web 页面布局:(一)align与表格布局
- 古早时代
- 页面布局
- 表格布局
- 合并单元格
- 表格布局的弃用
古早时代
之前,我们花费了一点时间,去了解了一下 html 的本质,那么,现在,我们就要尝试开始编写自己的 html 页面了。
在远古时期,由于没有 css 的配合,所有的布局,需要通过 html 标签来进行实现,这个时候,就需要对 html 标签及其属性有足够的熟悉,才能比较好的完成一个页面内,内容的排版。
在所有的可视化标签中,都具有一个通用属性 align ,这个属性用来设置居左、居中或居右,嗯,只支持横向,不支持纵向。
但是,align 有一个比较容易出现歧义的问题,那就是,在块级标签中,他描述的是内部文字的排版方式,而不是块本身。而对于具有 width 属性的块级标签,则描述的是块本身在页面的布局位置。。。所以后来的样式中,单独出现了 text-align 样式名,就是为了避免在古早时代中,出现的这种歧义。
CSDN 文盲老顾的博客,https://blog.csdn.net/superwfei
老顾的个人社区,https://bbs.csdn.net/forums/bfba6c5031e64c13aa7c60eebe858a5f?category=10003&typeId=3364713
页面布局
在 html 布局中,未引入 css 之前,所有的布局都是顺序的,我们来通过一段实际的例子,来看看古早时代,页面布局的方式:
<p align="left" style="border:1px solid #ccc;">这里是第一个p,居左</p>
<p align="center" style="border:1px solid #ccc;">这里是第二个p,居中</p>
<p align="right" style="border:1px solid #ccc;">这里是第三个p,居右</p>
<p style="border:1px solid #ccc;overflow:hidden;"><img src="https://img-home.csdnimg.cn/images/20201124032511.png" align="left" /></p>
<p style="border:1px solid #ccc;overflow:hidden;"><img src="https://img-home.csdnimg.cn/images/20201124032511.png" align="center" /></p>
<p style="border:1px solid #ccc;overflow:hidden;"><img src="https://img-home.csdnimg.cn/images/20201124032511.png" align="right" /></p>
<table border="1" width="200" align="left"><tr><td>居左的表格</td></tr></table>
<table border="1" width="200" align="center"><tr><td>居中的表格</td></tr></table>
<table border="1" width="200" align="right"><tr><td>居右的表格</td></tr></table>
<table border="1" width="200" align="center"><tr><td>居中的表格</td></tr></table>
<table border="1" width="200" align="left"><tr><td>居左的表格</td></tr></table>
<table border="1" width="200" align="right"><tr><td>居右的表格</td></tr></table>
<table border="1" width="200" align="center"><tr><td>居中的表格</td></tr></table>

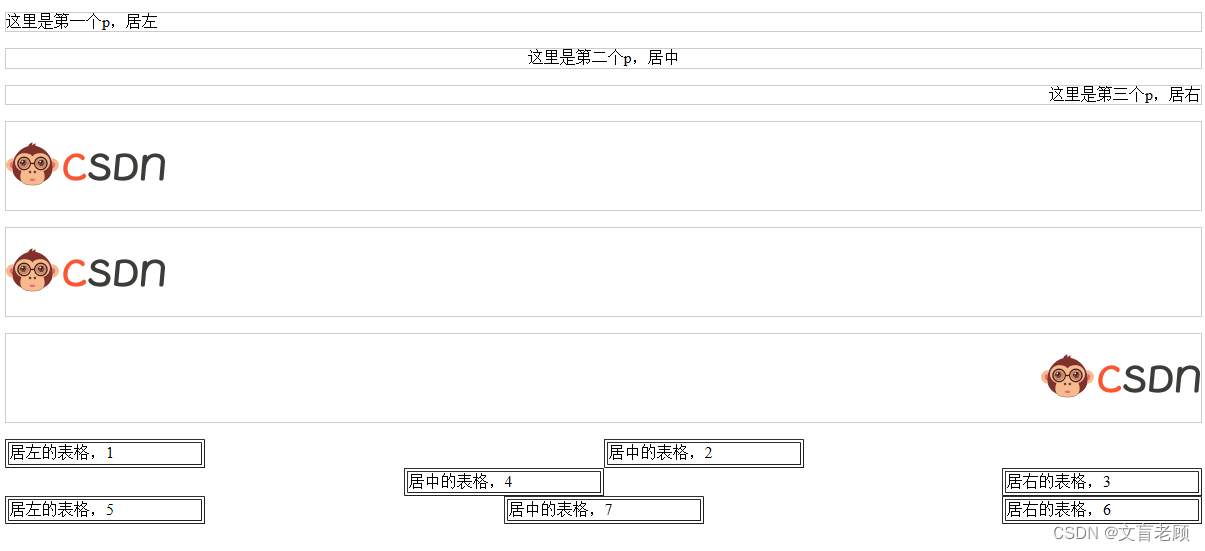
可以看到,对于段落标签 p 来说,align 是内部文字的排版
对于图片标签 img 来说,只有居左和居右,居中是被忽略掉的
而对于表格标签 table 来说,则是一个浮动方式的布局方式,也就是在样式中的 float:left/center/right 方式了。
除了 align 的影响外,我们还可以看到,所有的标签都是按照书写顺序进行排版的,第一个段落文字居左,第二个段落文字居中,第三个段落文字具有,自上而下的顺序渲染出来。
而对于具有 width 属性的标签,align 则相当于浮动布局了,比如之后的几个 table,根据 align 的设置,渲染在不同的位置,碰到居中时,本行渲染结束,其他元素渲染到下一个块中。所以,最后看到的效果就不再试表格1、2、3、4、5、6、7,而是如图中所示的布局。
关于浮动布局,我们之后在样式实现的时候再进行细说,今天就是先了解下古早时代的 align 即可。
表格布局
在除了顺序布局之外,有很多内容,我们希望他们可以处在同一行,但是各自又有不同的单独设置,那么,表格的需求就被提了出来。比如一个财务报表,第一行是表头,文字全部是居中的,后边的行是表格内容,前几列时居左的,关于数字的列,则是居右的,可能有些信息,比如状态或者地域之类的,我们根据习惯可能要居中。
那么,来了解一下表格所用的到各种标签吧。https://www.w3school.com.cn/html/html_tables.asp,不知道为什么 w3school 的网站突然变成不安全的网站了,也可以到菜鸟教程去学习相关内容。
简单的列举一下:
table 定义表格
thead 定义表头
th 定义表头的单元格
tbody 定义表格主体
tr 定义表格中的行
td 定义表格中的单元格
嗯。。。其实 html 并不是严格语法,所以,老顾经常是只用 table tr th 以及 td,这就足够了。
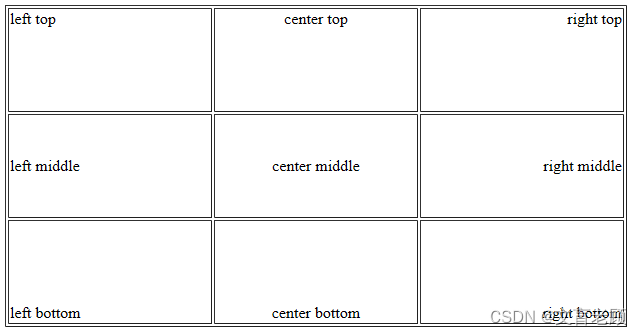
对于 td 标签来说,他多了一个 valign 属性,顾名思义,这是一个垂直分布设置的属性,终于可以垂直居中了。不过,居中的属性不是 center,而是 middle。嘿嘿,用一个表格来体现一下这些设置
<table border="1">
<tr>
<td width="200" height="100" align="left" valign="top">left top</td>
<td width="200" height="100" align="center" valign="top">center top</td>
<td width="200" height="100" align="right" valign="top">right top</td>
</tr>
<tr>
<td width="200" height="100" align="left" valign="middle">left middle</td>
<td width="200" height="100" align="center" valign="middle">center middle</td>
<td width="200" height="100" align="right" valign="middle">right middle</td>
</tr>
<tr>
<td width="200" height="100" align="left" valign="bottom">left bottom</td>
<td width="200" height="100" align="center" valign="bottom">center bottom</td>
<td width="200" height="100" align="right" valign="bottom">right bottom</td>
</tr>
</table>

