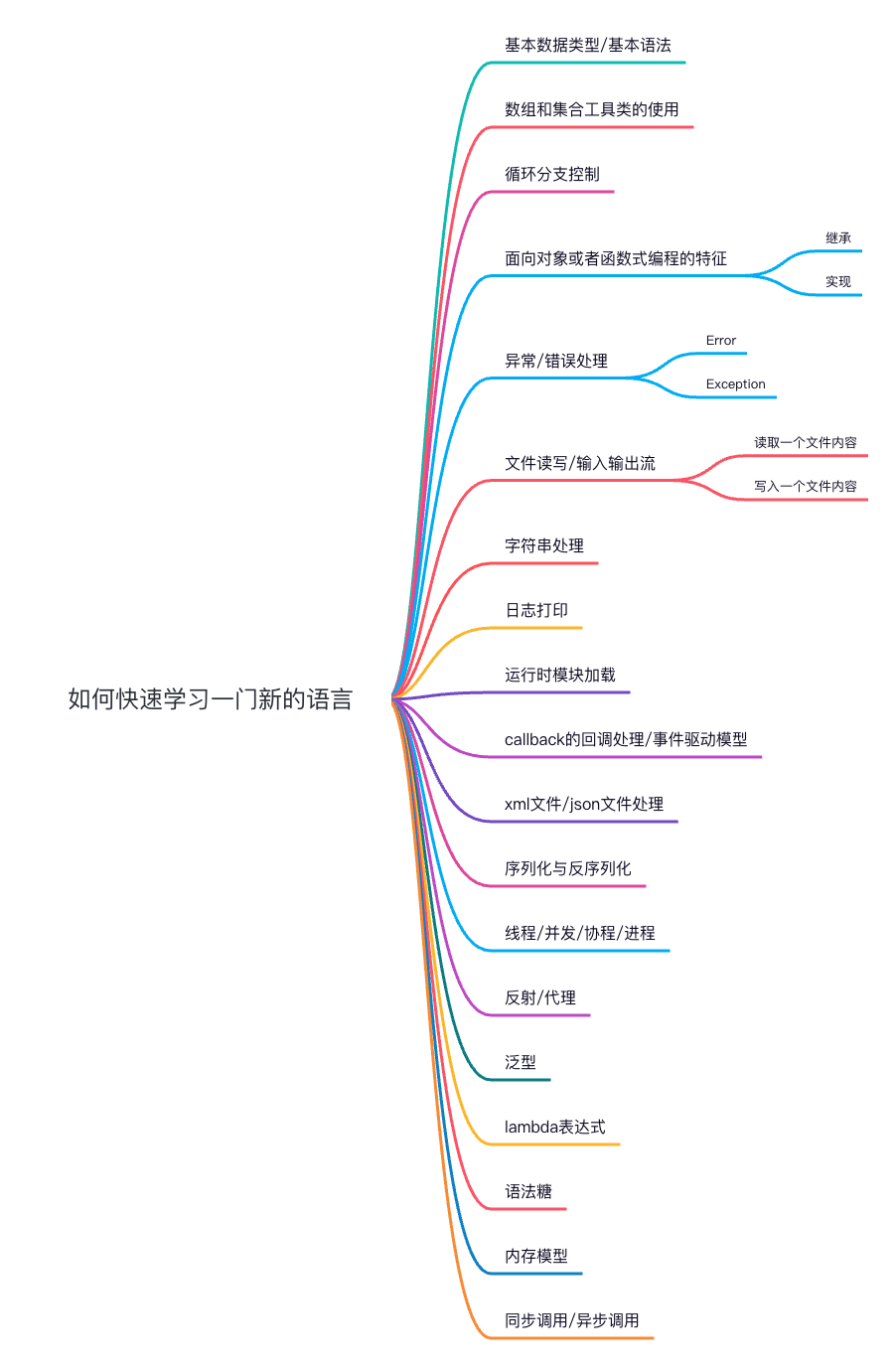
如何快速学习一门计算机语言
news2025/4/18 21:06:41
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/726189.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
企业快递管理制定教程
在经济飞速发展的助力之下,现代企业接触到的制度越来越多,除了我们熟知的CRM、OA等等,管理制度进一步细分。企业寄件在企业内部运转中的地位越发重要,随之也产生了快递管理制度。不少人就会问:有必要这么细分吗&#x…
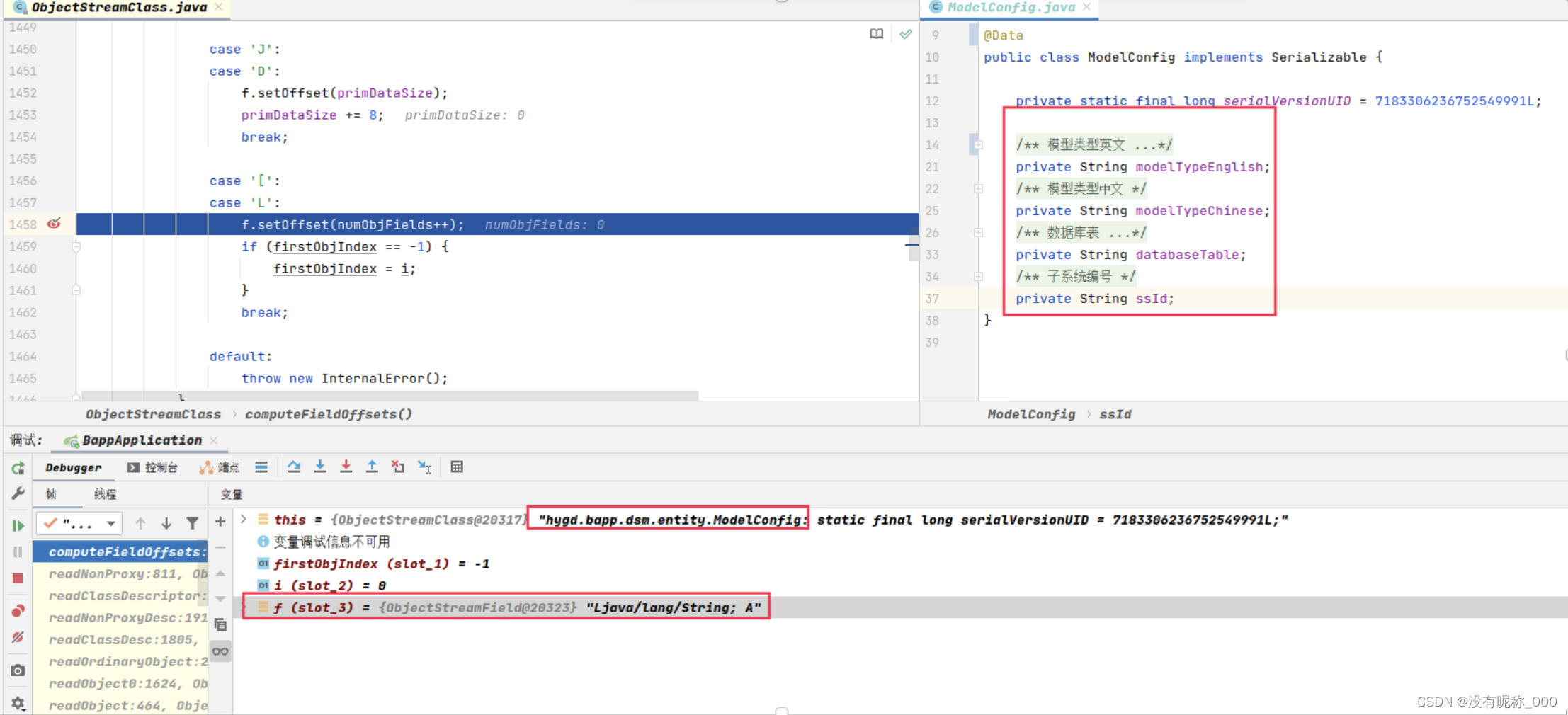
跨应用连接同一个redis,从redis取缓存,对象属性值都为null
本地idea部署和docker部署问题,连接同一个redis,idea项目的redis缓存,docker中取不到,docker中缓存的redis本地取不到
✅ 原因:idea本地代码实体类未进行代码混淆,docker代码实体类进行了混淆,…
