背景 :Vue2 项目在谷歌浏览器运行好好的,在 IE 浏览器打开就会出现各种的问题。。
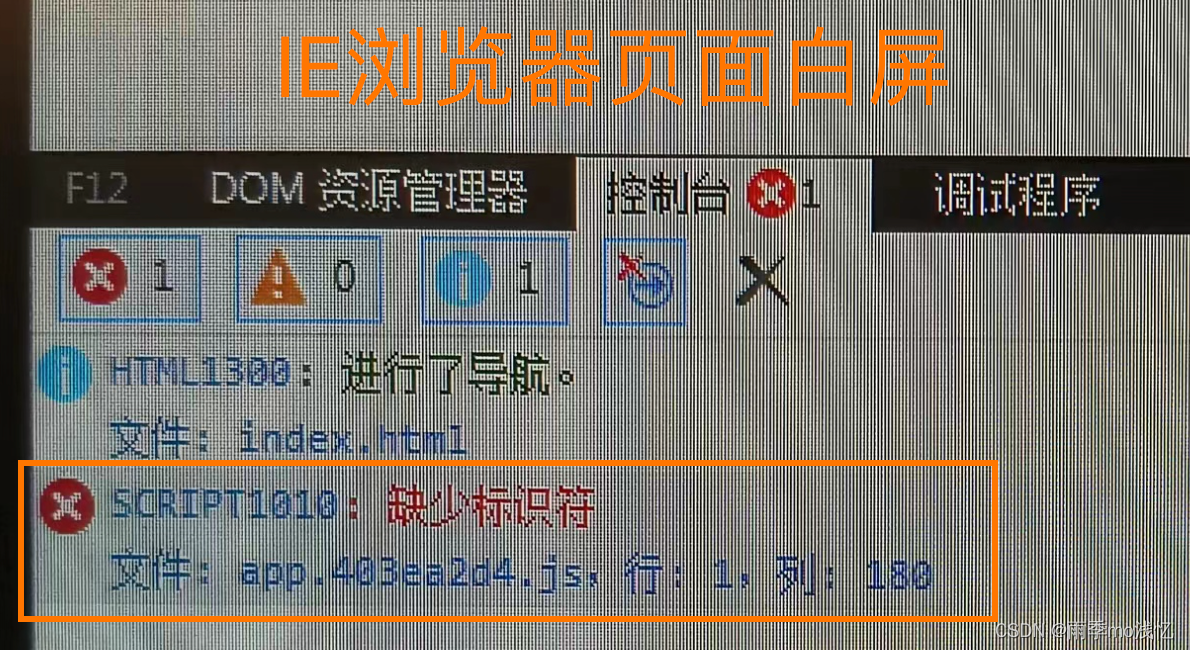
控制台报错 :SCRIPT1010: 缺少标识符
文件:app.403ea2d4.js,行:1,列:180
问题 :
同伴 IE 浏览器项目打不开,页面白屏,而我自己本地却能打开,不过项目在测试环境的地址也是打不开的,也是加载不出来页面,控制台报错SCRIPT啥的。
然后百度,试了各种方法,包括调整 IE 浏览器设置的 Internet 选项内的各种配置项( 没用 ),因为我个人的本地没问题,所以开始以为该不会是她 IE 浏览器配置的问题,最后甚至还想过重新安装一遍 IE 浏览器呢,不过最后回过头来发现并不是浏览器的问题。( 也是因为我将我本地的地址发给她,是可以在 IE 浏览器打开,她的地址给我的话同样也打不开,我甚至猜测我俩就端口号不一样为啥就不行呢?跟端口号有啥关系,最后感觉应该还是我俩本地项目的配置项可能在哪个地方有出入了吧,因为我俩的代码是合并同步过了的,所以就很奇怪,一头雾水。。)
我们还尝试了将 VSCode 编辑器里的 settings 全局配置文件改了一下配置项:
"prettier.trailingComma": "none", // 用于去掉末尾的逗号
因为百度有的说是关于什么 JSON 最后一项末尾不能有逗号之类的,然后所有文件就又重新保存了一遍,最后改完发现并没有什么卵用。
然后没办法的办法就是求助他人的帮助了,开始问大佬们如何解决,
IE 无非就是:兼容没做全。
但是我本地项目 main.js 入口文件里面都引入了兼容性插件了啊
import "babel-polyfill"; // 解决IE兼容性问题 import "core-js/stable"; // 解决IE不兼容新的api import "regenerator-runtime/runtime"; //( 有猜测是不是因为 babel-polyfill 和 core-js/stable 这两个兼容性插件起冲突了呢? 之后确实也是把 core-js/stable 删除了,没有用它 ,也可以的 。)
然后就是报错信息点进去想看一下具体哪个方法出问题了
文件:app.403ea2d4.js,行:1,列:180
结果显示的文件打包压缩过了,而且这个 app.js 是所有首次加载依赖的文件都会打进去,
所以根本看不出来报错有标注哪个文件,所以也就找不到哪个方法出了问题。
又尝试将 config.js 文件里面的一个配置调整一下再试试:
直接在 productionSourceMap:加一个判断 不是 dev 环境就 true
module.exports = { productionSourceMap: process.env.NODE_ENV === "development" ? false : true, // 取消 .map 文件的打包,加快打包速度 }( 一开始以为这个配置项只是为了加快打包速度的,后来才知道还能够定位到问题所在,设置为 true 后就可以看源码了 。)
测试环境默认打包是 product 环境,配置的前后台环境还是测试环境地址即可,
然后打完测试包,部署一下放到测试环境。或者让项目经理构建一下。
在测试环境中运行一下,看一下控制台报错。
再然后想着排查是不是因为最近下载了哪些插件导致的?
