首先上官方网站。https://vitepress.dev/
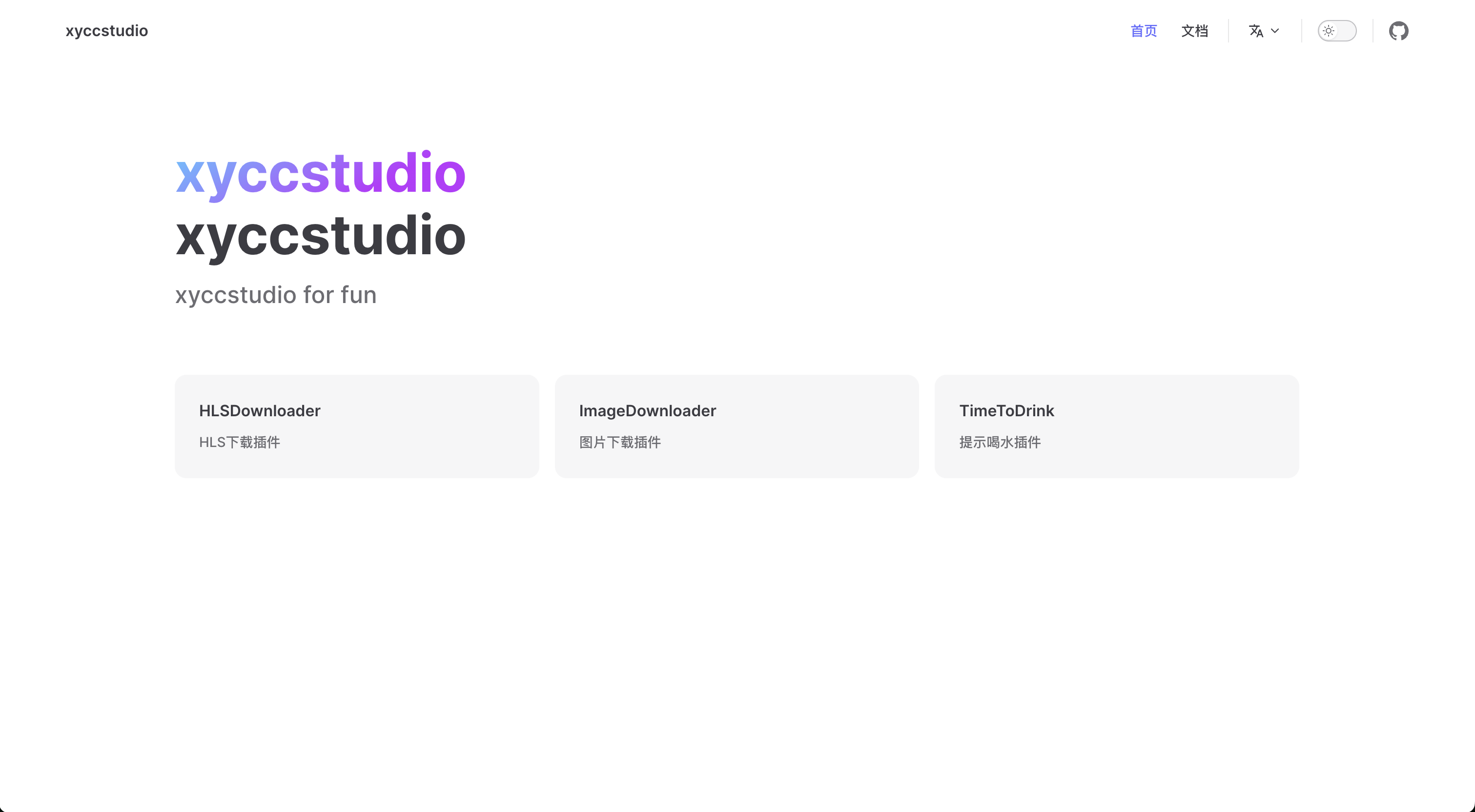
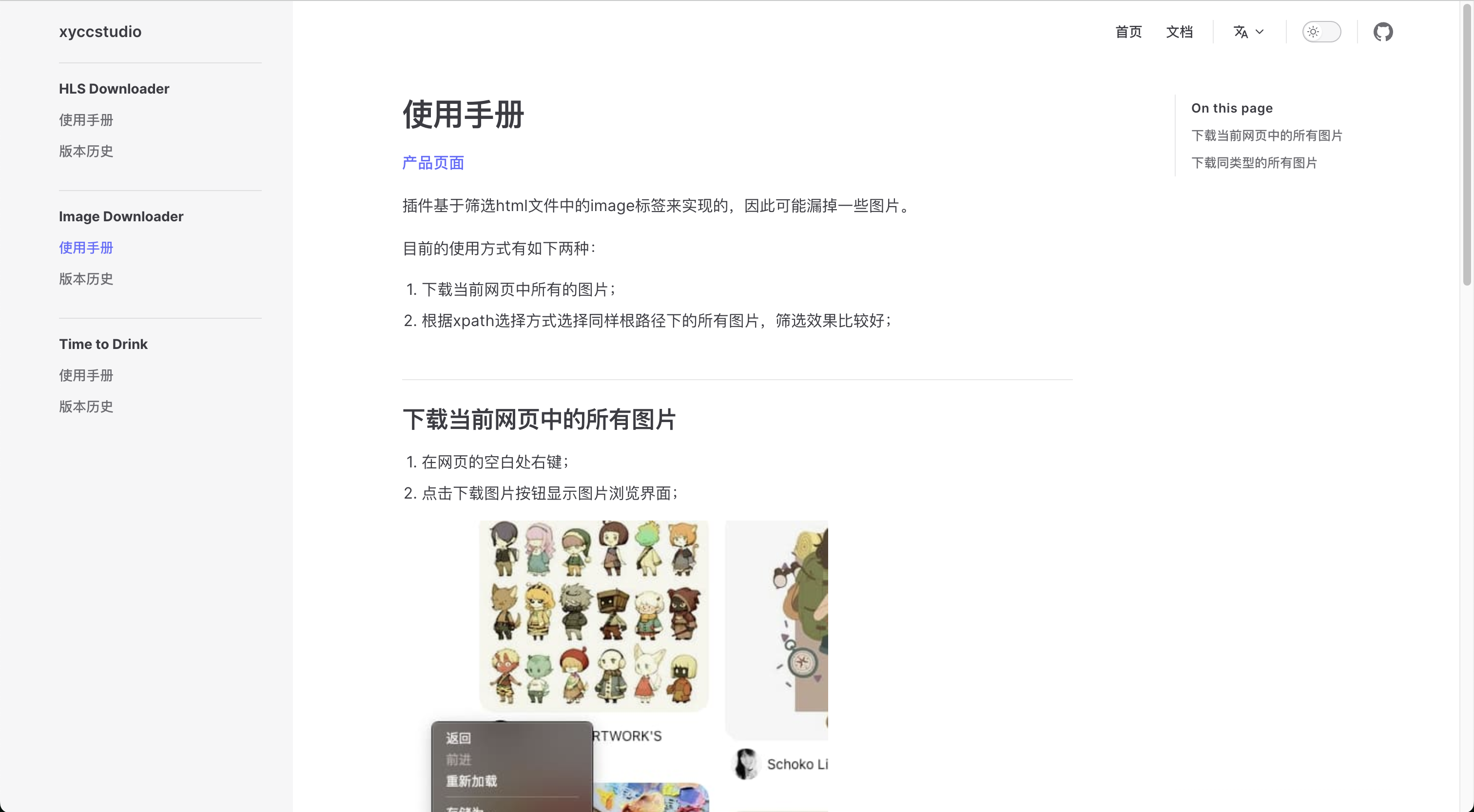
先看两张效果图。