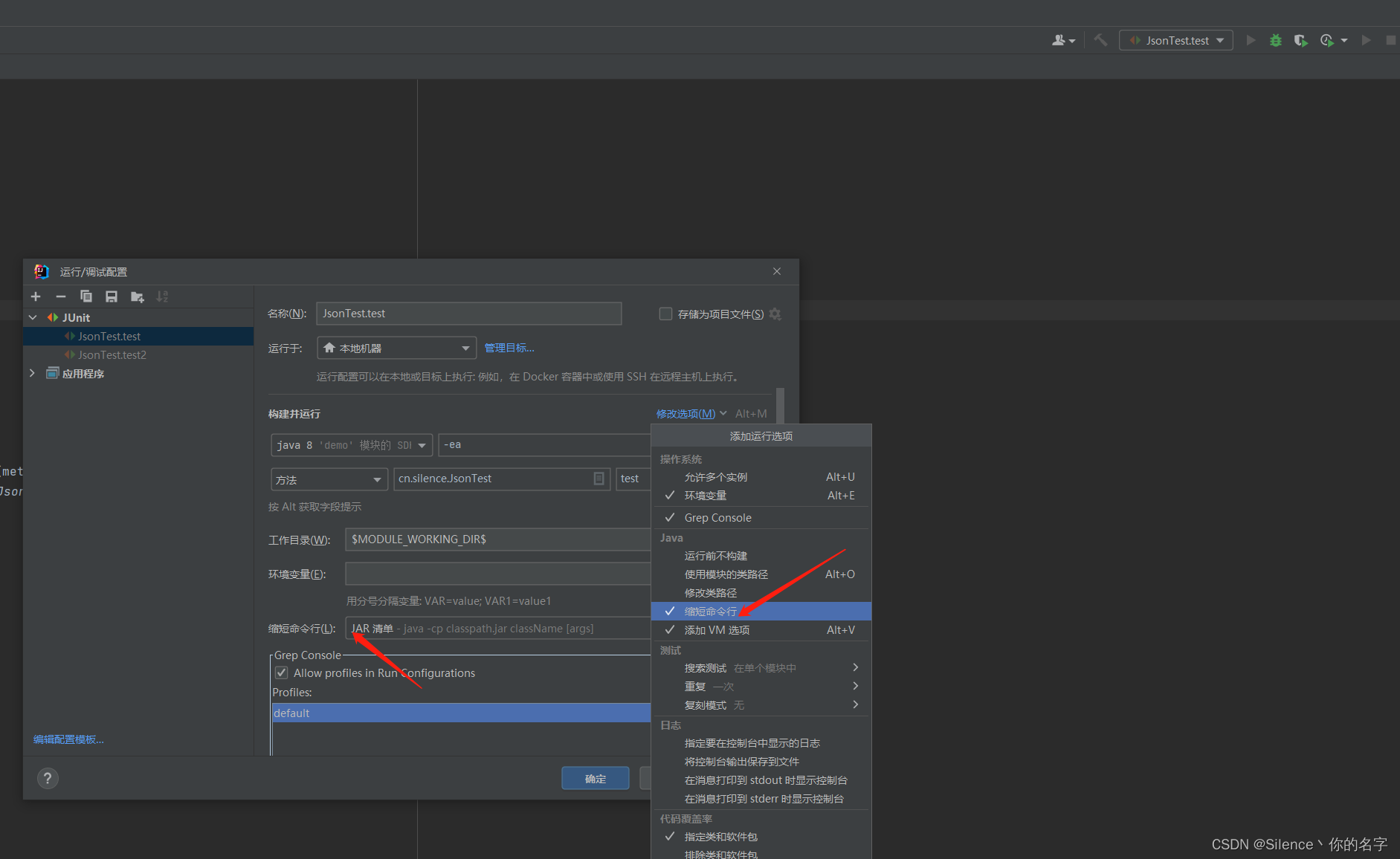
Caused by: java.io.IOException: CreateProcess error=206, 文件名或扩展名太长
java.io.IOException: Cannot run program "D:\javaAPP\jdk\bin\java.exe" (in directory "D:\java\demo"): CreateProcess error206, 文件名或扩展名太长。
Caused by: java.io.IOException: CreateProcess error206, 文件名或扩展名太长。 删除项目.ide…
Vue -- 生命周期 数据共享
1 组件的生命周期
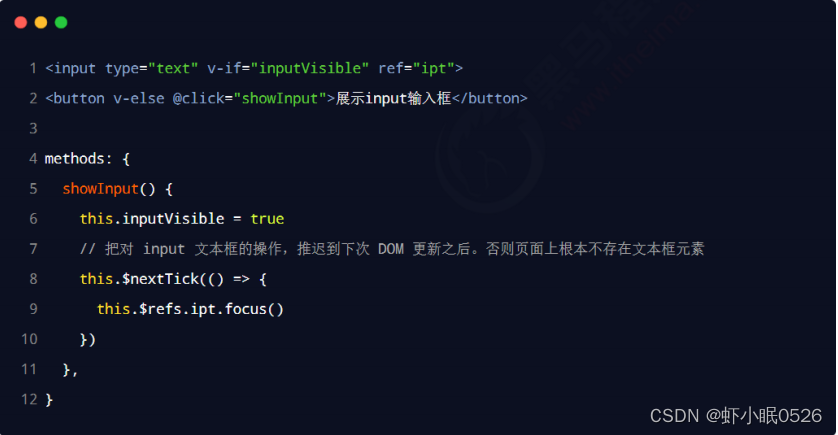
1.1 生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。 生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命…