( 比如 是不是 Echarts 插件版本太高,考虑要不要降低一下版本 等等。。 )
因为项目是开发了挺长一段时间才想起来在 IE 浏览器上面看一下的,而且之前是可以在 IE 正常访问打开的。结果发现现在打不开了。。
其实吧,主要是遇到这种兼容性问题毫无头绪,根本没有解决思路,所以又请教了一位大神,给了一个思路,意思就是说,我们俩代码即然一样,为啥在浏览器上面就有的能打开,有的打不开呢?觉得我俩肯定是哪些配置方面还是有出入的,所以:
在本地重新新建一个项目文件,比如 test ,
然后拉取远程仓库的代码, git clone 远程仓库项目地址
进入到项目文件目录下 , npm install 下载项目所需的依赖包,
( 本项目 node-sass@1.14.1 依赖包下载失败,用原来下载好的 node-sass@1.14.1压缩包解压到项目 node_modules 下 )
npm run serve 启动一下项目看结果
哎,神奇的是,我的 IE 浏览器页面打开也不行了,
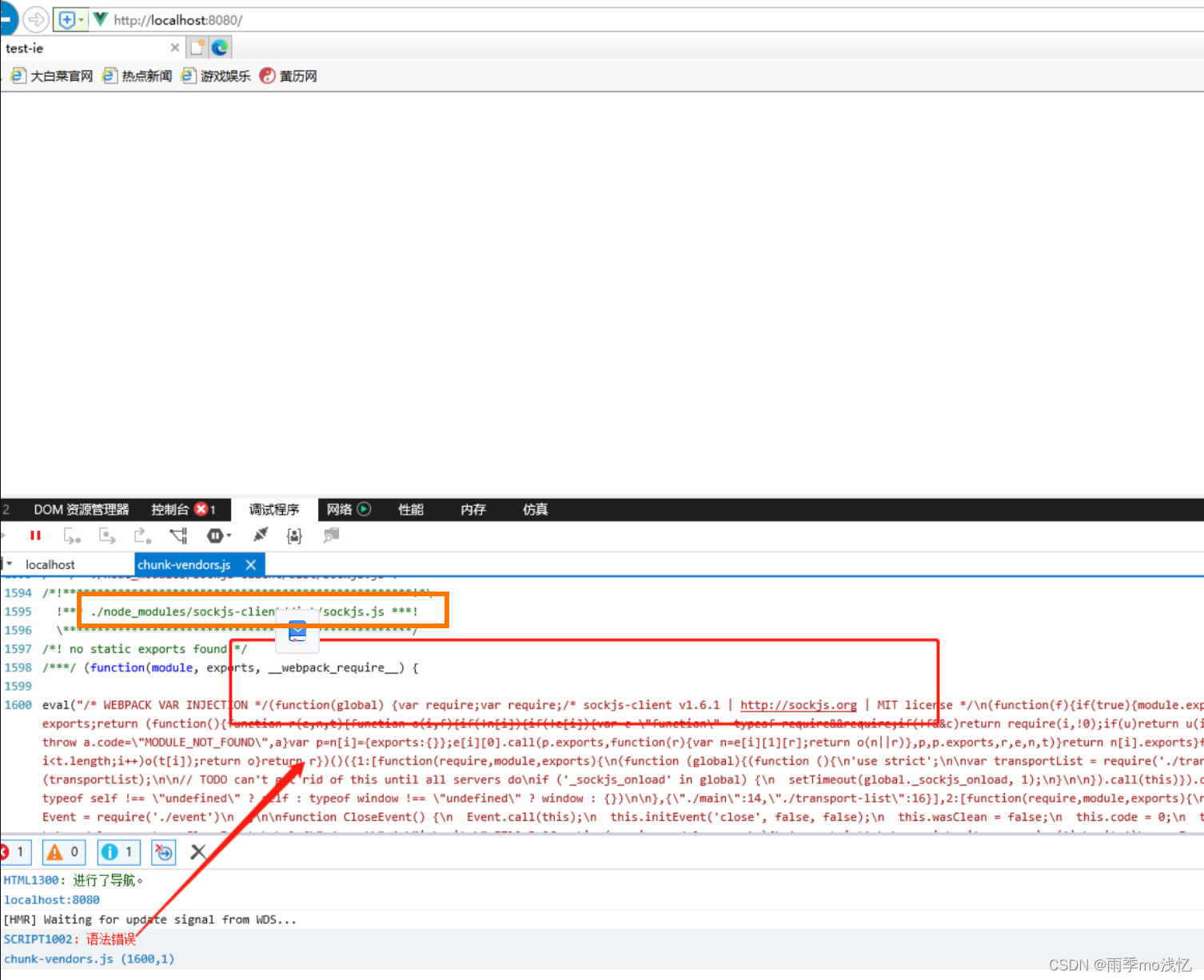
控制台报错 :SCRIPT1002: 语法错误
文件:chunk-vendors.js,行:16476,列:46
百度到 :
项目组最近反馈 vue 最新脚手架搭建的项目不支持IE,提示sockjs错误,采用垫片也不好使
但我的项目里面两个都配置上还是不生效呢,应该只配置一个的话就好使了 :
transpileDependencies:['sockjs-client']但后来,尝试过不配置也可以了。。
然后项目经理又帮我们找了一篇关于 “前端工程IE11兼容性改造” 的文章给我们阅读借鉴经验 :
文章内容比较多,只抽取其中对项目有用的部分来介绍:
1、package.json 内容 :
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.19",
"@vue/cli-plugin-router": "~4.5.19",
"@vue/cli-plugin-vuex": "~4.5.19",
"@vue/cli-service": "~4.5.19",
"sockjs-client": "1.5.1"
}主要就是下载一个 sockjs-client 依赖包 :
npm install sockjs-client@1.5.1 -D
IE 兼容性改造
1、.browserslistrc 文件修改为 :
> 1%
