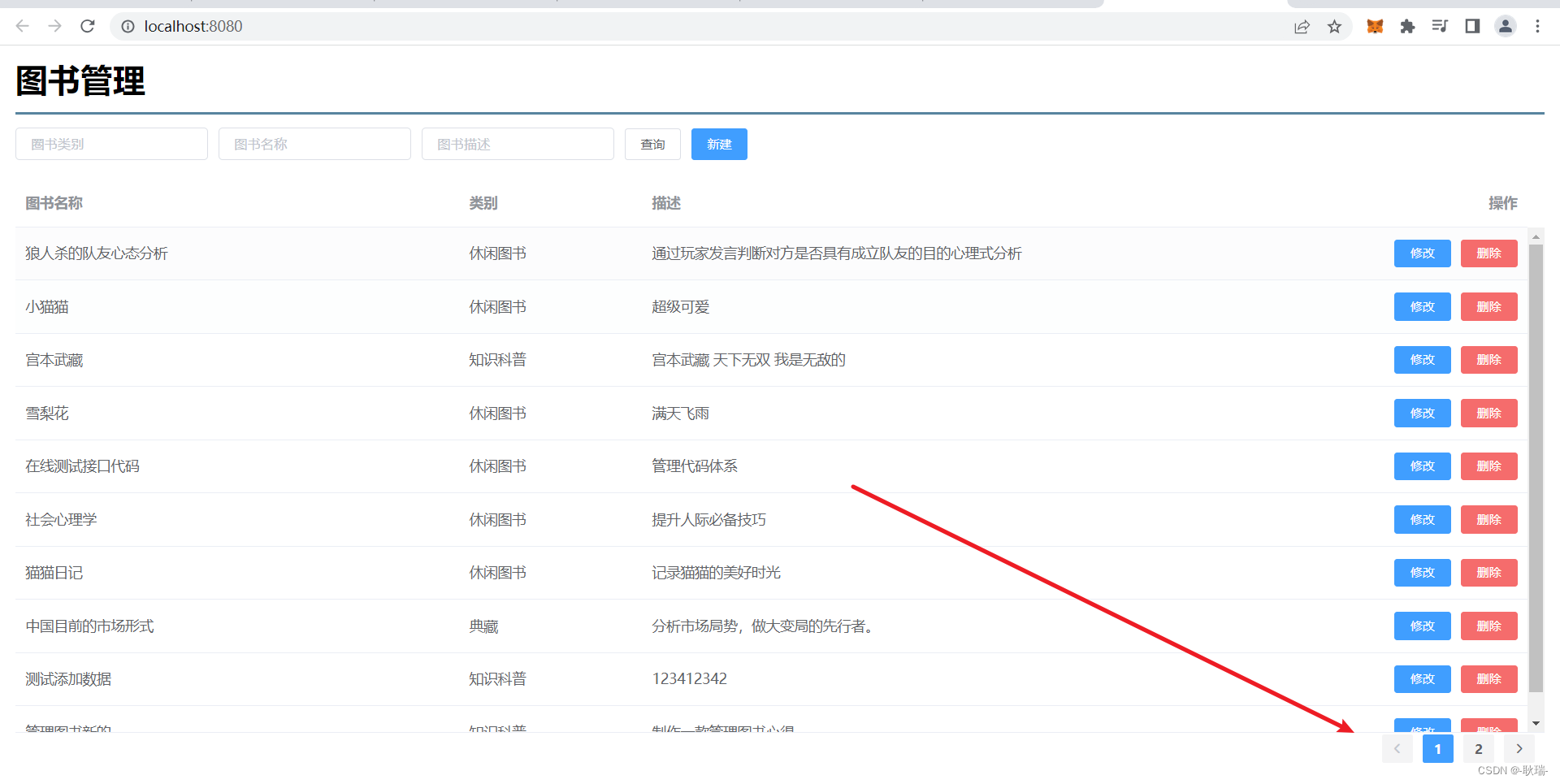
运行代码

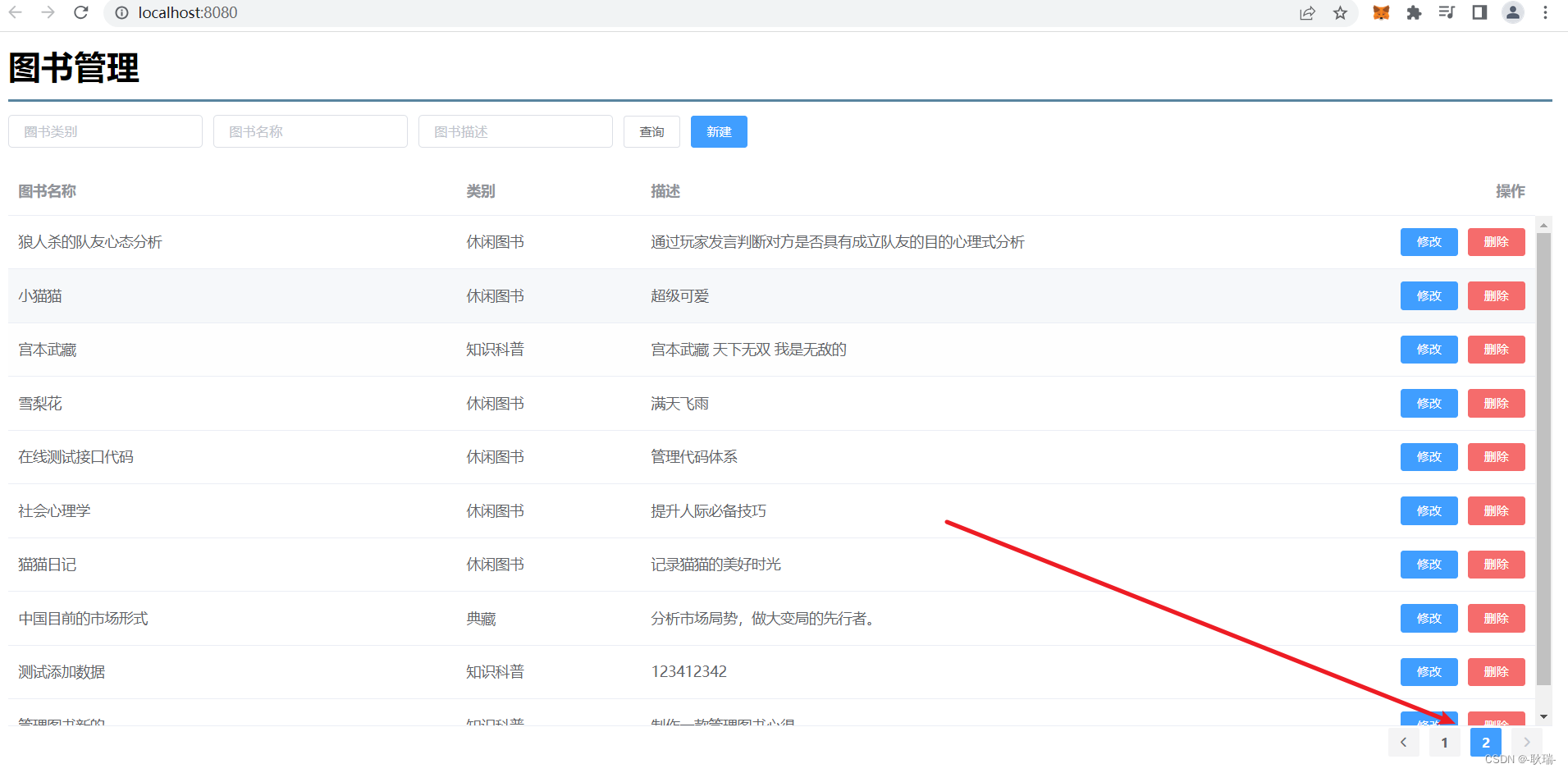
可以看到 我们下面分页的效果也出来了
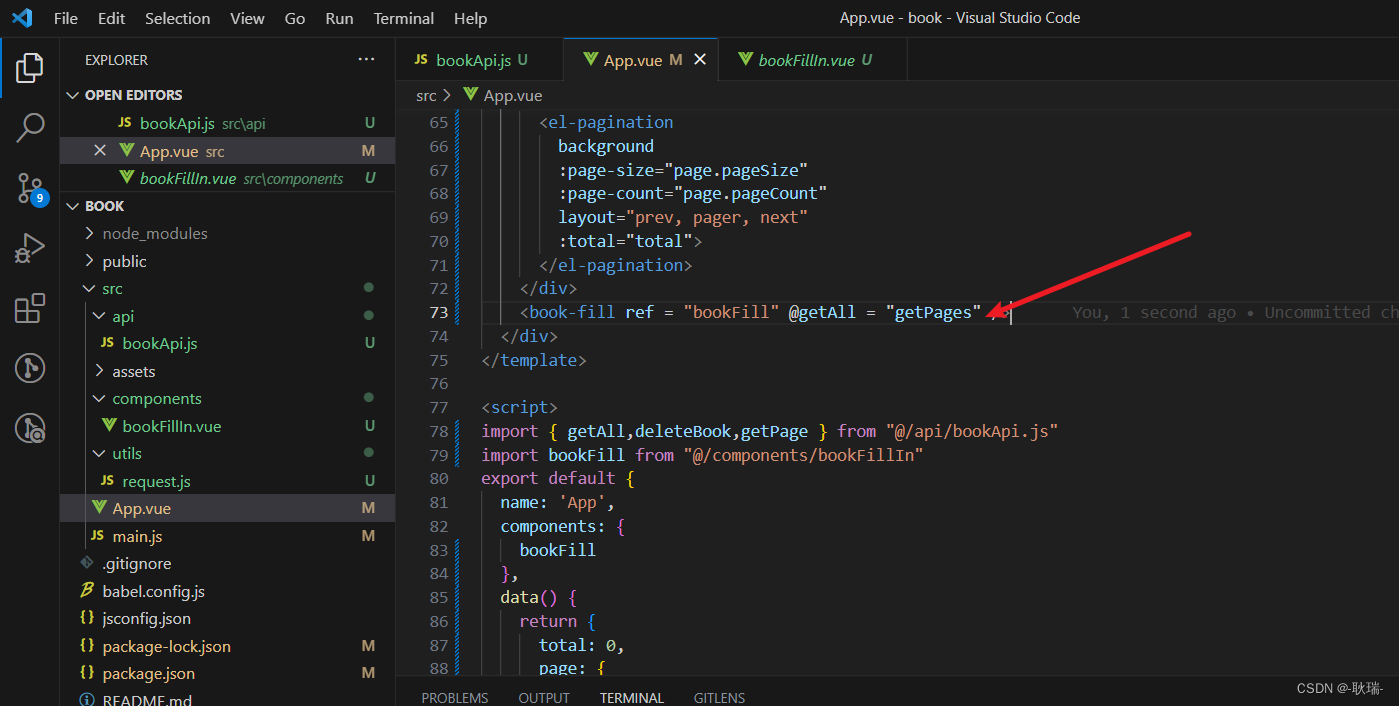