leetcode极速复习版-第一章数组
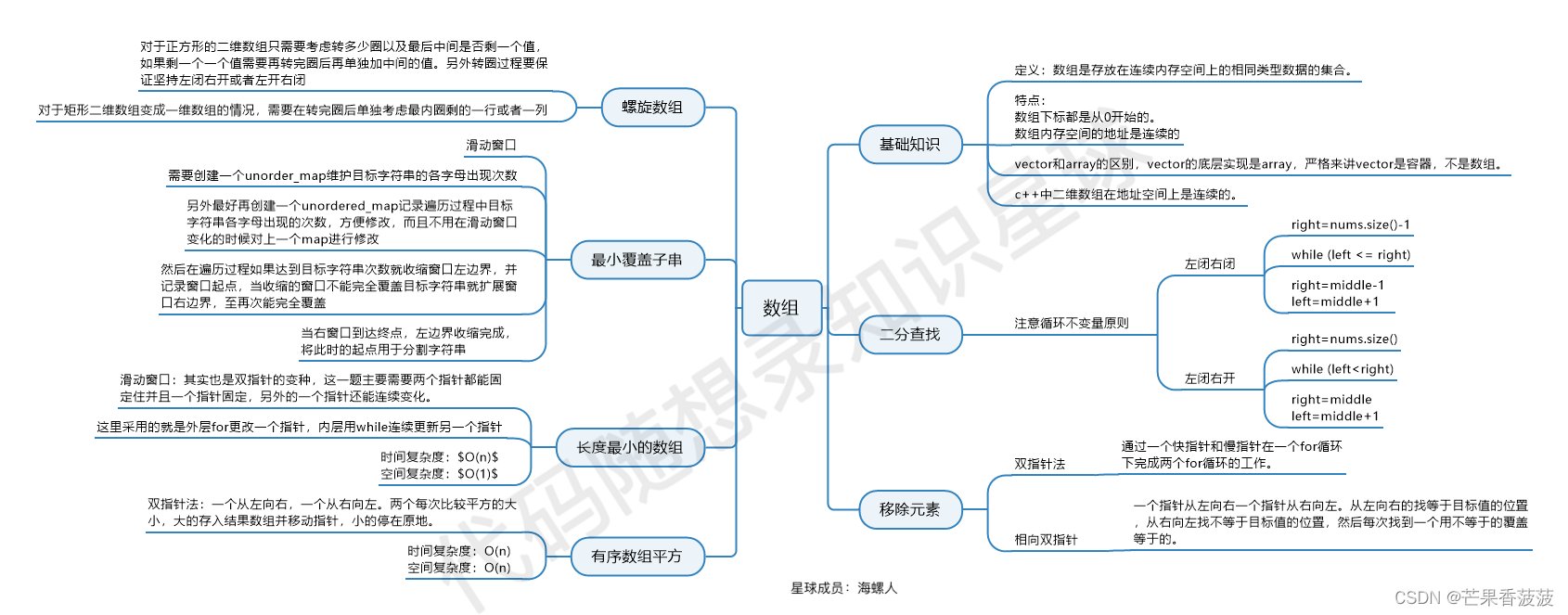
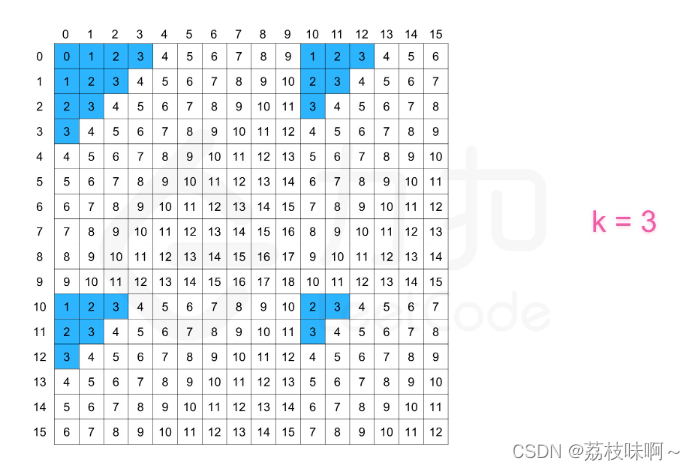
目录 数组 数组理论基础 704二分查找 27移除元素 977.有序数组的平方 209.长度最小的子数组 59.螺旋矩阵II 数组部分总结 数组 数组理论基础 数组的元素是不能删的,只能覆盖。 二维数组: 704二分查找 二分法 middle int(left right)的int 直接对着一个…
SSM学习笔记-------SpringMVC(一)
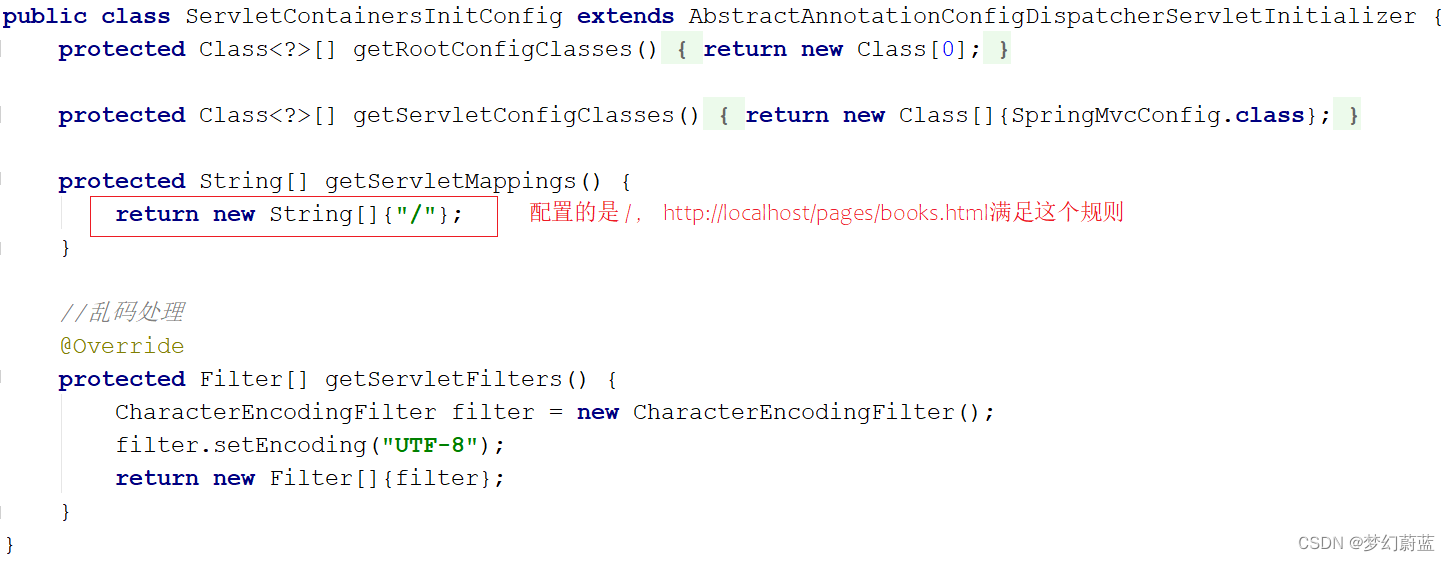
SSM学习笔记-------SpringMVC_day01 SpringMVC_day011、SpringMVC简介1.1 SpringMVC概述 2、SpringMVC入门案例2.1 需求分析2.2 案例制作步骤1:创建Maven项目,并导入对应的jar包步骤2:创建控制器类步骤3:创建配置类步骤4:创建Tomcat的Servlet容器配置类步骤5:配置To…
