三方音频录制的库
recorder-core库:
github地址:https://github.com/xiangyuecn/Recorder
支持录音格式:mp3 wav ogg webm amr pcm
该库基于Web Audio API(html5)的录音库,支持在大部分已实现getUserMedia、MediaStream的移动端、PC端浏览器麦克风录音、实时处理,主要包括:Chrome、Firefox、Safari、iOS 14.3+、Android WebView、腾讯Android X5内核(QQ、微信、小程序WebView)、uni-app(App、H5)、大部分2021年后更新的Android手机自带浏览器;
优势:拥有丰富的音频可视化、变速变调处理、语音识别、音频流播放、音频实时处理等
测试使用结果:
目前mac和win上edge、谷歌、火狐、safari、Opera上都可以使用(版本号未注意,使用的都是当前最新版本)
mac上不支持安卓ie和360浏览器,mac可以安装360极速浏览器,在mac中360极速浏览器正常可以出发音频允许弹窗,点击允许,直接浏览器关闭,重新打开操作还是如此。在win上安装了360浏览器(14版本),可以正常使用媒体进行录音。
recorderjs库
git地址:https://github.com/mattdiamond/Recorderjs
所涉及的API:WebRTC、AudioContext、Worker、Video/Audio API、Blob、URL
这个库是:window.AudioContext || window.webkitAudioContext;进行实例,在实例上有createMediaStreamSource方法,然后再使用navigator.mediaDevices.getUserMedia获取到媒体流,进行createMediaStreamSource(stream),将这个传入这个库方法中。
默认输入的是:blob,格式:wav
chatGPT介绍:recorder.js是一个基于Flash和Web Audio API的录音库,它可以在浏览器中录制声音并将其保存到服务器上。但在百度搜索中未查询到相关介绍。
评估猜测:从百度上未查询到关于使用这个库怎么使用Flash,
git readme中有一个source参数:The node whose output you wish to capture,大概就是要捕获其输出的节点,这个source可能换成Flash 媒体源传入应该就可以。
import flashjs from’flashjs’;
new flashjs.FlashAudioContext()

这种方式还没有实际尝试在ie中可以不。
百度中没有这样的方案,在chatGPT查的,但感觉这个上面的方法都是很老废弃的,目前按它给出的方法根本还没找到他说的这种写法用到的Recorderjs和flashjs库,在npm库上按提示的安装方式搜索了git仓库,看了源码都对不上


recorder-js库
git地址:https://github.com/ijsnow/studiojs/tree/master/recorder
所涉及的API:WebRTC、AudioContext、Worker、Video/Audio API、Blob、URL
这个库是:是将window.AudioContext || window.webkitAudioContext实例在实例这个库是传入,在获取到媒体流通过init方法传入,在里面进行了createMediaStreamSource
默认输入的是:blob,格式:wav
vue-recorder库
git地址:https://github.com/khofaai/vue-recorder
调研情况:这个库使用的没意义,star只有3,里面其实就是recorderjs库,该库就是增加了一个navigator.mediaDevices.getUserMedia获取媒体。
js-audio-recorder库
git地址:https://github.com/2fps/recorder

