1.Qt5.15编译程序需要选择mscv2019 Release版本
2.需要到百度地图开发平台注册并获取到开发者key
3.显示地图是JS与Qt的交互过程,显示地图的html文件:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>BDMap Sample</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=百度地图开发平台获取的开发者key"></script> <!-- ak 写百度地图开发平台获取的开发者key -->
<script type="text/javascript" src="qwebchannel.js"></script> <!-- 与qt交互 -->
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(113.557892,34.8333); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 设置滚轮缩放
// map.setMapType(BMAP_EARTH_MAP); // 设置地图样式,地球模式
// 创建标点
var point = new BMapGL.Point(113.557892, 34.8333);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width: 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "New Marker" // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("Marker", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){ // 标点添加点击事件
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
});
/*****************************/
// qt交互注册
new QWebChannel(qt.webChannelTransport,
function(channel){
window.bridge = channel.objects.JSInterface; // 注册
}
);
// 添加坐标
function addMarker(lng,lat){
var newpoint=new BMapGL.Point(lng,lat);
var newmarker = new BMapGL.Marker(newpoint); // 创建标注
map.addOverlay(newmarker);
alert('ok');
};
// 实时显示当前坐标 需要与Qt交互
var updateInfo = function(lng, lat) {
window.bridge.getCoordinates(lng, lat);
}
map.addEventListener("mousemove", function(e){
updateInfo(e.latlng.lng, e.latlng.lat);
});
/******************************/
</script>
</body>
</html>
4.需要将Qt\Qt5.15.2\Examples\Qt-5.15.2\webchannel\shared下的qwebchannel.js拷贝到与html文件同级目录下
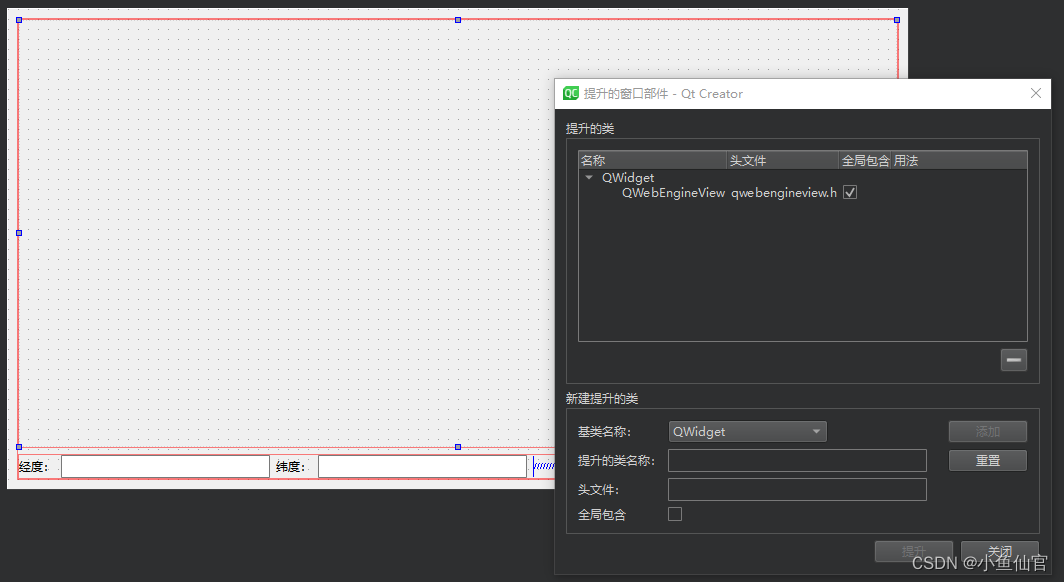
5.显示界面,需要将空间QWidget提升为QWebEngineView(需要手动输入到提升的类名称中,再点击添加,记得选择全局包含)

6.具体实现程序:
pro中添加:QT += webenginewidgets
h文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QWebEnginePage>
#include <QWebEngineView>
#include <QWebEngineHistory>
#include <QWebEngineHistoryItem>
#include <QtWebEngineWidgets/QtWebEngineWidgets>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_pushButton_clicked();
public slots:
//用于与html文件交互获取实时位置坐标
void getCoordinates(QString lon, QString lat);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
cpp文件:
#include "widget.h"
#include "ui_widget.h"
#include <QFile>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QString htmlPath = qApp->applicationDirPath() + "/html/baidumap.html";
qDebug()<<htmlPath;
QFile file(htmlPath);
if(!file.exists()) {
qDebug()<<"html file is not exists";
}
// QWebChannel *webChannel = new QWebChannel(ui->widget->page());
// ui->widget->page()->setWebChannel(webChannel);
// webChannel->registerObject(QString("JSInterface"), this);
// ui->widget->page()->load(QUrl("file:///" + htmlPath));
QWebEnginePage* page = new QWebEnginePage();
QWebChannel* channel = new QWebChannel();
channel->registerObject(QString("JSInterface"), this);
page->load(htmlPath);
page->setWebChannel(channel);
ui->widget->setPage(page);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
QString lon = ui->lineEdit->text();
QString lat = ui->lineEdit_2->text();
QString cmd = QString("addMarker(%1, %2)").arg(lon).arg(lat);
qDebug()<<cmd;
ui->widget->page()->runJavaScript(cmd);
}
void Widget::getCoordinates(QString lon, QString lat)
{
ui->lineEdit->setText(lon);
ui->lineEdit_2->setText(lat);
}
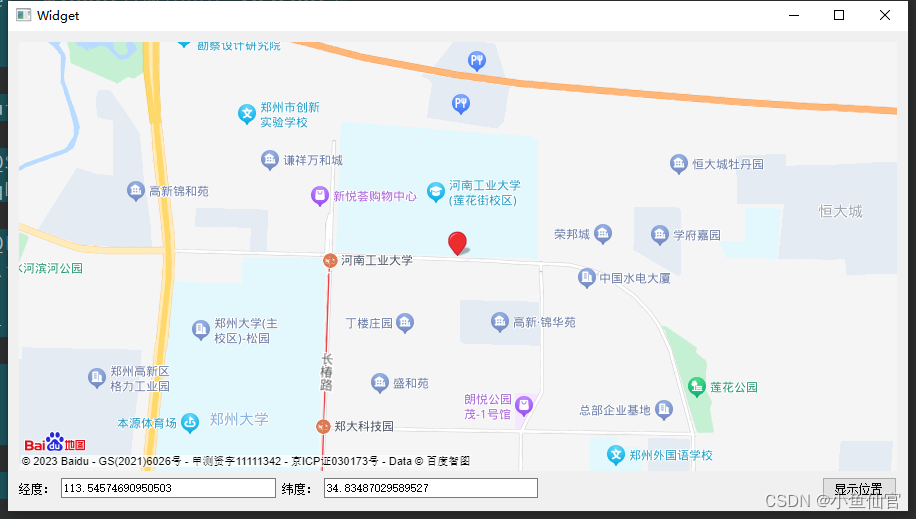
7.程序显示