那么 我们之前调用的 查询全局的代码都要改一改 其实就两个地方 一个是 App组件中传给bookFill的getAll

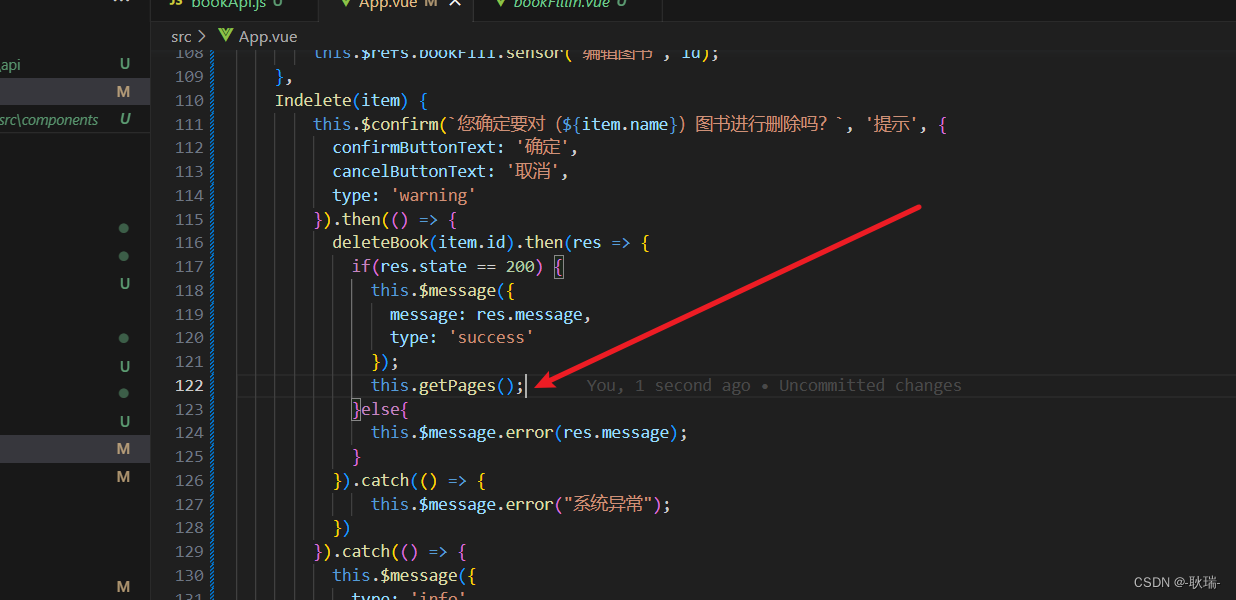
还有一个就是删除成功之后的getAll

这里 我们都换成getPages
好在用的地方不多 比较好换
但是 我们会发现 现在点击 第二页是没有反应的