嗯,align 的歧义又出现了,虽然 td 既有 width 也有 align ,但是,他和 p 的方式又相同了,而不是浮动方式了。
合并单元格
当然,如果仅仅是这样,表格布局方式,也不会在当年流行一时,他最大的优势在于,可以合并单元格,然后进行更为复杂的布局方式。
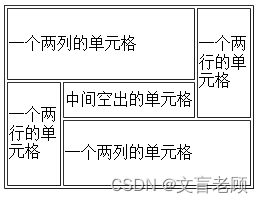
在 td 的属性中,有两个特殊的属性 rowspan 和 colspan,分别描述的当前单元格,需要占用几行和几列。在没有设置这个属性时,则默认值都是1。
还是通过一个简单的 html 示例来看一下。
<table border="1">
<tr>
<td colspan="2" width="100" height="50">一个两列的单元格</td>
<td rowspan="2" width="50" height="100">一个两行的单元格</td>
</tr>
<tr>
<td rowspan="2" width="50" height="100">一个两行的单元格</td>
<td>中间空出的单元格</td>
</tr>
<tr>
<td colspan="2" width="100" height="50">一个两列的单元格</td>
</tr>
</table>

由于合并单元格的能力,所以在古早时代,很多复杂的排版,都是通过表格完成的。我们只需要数出我们一共需要切出多少个列,多少个行,然后每个格需要占用多少,就可以制作出一个我们所需要的布局了。
表格布局的弃用
然而,为什么现在基本上见不到用表格制作的布局页面了呢?
这就涉及到了表格的渲染方式了,其他标签,包括 p 在内,那怕不是严格匹配,没有闭合,我们也可以继续向下渲染,但是,表格则由于其特殊性,如果没有碰到表格的结束标签,则必须读到 html 文档结尾,来表示这里是表格结束的位置,然后才能进行表格的渲染,使其呈现在页面上。
而古早时代,由于网速的原因,经常会有一个大大的表格,因为网速原因传输的较慢,会造成页面中,表格前的内容以及渲染结束了,而表格则还没有读完,没有碰到表格结束标签,所以表格内容没有开始渲染,等待很久很久的时间。。。。小伙伴们如果有兴趣的话,可以制作一个超过2000kb 的表格 html 页面,和一个同样内容,但不用 table 的页面进行一下测试哦。
所以,在出现了样式设置后,表格布局的方式,就慢慢的被大家淘汰掉了,不是功能不强,而是渲染机制问题太严重了。。。。。


![[Android JNI] --- JNI基础](https://img-blog.csdnimg.cn/9e20d1eaabaf422b8ca41d0fe4889886.png)







![[计算机入门] Windows对话框](https://img-blog.csdnimg.cn/5a110d3178d146f3b8df58783cf6665d.png)