一定要用这个官网,之前看了一个翻译版本,好像翻了一半不弄了,坑了半天时间也解决不了。目前看起来还没有官翻。
目前使用到的是腾讯云的轻量应用服务器,效果还是非常好的,感觉也比较划算。
下边一步步鼓捣配置。
安装node
这个教程比较多了,就不再细说了
安装vitepress依赖
mkdir viteblog // 新建博客目录
npm init // 新建node环境
npm install -D vitepress // 安装vitepress
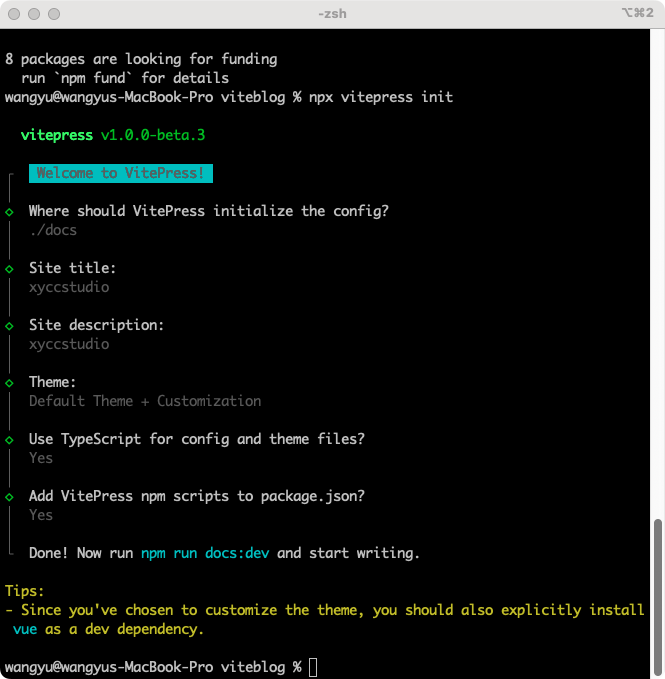
npx vitepress init // 安装向导
本教程使用的配置如下:

默认的文档及编译后静态文件产出都存放到 docs 下边。
运行一下看看效果,感觉还是非常不错的。
npm run docs:dev
一般来说要用的话还需要加上点数据统计。
在 .docs/config.ts里边加入如下配置,以Google统计为例。
export default defineConfig({
title: "xyccstudio",
description: "xyccstudio",
head: [
[
'script',
{
async: '',
src: 'https://www.googletagmanager.com/gtag/js?id=G-xxxx'
}
],
],
themeConfig: {
// ...
}
})
之后就能在调试器里边看到如下内容:

一般来说还需要增加点图片等静态文件。
在 .docs 的文件下新建一个public的文件夹,之后在markdown中直接使用即可,譬如说放了文件 logo.png 那么使用的路径就是 /logo.png 。
部署的时候由于可能不是根目录,因此需要稍稍修改一下部署路径。
譬如说想要部署在 https://www.xyccstudio.cn/books/ 路径下,那么在config.ts 下增加
export default defineConfig({
// ...
base: 'books',
// ...
})
之后直接 build 并且部署就完成了。编译的默认文件是 ./docs/.vitepress/dist
以下是一个当前使用中的例子,有兴趣可以看一下。
https://www.xyccstudio.cn/books/