【2022吴恩达机器学习课程实验翻译笔记】 Python 和 Jupyter Notebook 简介
为了看着比较连贯,我直接翻译了,不放英文原文对照了
选修实验课: Python 和 Jupyter Notebook 简介
欢迎来到第一节选修实验课 选修实验课的目的是:
提供信息,就像这个notebook一样通过实例加深对课程的理解展示在课程中使用的…
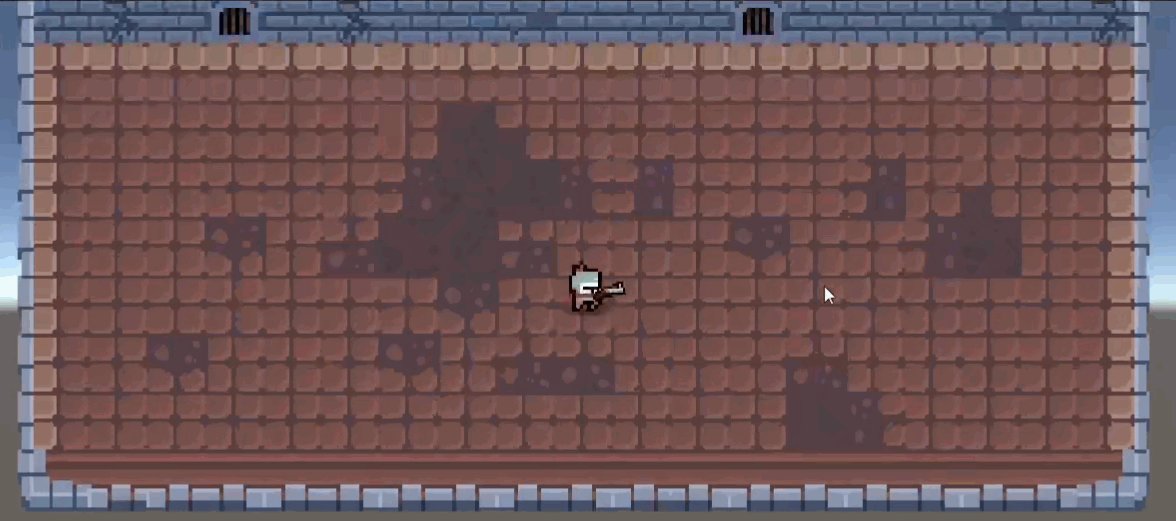
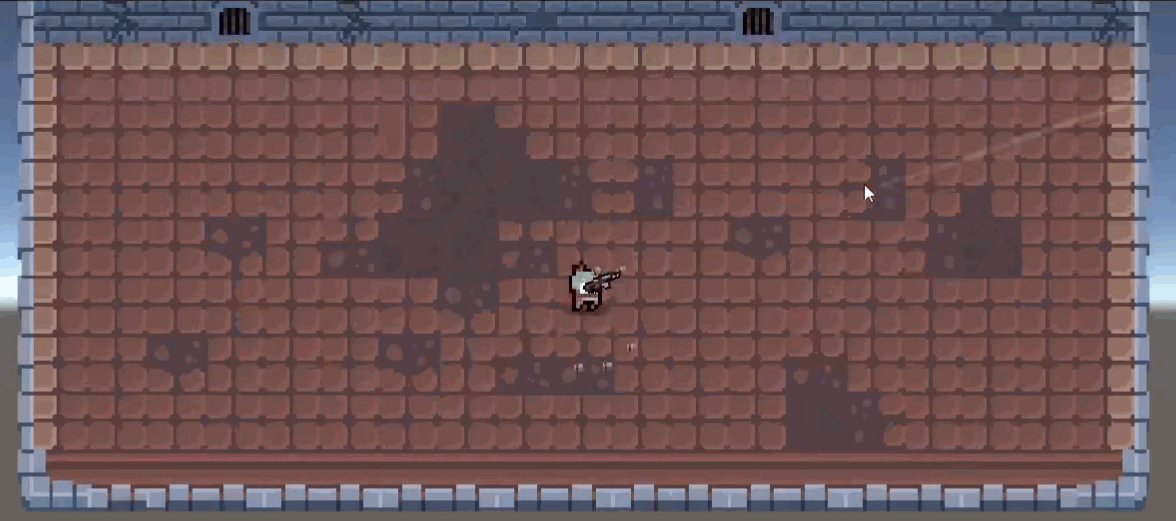
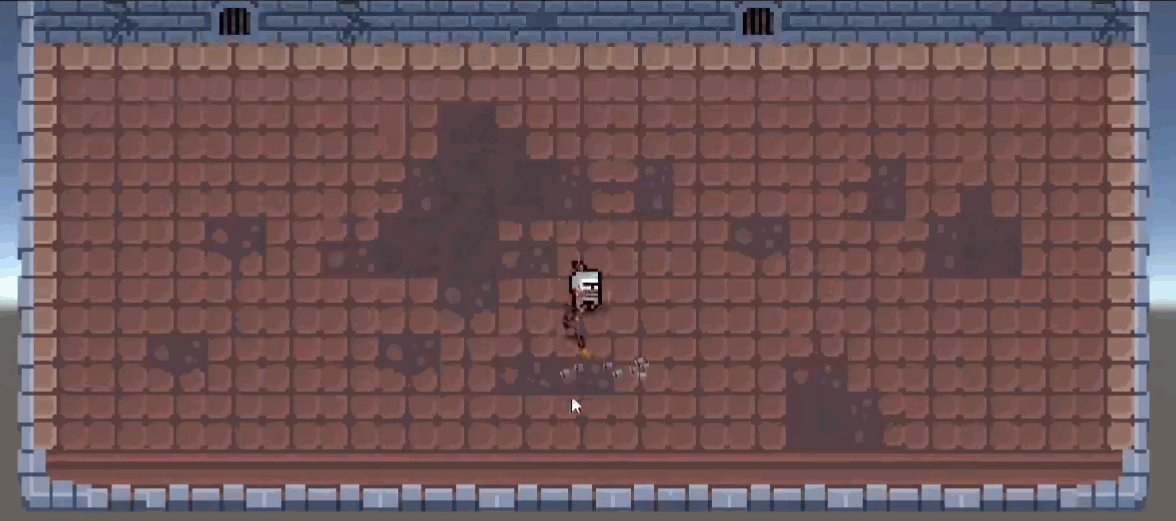
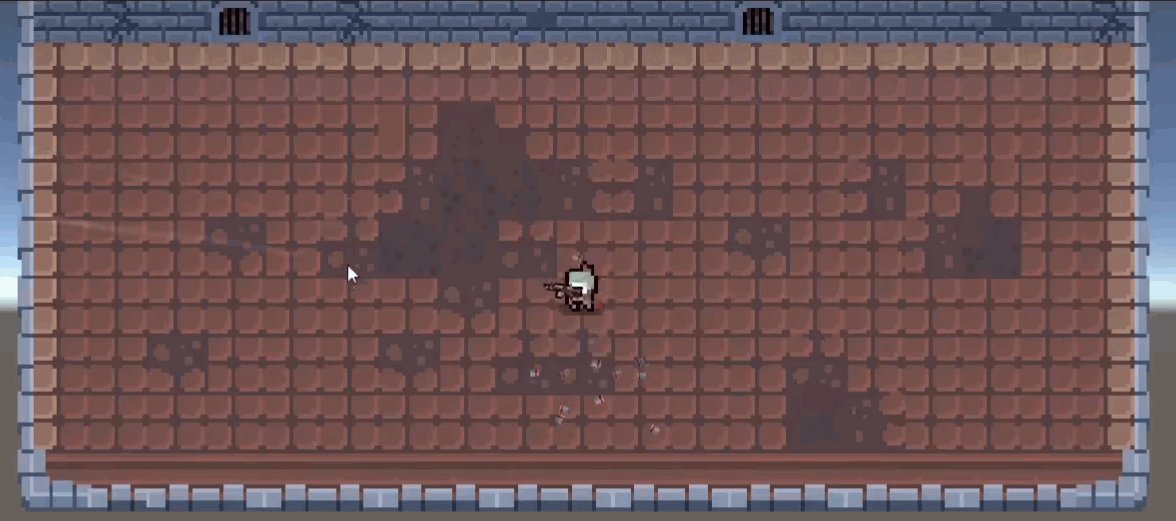
【Unity实战】制作类元气骑士、挺进地牢——俯视角射击游戏多种射击效果(二)(附源码)
文章目录 前言一、火箭筒1. 编写火箭筒脚本2. 创建火箭弹和新爆炸特效的预制体3. 编写火箭弹脚本4. 设置好火箭弹和火箭筒的脚本和参数5. 运行效果 二、激光枪1. 编写激光枪脚本2. 先运行游戏,看看效果3. 美化射线4. 完善代码5. 再次运行游戏6. 升级URP项目7. 后处理…
