transition标签
是Vue的内置动画标签,在插入/更新/移除DOM元素时,在合适的时候给元素添加样式类名(配合css样式使用,实现动画效果)
注意:
1.transition标签只能包含一个元素;如果里面写了多个元素,则只生效第一个。
2.transition包裹的标签需要设置v-show/v-if属性控制元素的显示
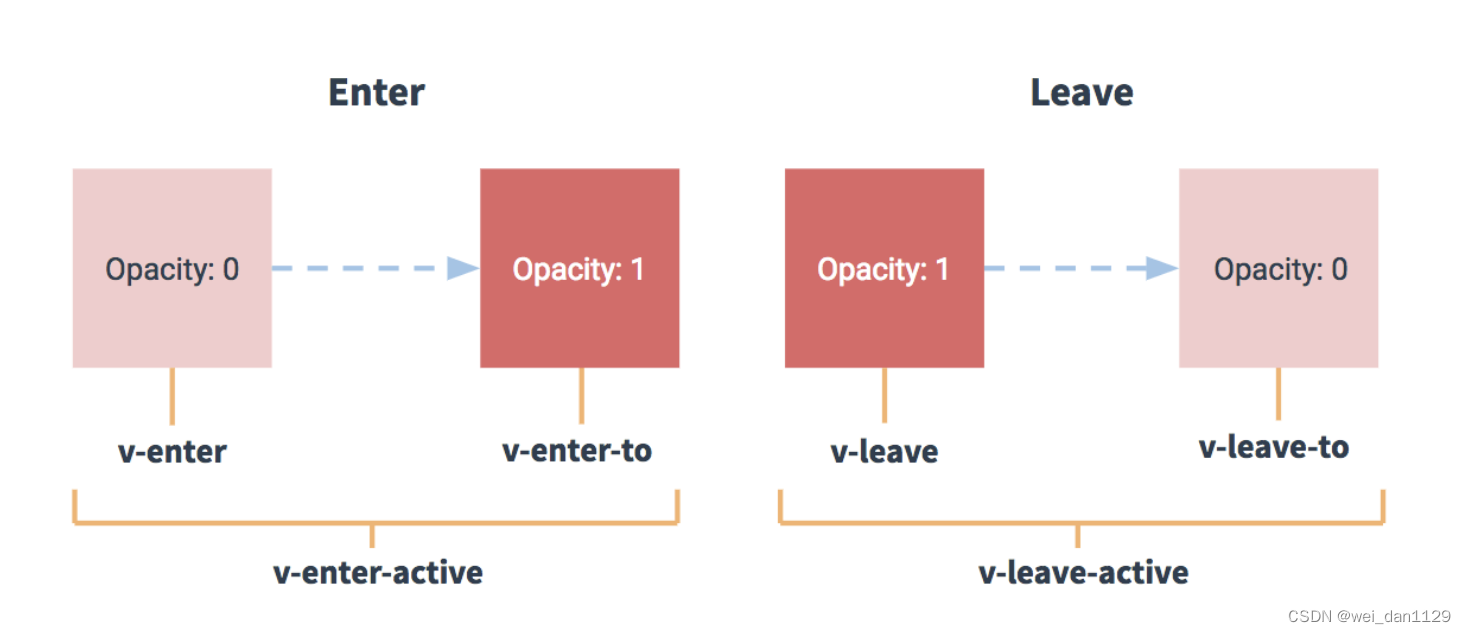
动画css样式对应的类名
进入:.v-enter始状态、.v-enter-to末状态、.v-enter-active进入动画(vue2)
离开:.v-leave始状态、.v-leave-to末状态、.v-leave-active离开动画(vue2)
进入:.v-enter-form始状态、.v-enter-to末状态、.v-enter-active进入动画(vue3)
离开:.v-leave-form始状态、.v-leave-to末状态、.v-leave-active离开动画(vue3)

配合animation
效果:按钮点击时 h1渐隐渐显
<template>
<div>
<button @click="showTra = !showTra">隐藏/显示</button>
<!-- Vue 的内置动画标签 transition -->
<transition>
<!-- 只能包含 1 个元素 -->
<h1 v-show="showTra">组件动画效果</h1>
<!-- 需要设置 v-show / v-if 属性控制元素的显示 -->
</transition>
</div>
</template>
<script>
export default {
name: "App",
data() {
return { showTra: true };
},
};
</script>
<style>
//transition没有设置name属性 所以动画类名为 v-xxx
.v-enter-active {
animation: move 2s;
}
.v-leave-active {
animation: move 2s reverse;
}
@keyframes move {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
transition标签属性
name属性:用于自动生成css动画类名
如果transition标签元素没有设置那么属性,则对应的动画类名为v-xxx
如果设置了name属性,则对应的动画类名为 属性值-xxx
appear 属性:一开始就生效显示动画
当存在多个 tansition 标签时,我们可以通过 name 属性给各个 transition 标签指定不同的 CSS 动画效果
<template>
<div>
<button @click="showTra = !showTra">隐藏/显示</button>
<!-- Vue 的内置动画标签 transition -->
<transition name="move1">
<!-- 只能包含 1 个元素 -->
<h1 v-show="showTra">组件动画效果</h1>
<!-- 需要设置 v-show / v-if 属性控制元素的显示 -->
</transition>
<transition name="move2">
<!-- 只能包含 1 个元素 -->
<h1 v-show="showTra">组件动画效果</h1>
<!-- 需要设置 v-show / v-if 属性控制元素的显示 -->
</transition>
</div>
</template>
<script>
export default {
name: "App",
data() {
return { showTra: true };
},
};
</script>
<style>
//transition没有设置name属性 所以动画类名为 v-xxx
.move1-enter-active {
animation: move 2s;
}
.move1-leave-active {
animation: move 2s reverse;
}
.move2-enter-active {
animation: move 4s;
}
.move2-leave-active {
animation: move 4s reverse;
}
@keyframes move {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
transition-group标签
transition标签只能包含一个元素、transition-group标签可以包含多个元素
transition-group标签里面的元素需要设置key属性,作为当前元素的唯一标识
<template>
<div>
<button @click="showTra = !showTra">隐藏/显示</button>
<transition-group apper>
<h1 v-if="showTra" key="ceshi">组件动画效果</h1>
<h1 v-if="!showTra" key="ceshi1">组件动画效果1</h1>
</transition>
</div>
</template>
<script>
export default {
name: "App",
data() {
return { showTra: true };
},
};
</script>
<style>
h1 {
transition: 0.5s;
position: absolute;
}
.v-leave {
opacity: 1;
}
.v-leave-to {
opacity: 0;
}
.v-enter {
opacity: 0;
}
.v-enter-to {
opacity: 1;
}
</style>
如果只有两个元素,也可以给一个元素的key设置不同的状态来代替v-if和v-else,上面的例子可以重写为
<template>
<div>
<button @click="showTra = !showTra">隐藏/显示</button>
<transition-group apper>
<h1 :key="showTra">{{ isEditing ? "组件动画效果" : "组件动画效果1" }}</h1>
</transition>
</div>
</template>