【前言】
每次建立私人仓库后,一推送就得输入账户密码,真的巨烦人啊。
【解决】
step1:
绑定私匙:
配置Git_犟小孩的博客-CSDN博客
step2:

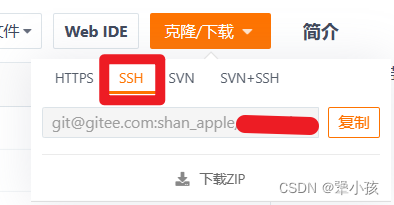
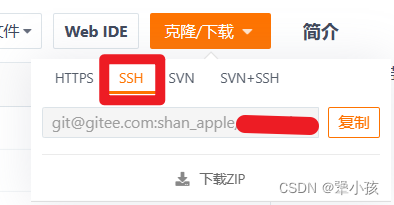
每次绑定远程仓库的时候,使用SSH绑定
如果已经绑定过了,可以用:
解除绑定
git remote rm origin
再次绑定:
git remote add origin git@gitee.com:xxxxxx.git
每次建立私人仓库后,一推送就得输入账户密码,真的巨烦人啊。
绑定私匙:
配置Git_犟小孩的博客-CSDN博客

每次绑定远程仓库的时候,使用SSH绑定
如果已经绑定过了,可以用:
解除绑定
git remote rm origin
再次绑定:
git remote add origin git@gitee.com:xxxxxx.git
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/728590.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!