剑指offer13.机器人的运动范围
一开始没看清题目,没看到要一步一步移动,我以为是看所有格子中有几个格子符合条件,就直接遍历所有格子,把每个格子的i,j每个位数上的数相加看看是否小于k,是就给counts加一最后返回couts,我还说…
select + option 获取 value 来 innerHTML 插入内容或元素
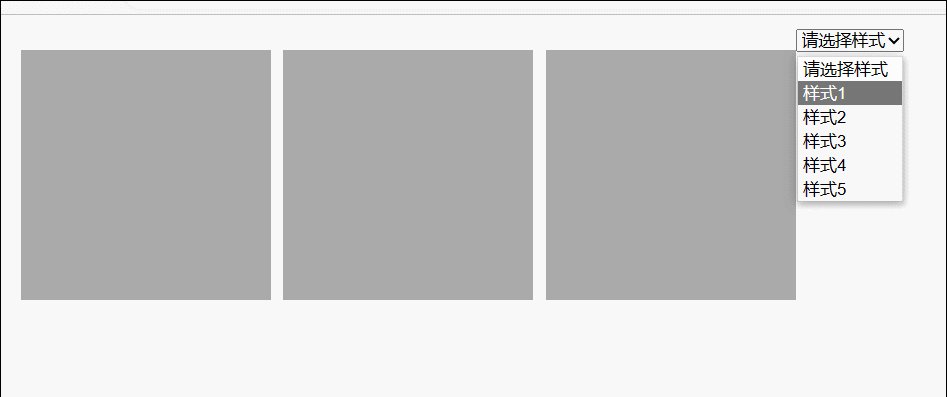
目录 select optioninnerHTML 在元素中插入内容 select option
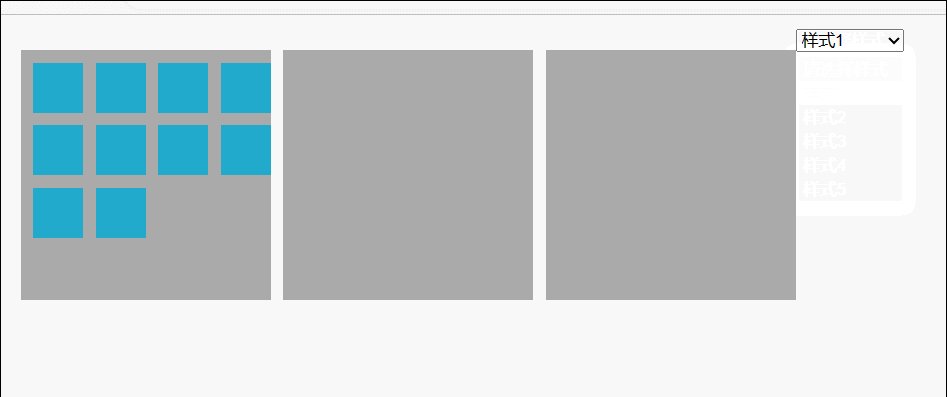
可以实现一个下拉选择,选择到那个,就可以获取其value,并且弹窗。
<!DOCTYPE HTML>
<html><head><meta charset"utf-8"><style>.st…
【数据结构与算法】查找课后习题
题目
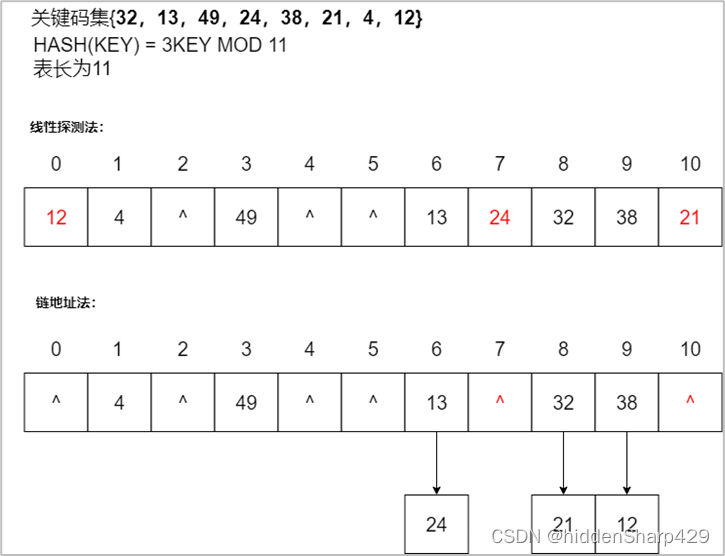
