需求
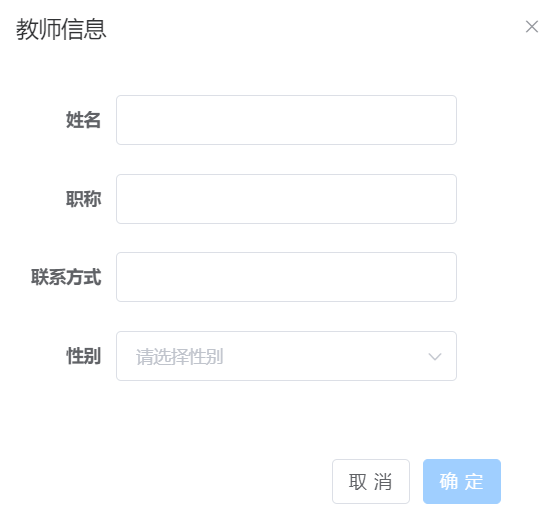
在el-dialog中放置了一个表单,打开el-dialog时,表单没有收集内容,各项为空,此时表单的提交按钮被禁用,只有每个表单项都收集到内容时,才会将提交按钮设置为可用
预期效果


解决方案
<el-button @click="close">取 消</el-button>
<el-button type="primary" @click="handleSubmit" :disabled="disabled">确 定</el-button>
export default{
name: 'yourDialog',
props: ['teacher', 'dialogTableVisible','isUpdate'],
data(){
return {
Info: {
name: '',
title: '',
contact: [],
sex: null,
}
}
},
watch:{
teacher(newValue, oldValue){
if(this.teacher){
this.Info = this.teacher
}else{
this.initForm()
}
}
},
computed:{
disabled() {
return Object.values(this.Info).some(value => !Boolean(value))
}
},
methods: {
initForm(){
Object.keys(this.Info).forEach(item => {
if(typeof this.Info[item] === 'string'){
this.Info[item] = ''
}else if(Array.isArray(this.Info[item])){
this.Info[item] = []
}else {
this.Info[item] = null
}
})
},
close(){
this.dialogTableVisible = false
this.initForm()
},
handleSubmit() {
// your steps
}
}
}