在线文档:https://recorder-api.zhuyuntao.cn/
支持的格式:格式为pcm或wav。
在线demo:https://recorder.zhuyuntao.cn/
调研情况:看了源码实现,其核心和recorderjs库实现是一样的,只不过把window.AudioContext || window.webkitAudioContext和navigator.mediaDevices.getUserMedia放在了一起处理好,不需要外部获取传入,这样相对是限制了获取媒体的方式,这样的话就只支持到了html5实现录音。
录音技术总结:
前端实现录音方式:
1.MediaRecorder
https://developer.mozilla.org/zh-CN/docs/Web/API/MediaRecorder/MediaRecorder
MediaRecorder出现得比较早,只不过Safari/Edge等浏览器一直没有实现,所以兼容性不是很好
2.WebRTC的getUserMedia结合AudioContext(目前主流方案)
WebRTC已经得到了所有主流浏览器的支持。
Web Audio API 是 HTML5 提供的一组 JavaScript 接口,用于在 Web 上处理和合成音频。它提供了许多实用的音频处理功能,如音频播放、音量调节、音频混合、滤波器、音频分析等,可以用于实现各种音频应用,如音乐播放器、音频编辑器、语音识别、语音合成等。
Web Audio API 的主要组成部分包括音频上下文(AudioContext)、音频节点(AudioNode)和音频处理器(AudioProcessor)。音频上下文是整个 Web Audio API 的核心,它负责创建和管理所有的音频节点和处理器。音频节点是 Web Audio API 中的基本单元,它可以表示音频数据或音频处理器,音频处理器则是一种特殊的音频节点,用于对音频数据进行处理和变换。
WebRTC(Web Real-Time Communication)是 HTML5 提供的一组标准化的 JavaScript API,用于实现浏览器之间的实时音视频通信。WebRTC API 提供了一种简单易用的方式,使浏览器能够直接进行点对点的实时通信,无需任何插件或其他第三方软件的支持。
WebRTC API 主要包括三个部分:MediaStream、RTCPeerConnection 和 RTCDataChannel。
MediaStream:表示一个音视频流,可以通过摄像头和麦克风捕获实时音视频数据,并进行编码和解码处理。
3.Flash或Silverlight或ActiveX技术(IE支持)
由于Flash和Silverlight的逐渐淘汰,这些技术在现代浏览器中的支持也越来越有限。
注意一下几点:
需要用户允许 Flash 插件运行。
需要在浏览器中安装 Flash 插件。
在使用 ActiveX 控件时,需要注意安全性问题。
需要考虑兼容性和安全性问题
浏览器兼容:
1.mac不支持安装IE和360
2.mac可以安装的浏览器:Safari、Google Chrome、Mozilla Firefox 、Microsoft Edge 、Opera、Brave、360极速浏览器等
3.IE11浏览器全面支持HTML5视频播放,在不需要没有Flash或Silverlight插件支持的情况下,更快的播放专业品质视频。IE 11浏览器实现了媒体源扩展(Media Source Extensions,MSE),这一功能是为了减少播放流媒体视频中的缓冲时间。还有一个功能是加密媒体扩展(Encrypted Media Extensions,ESE),主要是为视频内容供应商提供一个更好的DRM数字版权加密解决方案。另外,IE11浏览器优化了流媒体视频下载功能,IE11浏览器将直接发送视频数据到内存中方便读取,而不是将其作为缓存存储于硬盘或闪存中。
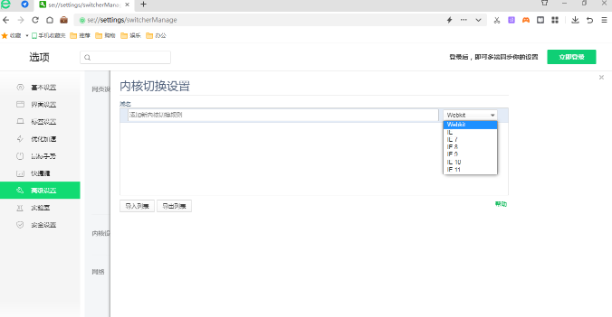
4.360浏览器所使用的内核是IE和Chrome双内核模式,Trident 内核和 Blink 内核。360 浏览器的内核版本可能不同,不同的版本对不同的 Web 技术支持程度也会有所不同