因为我们并没有编写切换当前页的一个逻辑
我们将分页组件的代码改成这样
<el-pagination
background
:page-size="page.pageSize"
:page-count="page.pageCount"
layout="sizes, prev, pager, next"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="total">
</el-pagination>
首先 我们改了一下layout
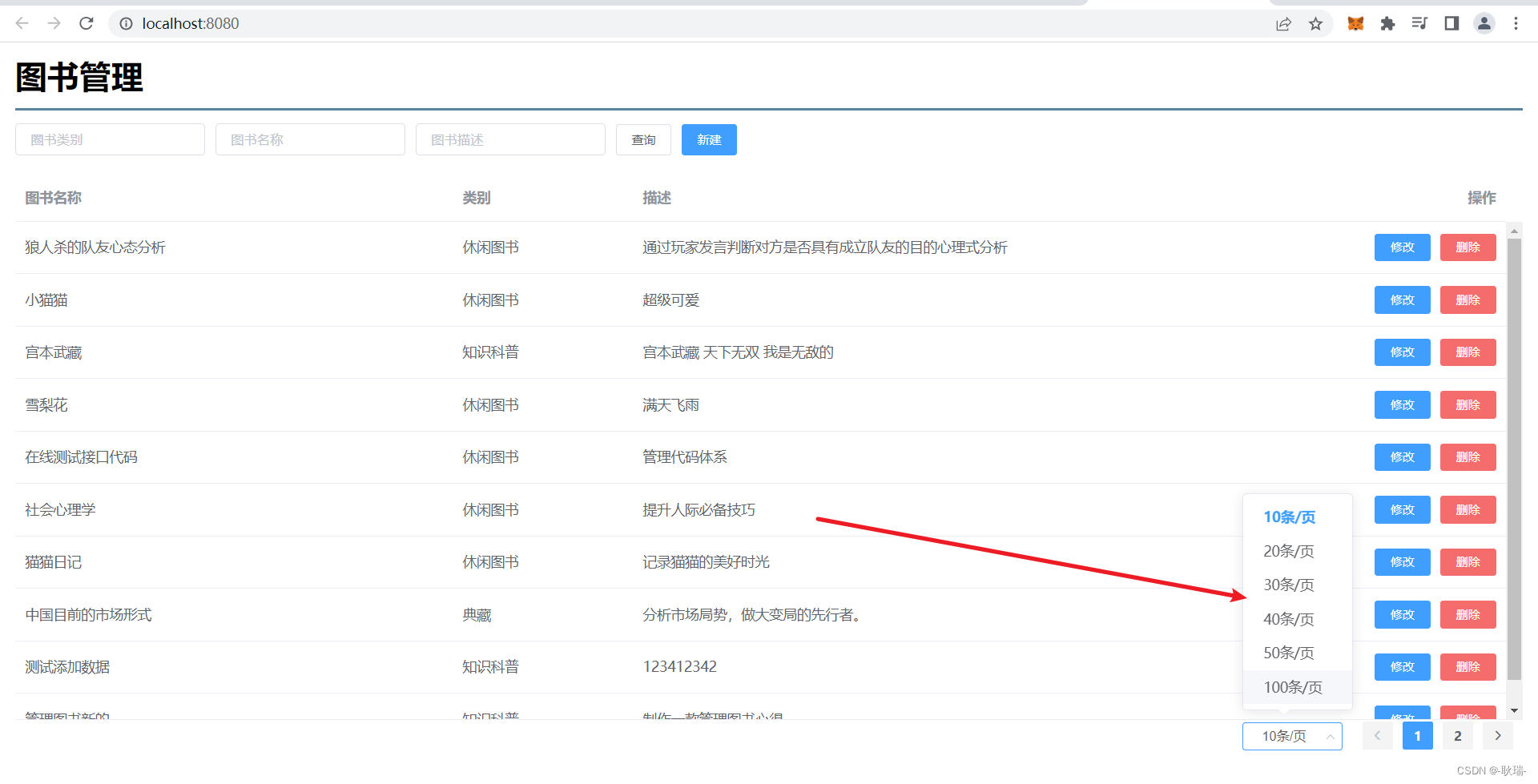
最明显的变化就是 最开始的sizes 可以调整每页展示条数