下面一共有4道有关查找的课后习题,全部都是思路题、画图题并不是完整的算法设计题故在此就一起列举出来了~ 1. 已知一个有序表的表长为8N,并且表中没有关键字相同的记录
假设按如下所述方法查找一个关键字等于给定值K的记录:先在第8,1…
Jmeter性能优化方案
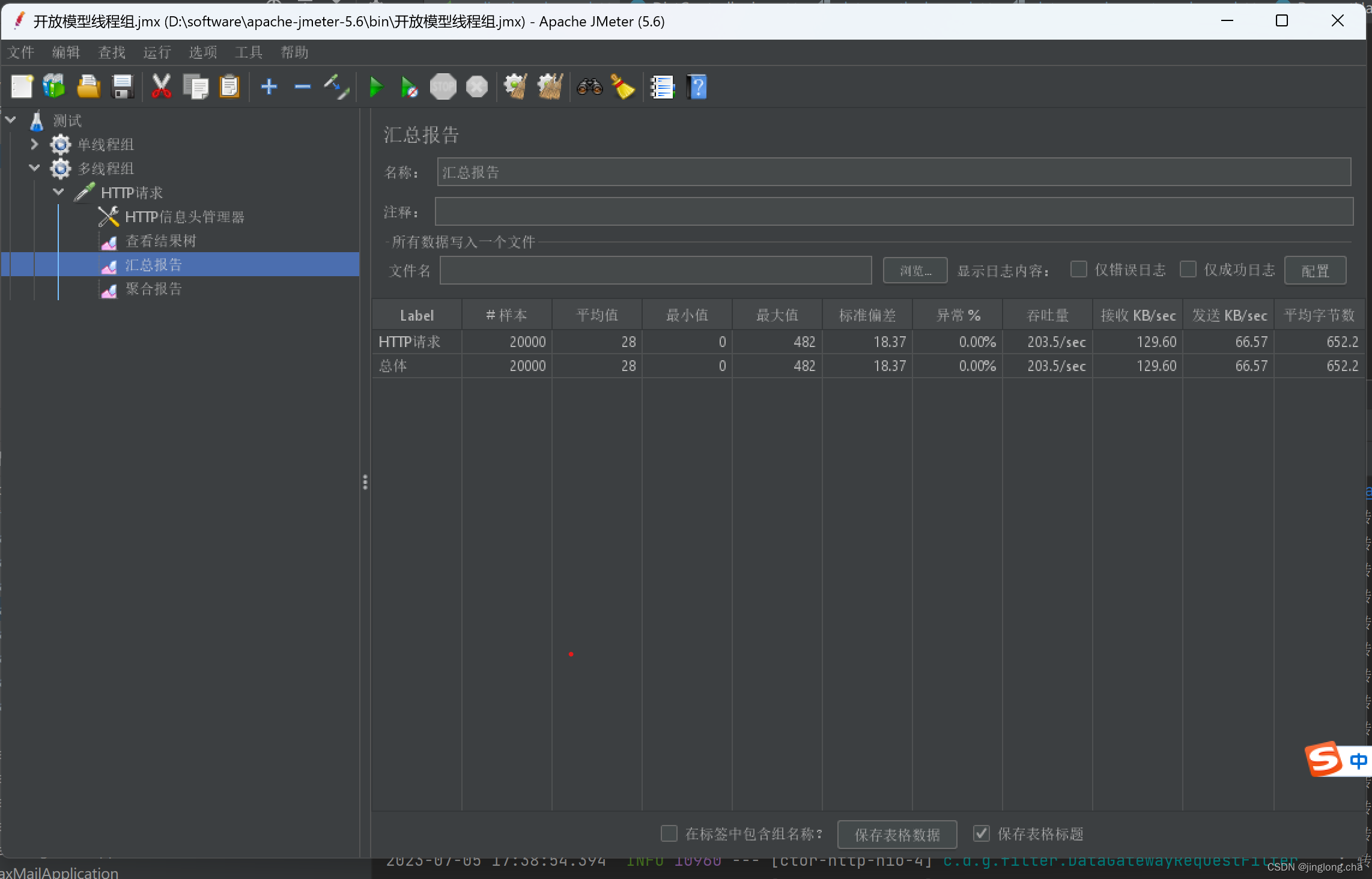
最近用jmeter测试并发出现了访问端口异常问题的排查及解决方案做一个归纳:
背景:接口压测异常情况发生率达到了99% 线上情况: 错误情况展示: 原因:
Jmeter里的http sample勾选了keep alive,导致会话一直…
2022年真题 - 16 - cockpit
cockpit 题目配置 题目
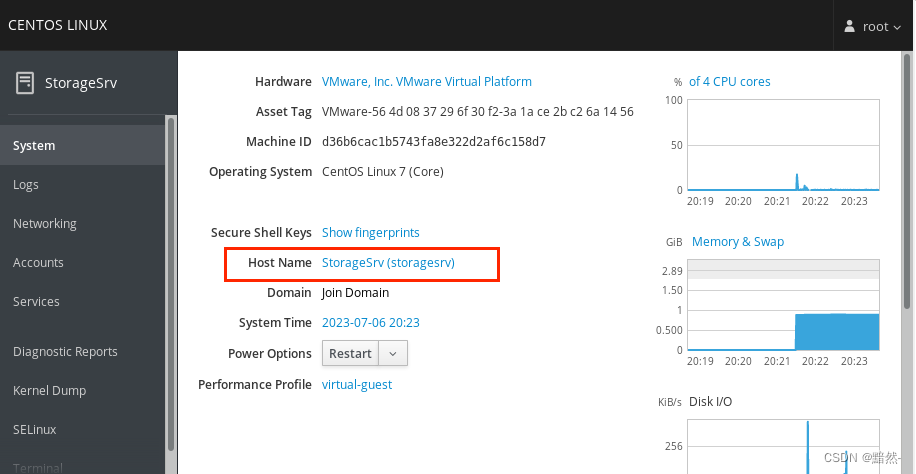
安装 cockpit 来检测 ispsrv 服务器的状态
配置
安装 cockpit
[rootStorageSrv ~]# yum -y install cockpit启动服务