5.IE(Internet Explorer)浏览器采用的是 Trident 内核,是微软开发的一种浏览器渲染引擎。Trident 内核最早出现在 IE3 中,被设计为支持 Windows 操作系统和 ActiveX 控件等 Microsoft 技术,并且兼容早期的 Web 标准,360 浏览器在早期版本中采用了 Trident 内核,以实现与 IE 浏览器的兼容性。但是,Trident 内核的渲染速度较慢,不支持一些现代 Web 技术,因此逐渐被 Blink 内核所替代。
Trident 内核曾经是市场上占有率最高的浏览器内核,但随着浏览器竞争的加剧和 Web 标准的不断更新,Trident 内核的兼容性和性能逐渐落后于其他浏览器内核。因此,微软决定开发新的浏览器 Edge,并采用了新的浏览器内核 Chromium,以提升 Edge 的性能和兼容性。
需要注意的是,IE 浏览器已经逐渐退出历史舞台,微软也宣布将于 2022 年 6 月正式停止支持 IE 11,推荐用户使用 Edge 浏览器或其他现代浏览器。因此,在开发 Web 应用时,需要根据实际情况进行兼容性测试,以确保应用能够在不同版本的 IE 浏览器中正常运行。
6.Chrome谷歌浏览器基于开源引擎WebKit中的分支Blink而生的浏览器,Blink内核是谷歌浏览器自主研发的内核模式。
Blink 内核:Blink 内核是 Google 开发的浏览器内核,主要用于 Chrome 浏览器。360 浏览器在近几年的版本中逐渐采用了 Blink 内核,以提升浏览器的性能和兼容性。Blink 内核支持 HTML5、CSS3、JavaScript 等现代 Web 技术,并且拥有更快的渲染速度和更好的兼容性。
2008 年,谷歌公司发布了 chrome 浏览器,浏览器使用的内核被命名为 chromium。chromium fork 自开源引擎 webkit
Webkit 的祖先是 Safari,也就是苹果系列产品的专属浏览器。
7.火狐浏览器是用的内核是Gecko内核,也是大家俗称的Firefox内核,Gecko内核最大的特点是可开发程度比较高,代码公开,所以全世界的程序员都可以编写代码。
8.qq浏览器使用了chromium70内核
9.2345浏览器之前使用的是IE内核,之后再不断的更新优化后改为了IE+Chrome双内核模式,也就是和360浏览器一样的内核,双核浏览器的好处就是可以浏览任何一种网站
注:audio标签和Web Audio API各平台浏览器的支持,Web Audio API是HTML5中的一项新技术
https://www.bbsmax.com/A/WpdKqLwNJV/
总结:
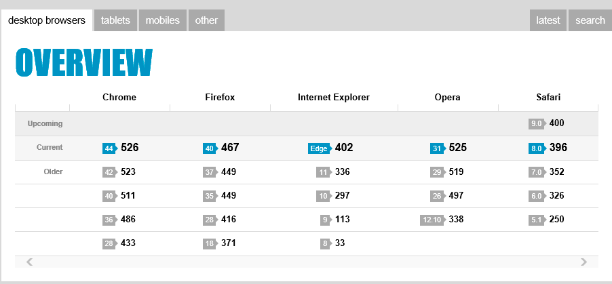
Chrome:Blink 内核(Chromium内核 → Webkit内核 → Blink内核),完全支持 Web Audio API。
Firefox:Gecko 内核,完全支持 Web Audio API。
Safari:WebKit 内核,完全支持 Web Audio API。
Edge:原先采用的是 EdgeHTML 内核,但现在已经改为基于 Chromium 开发的新版 Edge 浏览器,因此支持情况和 Chrome 浏览器类似,完全支持 Web Audio API。
Opera:原先采用的是 Presto 内核,但现在已经改为基于 Chromium 开发的新版 Opera 浏览器,又从Webkit到Blink内核;因此支持情况和 Chrome 浏览器类似,完全支持 Web Audio API。
Internet Explorer:Trident 内核,只支持 Web Audio API 的一部分功能,例如可以播放音频文件,但不能进行实时音频处理。
360浏览器、猎豹浏览器内核:IE+Chrome双内核,对 Web Audio API 的支持情况可以切换内核,低版本的可能只支持ie,那么对Web Audio API 就不兼容了,360极速版内核Chromium 95完全支持 Web Audio API。
搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式),切换内核应该支持;
百度浏览器、世界之窗内核:IE内核,只支持 Web Audio API 的一部分功能,录音不支持。