然后 size-change 当用户切换每页展示条数时触发的方法 current-change 当用户切换当前页时 触发的函数
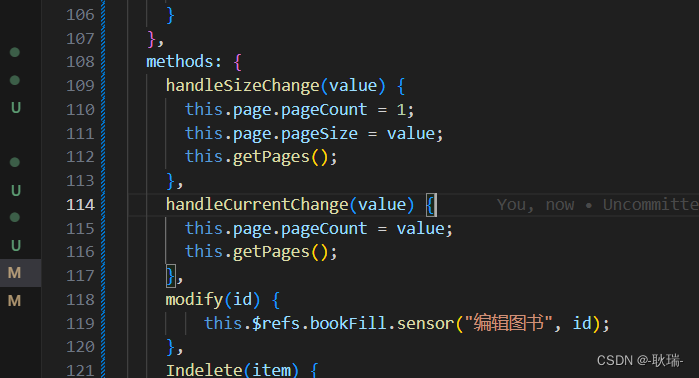
我们可以在methods中编写这两个对应的函数
handleSizeChange(value) {
this.page.pageCount = 1;
this.page.pageSize = value;
this.getPages();
},
handleCurrentChange(value) {
this.page.pageCount = value;
this.getPages();
},

当用户切换当前页 我们直接 改变当前页的this.page.pageCount 然后重新调用查询即可