[rootStorageSrv ~]# systemctl enable --now cockpit.socketInsideCli 浏览器访问 http://192.168.100.200:9090
【数据结构与算法】假设图采用邻接表存储,判断一个未知顶点个数和边数的无向连通图G是否是棵树
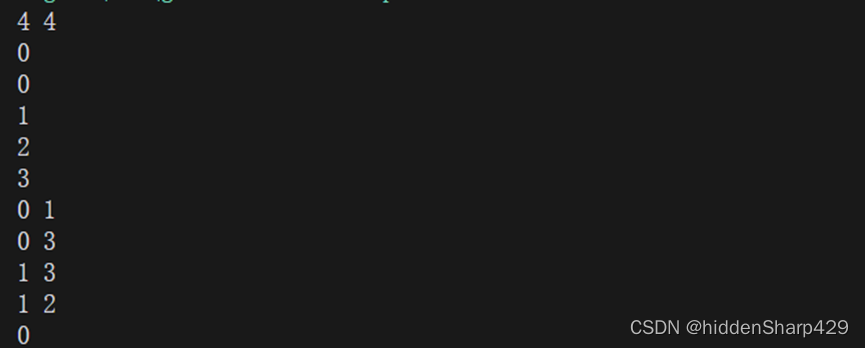
题目 Qestion: 设计一个算法,判断一个未知顶点个数和边数的无向连通图G是否是棵树,假设图采用邻接表存储。若是树,返回true;否则返回 false。 (用图1和图2验证作业题2算法的正确性) 图一图二的邻接表结构 运行结果以及其解释
由结果可知图一为无向连通图,图二不为…
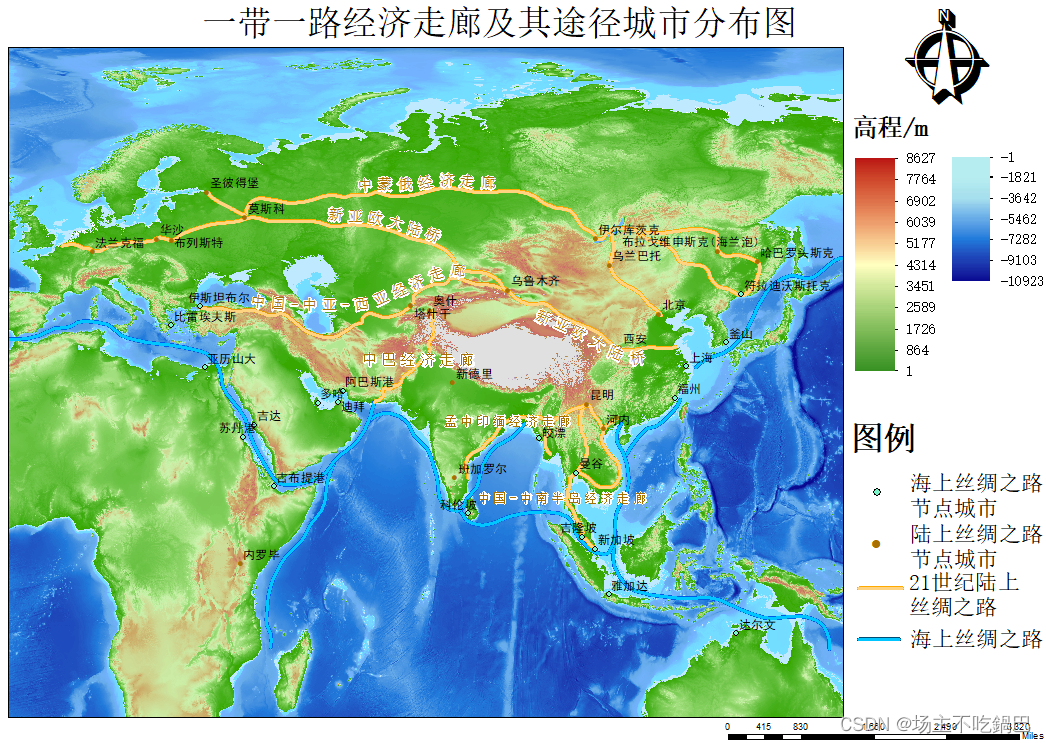
基于Arcgis 一带一路地图制作 沿途主要城市 路线
数据准备: 全球范围的DEM地形数据 海上丝绸之路节点城市shp陆上丝绸之路节点城市shp全球行政区域shp 全球的shp和主要城市 数据:下载
海上丝绸之路节点城市和陆上丝绸之路节点城市shp:下载
一带一路沿途经济走廊shp:下载
数据…
【Linux】Linux基础命令-cp、ls、mv、chmod、rm、mkdir、cd、find、pwd