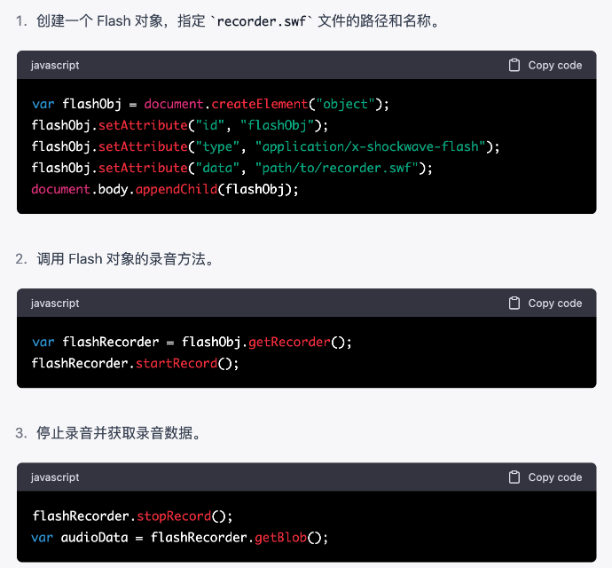
使用Flash技术:
尝试去查了Flash实现录音(查询vue中使用flash暂时没找到方案):
1.git地址:https://github.com/michalstocki/FlashWavRecorder
看了使用方式,最后没看明白,没知道具体怎么用。
参考文章:
https://www.likecs.com/show-308614955.html
https://blog.51cto.com/eguid/5147171
https://blog.csdn.net/weixin_30446613/article/details/96963314
https://www.shuzhiduo.com/A/kmzLGOGKdG/
2.jRecorder:jRecorder是一个jQuery插件,支持IE 7+和现代浏览器,可以通过Flash和HTML5录音。它提供了一个简单的API,支持开始、停止、暂停、恢复等功能。
查询chatGPT看的介绍,但实际npm上已经没这个库了,

github地址:https://github.com/sythoos/jRecorder
看了源码是jq写的,不知道改写到vue上可以不,还没时间去写demo尝试。
3.MP3 Recorder.js:是一个基于Recorder.js的扩展库,可以在支持Flash的浏览器中将录音转换为MP3格式。它支持IE 10+和现代浏览器,可以在Web Audio API不受支持的浏览器中进行录音。
git地址:https://github.com/rajivepandey/MP3RecorderJS
看了源码,try时window.AudioContext||window.webkitAudioContext;没有不存在调用了一个这个库中提供的mp3recorder.js文件,文件大概看了下,换了一些使用方法,如果使用的话需要看的源码重新封装成vue使用的,通过npm去安装
类似库:https://github.com/paraself/mic-recorder,可以直接安装使用,支持的mp3和wav,看了源码,使用的还是web audio api,可以使用,但是还没多浏览器测试可以录音不。
4.jMic是一个基于Flash的录音库,可以在IE 6+和现代浏览器中使用,实际在官网、npm、github上已经全部找不到源码,该方案不能用。
5.大概看完就是需要有一个flash插件,具体实现目前还没跑通,因为flash好多都废弃没维护了,也没相关文档,都需要找好多github上的库,看源码去写的试试,实现成本太大。

开启录音协议:
和谷歌同内核的浏览器都可以使用该方法配置,比如360等。
MediaDevices.getUserMedia() 获取用户多媒体权限时,只支持三种环境:localhost ,https,file:///
http环境下需要配置下Chrome的参数:
1.chrome://flags/#unsafely-treat-insecure-origin-as-secure复制这个地址在谷歌浏览器地址栏打开
2.Insecure origins treated as secure 选项下的disabled修改为Enablled
3.文本框输入http的域名,例如:http://10.10.11.99:10068
4.关闭谷歌重新打开
总结:
1.目前主流浏览器都是可以支持web audio api的,只有ie版本有问题,需要去考虑flash技术实现录音,flash实现老旧,对新主流浏览器兼容性不好,需要下载flash插件,而且微软已经停止对ie的支持,对于flash实现需要花费大量时间去调试,因为没有现有的方案和文档,已十年左右没有人在维护相关技术实现。
2.获取相关浏览器,ie浏览器不支持,直接给出提示,其他浏览器先看该audio api存在不,存在正常录音,不存在改出该浏览器版本不支持录音。