然后 当用户切换当前页展示多少条 时 先将当前页变回第一页 在开发中我建议 只要查询条件改变都将当前页变为第一页 可以规避非常多问题 因为条件不一样 查出来的数据总页数会有不同
例如 你当前在第五页 条件改了 但他这个条件只能查到四页数据 然后你当前页发的5 自然就会出问题
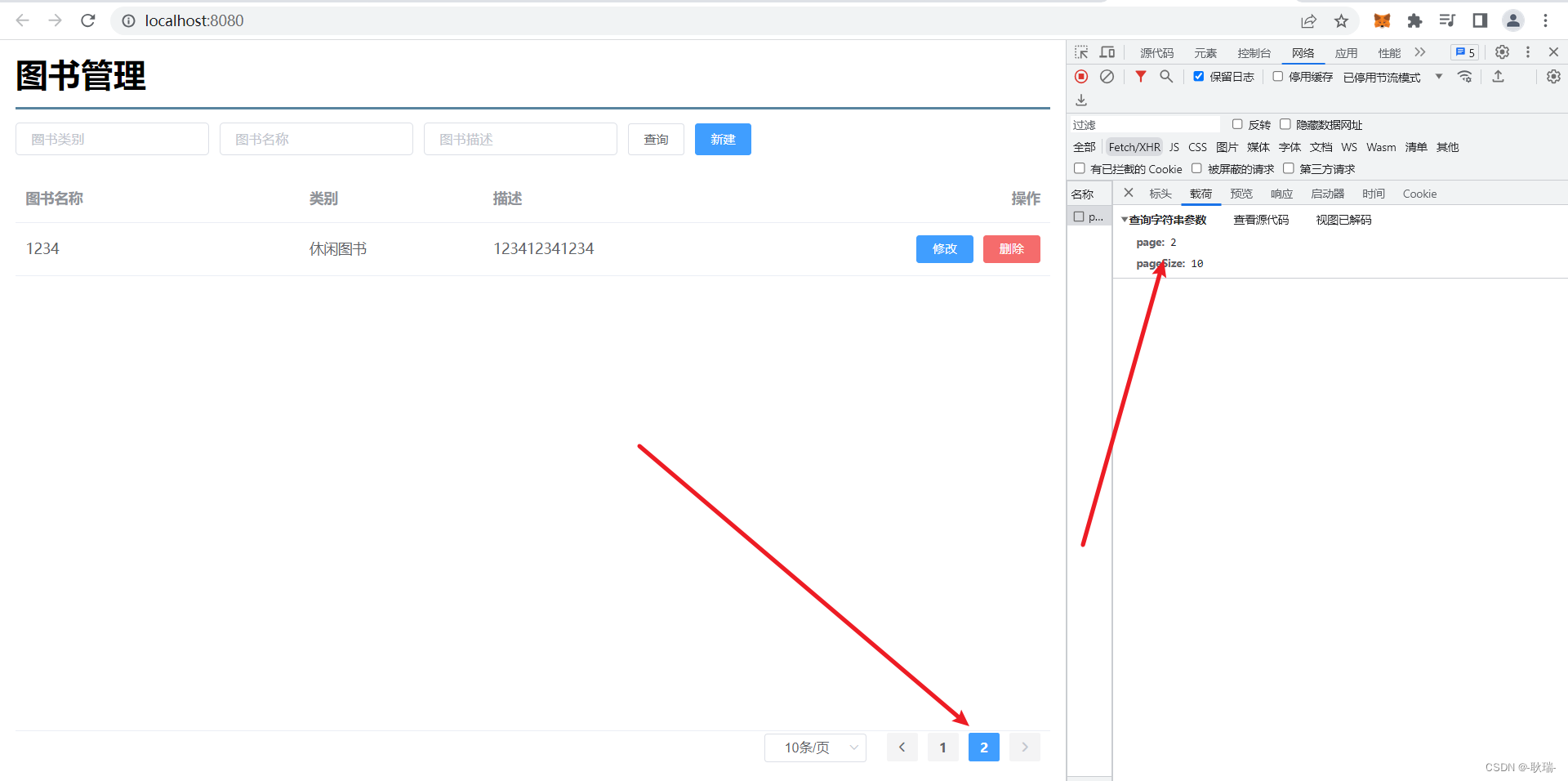