1.添加用户
(1)切换到管理员 sudo su (2)添加用户 addusr zhangdi (3)设置密码 (4)切换到自己的账号 su zhangdi
2.mkdir、cd命令,要求能建立目录、进入与退出目录
&a…
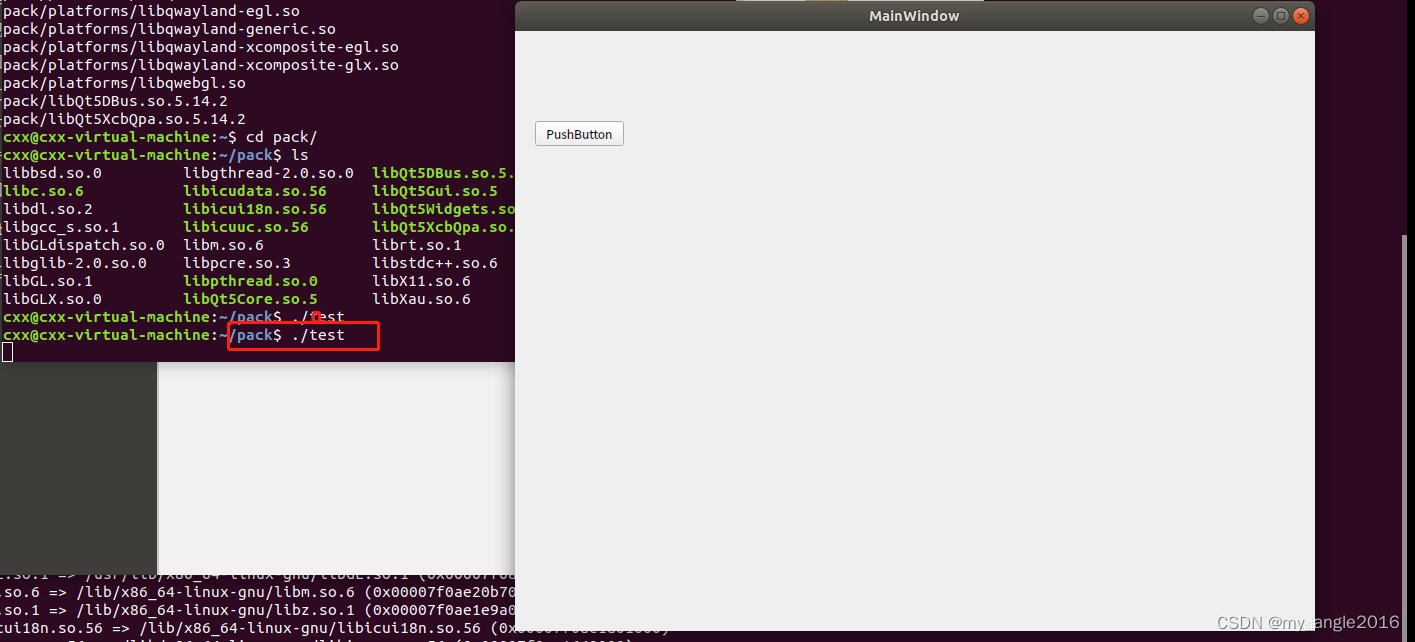
Linux下打包发布QT程序,并运行在其他没有安装QT环境的linux系统上
一、Linux下打包发布步骤如下
编译应用程序环境:ubuntu18.04版本开发环境:Qt5.14.2编译环境:gcc_64要移植的电脑:ubuntu18.04版本,没有开发环境
第一步:打包依赖库
1、创建一个打包目录,把生…
JavaScript Day11 DOM事件机制
事件机制
HTML DOM 允许 JavaScript 对 HTML 事件作出反应。JavaScript 能够在事件发生时执行,比如当用户点击某个 HTML 元素时。
为了在用户点击元素时执行代码,请向 HTML 事件属性添加 JavaScript 代码:
<div iddiv1>我是一个div&…