C语言中的函数是模块化编程的基础,通过函数的定义、实参与形参的传递以及函数的调用流程,我们可以实现代码的重用和逻辑的封装。本文将深入探讨C语言函数的定义方式、实参与形参的传递机制,以及函数的调用流程和局部变量与栈内存的关系。

一、函数的定义
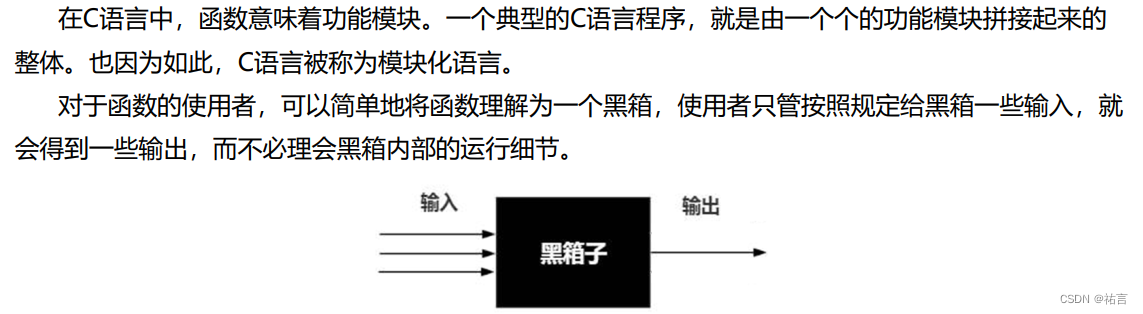
C语言函数由函数头和函数体组成。函数头包括返回类型、函数名和参数列表,用于声明函数的类型和参数信息。函数体包含了实际的代码逻辑。

示例:封装一个加法器
int add(int a, int b)
{
int sum = a + b;
return sum;
}
如果我们调用这个函数我们只需要给他输入两个参数 a ,b 就可以得到 a+b 的值,这就完成了一个简单函数的封装和调用,如下:
int add(int a, int b)
{
int sum = a + b;
return sum;
}
int main()
{
int x = 5;
int y = 3;
int result = add(x, y);
printf("The result is: %d\n", result);
return 0;
}
二、形参和实参
函数在被调用时,通过实参传递数值给形参。实参是函数调用时传递的具体数值,而形参是函数定义中声明的变量,用于接收实参的值。实参与形参之间的传递可以通过值传递或指针传递来实现。
示例:
// 它们的值由实参一一对应初始化
int max(int x, int y) // 函数定义中,x、y都属于形参,位于函数 max 的栈内存中
{
int z;
z = x>y ? x : y;
return z;
}
int main(void)
{
int a = 1;
int b 2;
int m;
//函数调用中a、b都属于实参,存储于主函数man的栈内存中
max(a,b);
}三、函数的调用流程
在函数被调用时,以下是函数调用的基本流程:
(1) 保存返回地址:函数调用前,将下一条指令的地址保存在栈中,以便函数执行完后返回到正确的位置;
(2) 传递参数:将实参的值传递给函数的形参,可以通过值传递或指针传递来实现;
(3)分配局部变量空间:为函数中定义的局部变量分配内存空间;
(4)执行函数体:执行函数中的代码逻辑;
(5)返回结果:将函数的返回值传递给调用者,并将控制流程返回到调用点。
四、局部变量与栈内存
函数中定义的局部变量存储在栈内存中。每当函数被调用时,将为局部变量分配内存空间,函数执行完后,该内存空间将被释放。局部变量只在函数内部可见,其作用域限定在函数体内。

示例:
int add(int a, int b)
{
int sum = a + b; // 局部变量 sum
return sum;
}
int main()
{
int x = 5; // 局部变量 x
int y = 3; // 局部变量 y
int result = add(x, y);
printf("The result is: %d\n", result);
return 0;
}
本文对C语言函数进行了综合总结,涵盖了函数的定义、实参与形参的传递机制,函数的调用流程以及局部变量与栈内存的关系。通过深入理解函数的概念和工作原理,我们能够更好地利用函数实现代码的模块化和封装,提高程序的可读性和可维护性。
最后举一个综合性例子:
#include <stdio.h>
// 使这个重复使用的代码封装起来
void show_array(int a[], int n)
{
for(int i=0; i<n; i++)
{
printf("%d ", a[i]);
}
printf("\n");
}
// 有些函数可以不需要参数,也可以不要返回值
void menu(void)
{
printf("---开始---\n");
printf("---继续---\n");
printf("---结束---\n");
}
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
int b[7] = {1, 2, 3, 4, 5, 6, 7};
int c[10] = {1, 2, 3, 4, 5, 6, 7, 8, 9, 2};
show_array(a, 5);
show_array(b, 7);
show_array(c, 10);
return 0;
}希望本文能够帮助读者更好地理解C语言函数的使用和调用流程,为进一步学习和开发C语言程序打下坚实的基础。如果有任何疑问或建议,请在评论区留言,我将尽快回复。谢谢阅读!
今天的分享就到这里啦~