好 然后我们运行代码
可以看到 我们点击第二页显然没什么问题

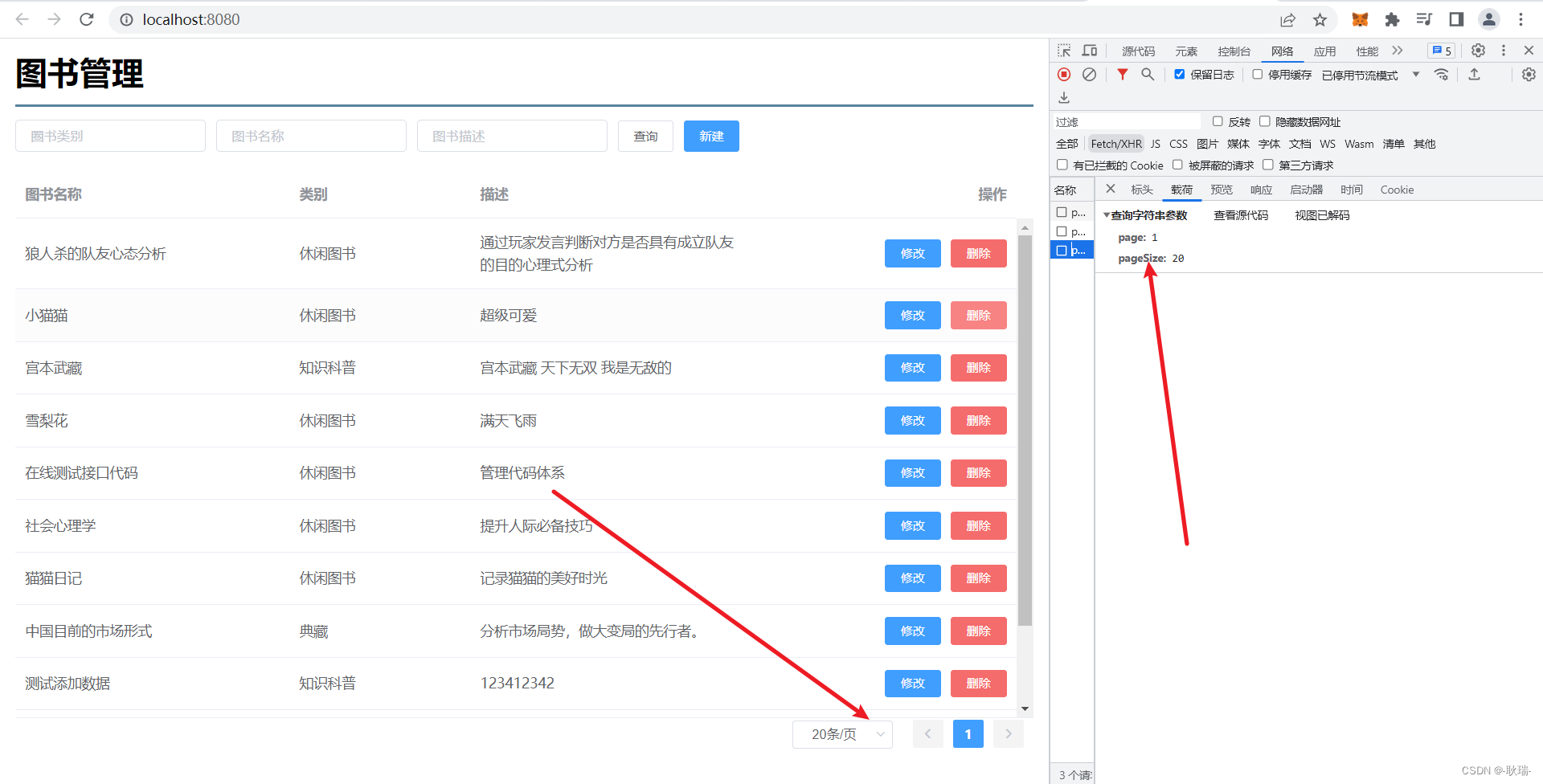
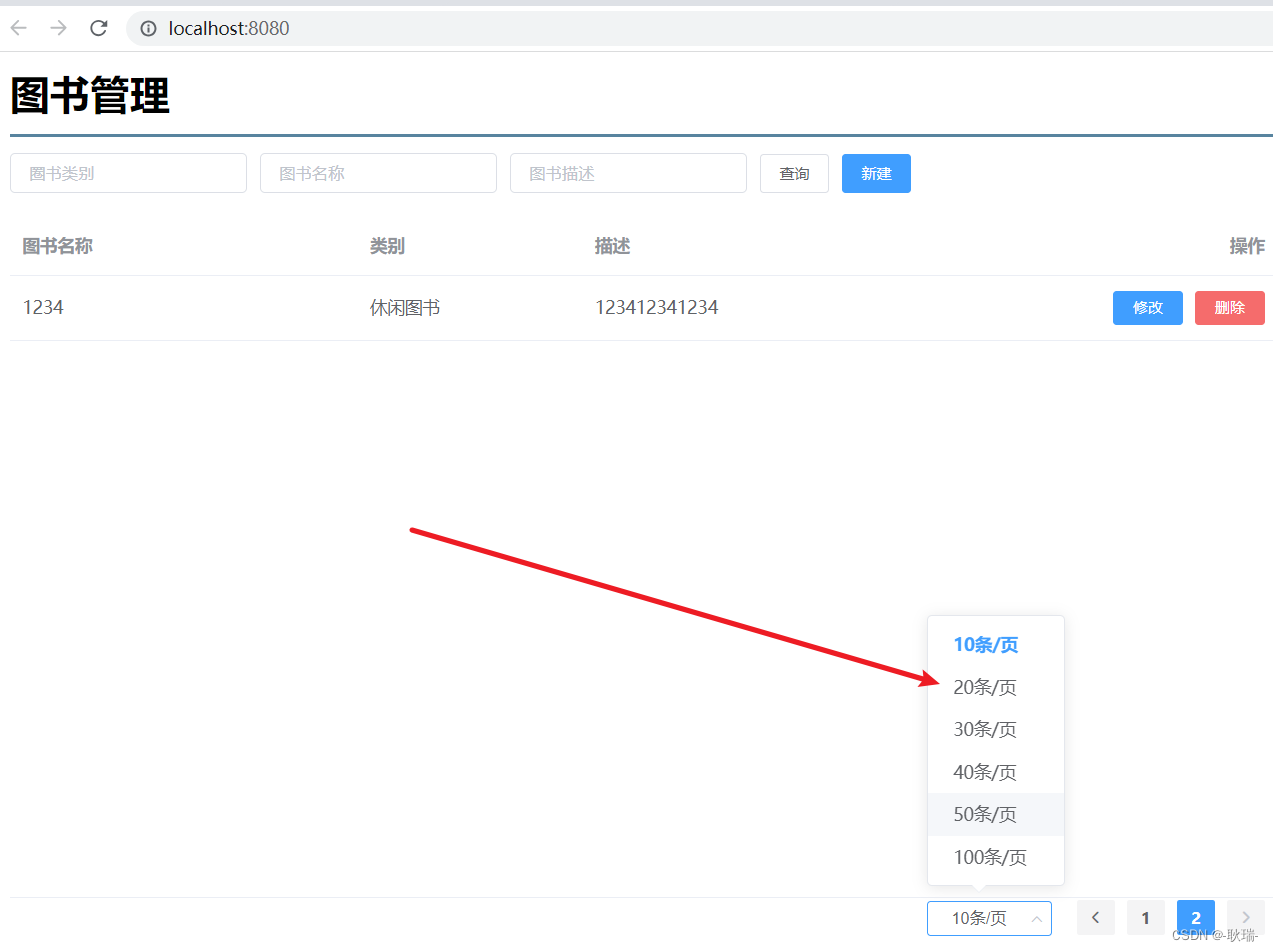
然后 我们将每页展示的条数调成20

可以看到我们的分页也是及时的做出了处理