last 2 versions
ie 11
将 not dead 替换为 ie11
2、 .eslintrc.js 文件修改为 :
这里我直接将里面所有的代码都给注释掉了,因为报错 影响我项目启动
3、babel.config.js 修改为 :应该不是这个影响的,可自行尝试一番
// // 初始代码
// module.exports = {
// presets: ['@vue/cli-plugin-babel/preset'],
// };
// // 项目原配置(es6 )
// module.exports = {
// presets: ['@vue/app'],
// env: {
// development: {
// plugins: ['dynamic-import-nodes'], // 解决项目启动慢的问题
// },
// },
// };
// IE11兼容性配置
module.exports = {
presets: [
'@vue/app',
{
useBuiltIns: 'entry',
corejs: 3,
polyfills: ['es.promise', 'es.symbol'],
},
],
};
4、public/index.html 删除引入的组件
5、vue.config.js 修改为 :
实际也没进行啥修改,就是添加了一项配置 :
transpileDependencies: ["decimal.js", "sockjs-client", "crypto-js"]但感觉是配置 "sockjs-client" 就可以,或者后来尝试不配置此项也可以。。
( 其中 ,transpileDependencies 内部是需要单独进行 IE 兼容处理的依赖。 )
6、src / main.js 入口文件添加 IE 兼容性设置 :
import "core-js/stable";
import "regenerator-runtime/runtime";
运行或部署
工程完成IE兼容改造后,重启项目看效果。













![[Android JNI] --- JNI基础](https://img-blog.csdnimg.cn/9e20d1eaabaf422b8ca41d0fe4889886.png)







![[计算机入门] Windows对话框](https://img-blog.csdnimg.cn/5a110d3178d146f3b8df58783cf6665d.png)