uniapp自带的api uni.share只能分享图文等,但不能分享pdf这种之类的
想实现分享文件这种就要调用系统的分享功能
分享插件地址
这个插件完美解决,安卓分享到微信也不需要配置appid
封装用法
/**
* 任意文件分享,需勾选云插件并云打包
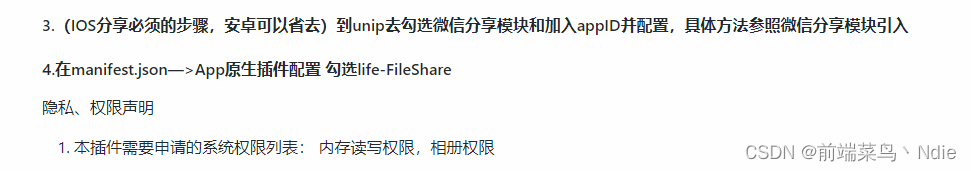
* 安卓调用系统分享无需勾选配置appid,Ios需勾选分享配置,并添加微信appid
* 参数传对象
* 参数url:文件网络地址 必填
* 参数fileType:分享的对象 QQ为QQ,微信为WX,系统默认是SYSTEM,不填写默认SYSTEM
* 参数name:文件名字 如:电子发票
* */
const FileShare= uni.requireNativePlugin('life-FileShare');//分享文件
const anyShareFile = (e) =>{
if(!e.url) return 'url缺失';
let url = e.url;
let fileType = e.fileType || 'SYSTEM';
let name = e.name || '文件';
let aa = name+"."+ url.slice(url.lastIndexOf(".") + 1).toLowerCase();//获取该文件类型
//下面使用这个下载方式,亲测,如果用uniapp自身的ios中文乱码,下面可以重命名不会乱码,分享就是FileShare调用
var dtask = plus.downloader.createDownload(url, {filename:"_doc/pdf/"+aa}, function(d, status){
// 下载完成
if(status == 200){
FileShare.render({
type:fileType,//QQ为QQ,微信为WX,系统默认是SYSTEM,不填写默认SYSTEM
filePath:plus.io.convertLocalFileSystemURL(d.filename),
}, result => {
}
);
} else {
console.log("Download failed: " + status);
}
});
dtask.start();
}
注意!插件可能需要获取对应的权限,并去勾选云端插件