一、跳转案例
<img>:html元素将图像嵌入文档
<body>
<img src="../images(1)/images/7.5-1.jpg">
</body>
使用a标签进行一个跳转链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>欢迎你来到此页面</title>
</head>
<body>
<h1>欢迎来到此页面</h1>
<span> <a href="./05-pic1.html">青山绿水</a> <a href="./06-pic2.html">冰山雪地</a> <a href="./07-pic3.html">冰川河流</a></span>
</body>
</html>
二、表单案例
作业代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
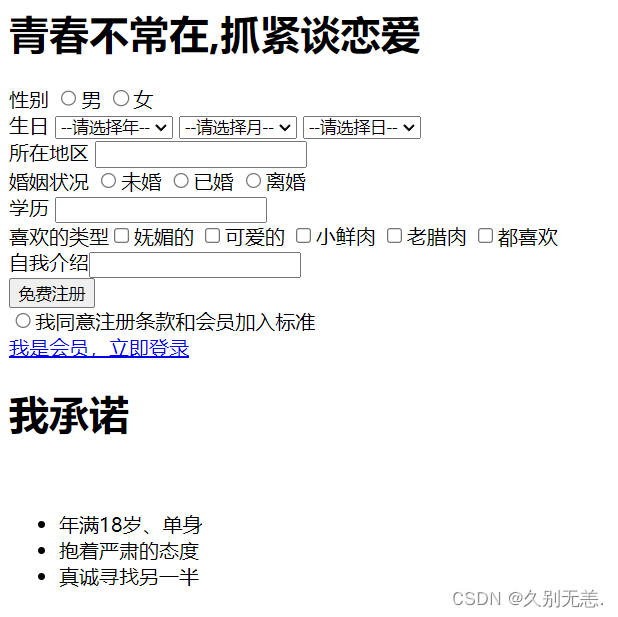
<title>青春不常在,抓紧谈恋爱</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<form action="#">
<div>
性别
<input type="radio" name="gender" value="nan">男
<input type="radio" name="gender" value="nv">女<br />
</div>
<div>
<!-- 问题1:下拉菜单数据太多如何解决 -->
<!-- select能不能使用placeholder属性 -->
生日
<select name="年">
<option value="--请选择年--">--请选择年--</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
</select>
<select name="月">
<option value="--请选择月--">--请选择月--</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
<select name="日">
<option value="--请选择日--">--请选择日--</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
</div>
<div>
所在地区 <input type="text" name="user" value="">
</div>
婚姻状况
<input type="radio" name="marry" value="weihun">未婚
<input type="radio" name="marry" value="yihun">已婚
<input type="radio" name="marry" value="lihun">离婚<br />
学历 <input type="text" name="user" value=""><br />
喜欢的类型<input type="checkbox" name="lovetype" id="wumei"><label for="wumei">妩媚的</label>
<label><input type="checkbox" name="lovetype">可爱的</label>
<label><input type="checkbox" name="lovetype">小鲜肉</label>
<label><input type="checkbox" name="lovetype">老腊肉</label>
<label><input type="checkbox" name="lovetype">都喜欢</label><br />
自我介绍<input type="text" name="user" value=""><br />
<button>免费注册</button><br />
<input type="radio" name="right">我同意注册条款和会员加入标准<br />
<a href="https://www.baidu.com/">我是会员,立即登录</a><br />
<h1>我承诺</h1><br />
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</form>
</body>
</html>

作业存疑:
- 信息收集表单右边怎么对齐
- 下拉菜单数据太多如何解决
- select能不能使用placeholder属性