1. React组件
将页面按照界面功能进行拆分,每一块界面都拥有自己的独立逻辑,这样可以提高项目代码的可维护性。其中React组件分为两种,一种是类式组件,一种是函数式组件。这里我们将的是比较常用的类式组件,但是在后续的hooks中函数式组件也能完成类式组件的功能。
2. 何为类
在Java中我们可以通过声明class来将一些属性或者方法放在一起。和JS中的对应有一点相同,在React中我们可以通过该方法来声明一个类式组件。
class Person extends React.Component{
render() {
return <h1 onClick={this.weather}>今天天气很凉爽</h1>
}
}
ReactDOM.render(<Person/>,document.getElementById('root'))- 其中我们需要住的是,我们在构建类的时候需要继承我Component来进行构造。
- 其中的类的首字母要大写,和函数式组件一样。在 React进行渲染时,首先React会在渲染标签时查看,如果我们所定义的标签的首字母是小写,则会将其看作html中的标签,如果是大写,则会去寻找我们所定义的组件。然后通过new 进行实例话,然后通过调用实例的原型上的render方法来进行渲染。通过其返回的虚拟DOM转化为真实DOM来进行页面的呈现。
3.构造器
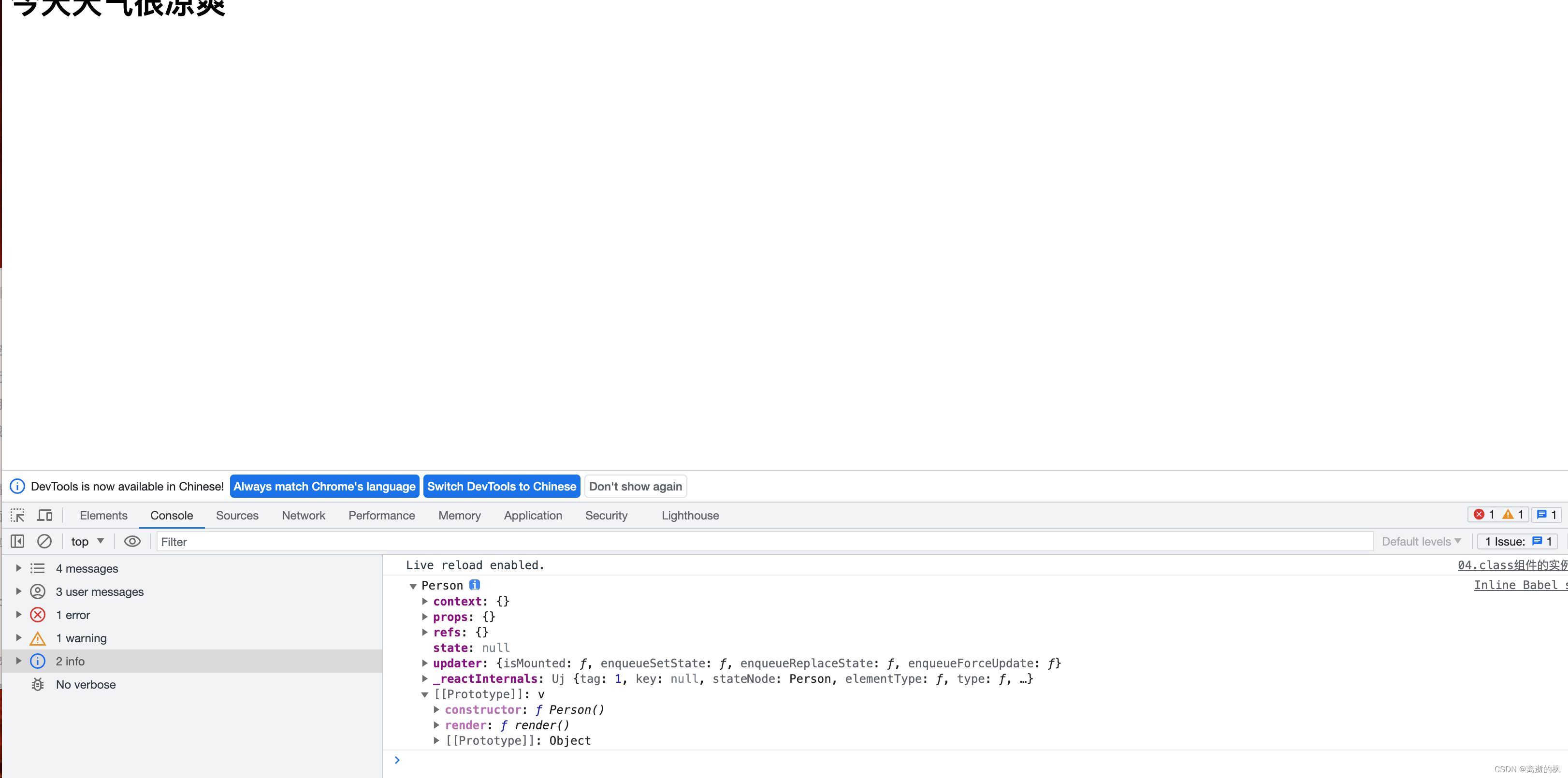
由于类组件上会有三大属性。其中的status和在vue中的data类似,都是用来进行数据驱动的模块。但是我们会发现为什么我们定义的类上的null。因此我们需要通过调用super来进行属性的复值。

我们通过类中的super调用父类的构造器来进行调用。但是你会发现这中写法会比较麻烦,如果后续在开发过程中每次创建类组件时,总会去调用父类的组件,这样会比较繁琐。因此在这里我们可以运用如果在类中直接声明属性并赋值。那么这个对象也会拥有对应的值
class Person extends React.Component{
constructor(props){
super(props)
this.state = {
weacher:'good'
}
}
render() {
console.log(this)
return <h1>今天天气很凉爽</h1>
}
}
ReactDOM.render(<Person/>,document.getElementById('root'))修改后的代码
就会发现比上面的代码会有所简单
class Person extends React.Component{
state = {
weather:'good'
}
render() {
console.log(this)
return <h1>今天天气很凉爽</h1>
}
}
ReactDOM.render(<Person/>,document.getElementById('root')) 
4.如何绑定事件
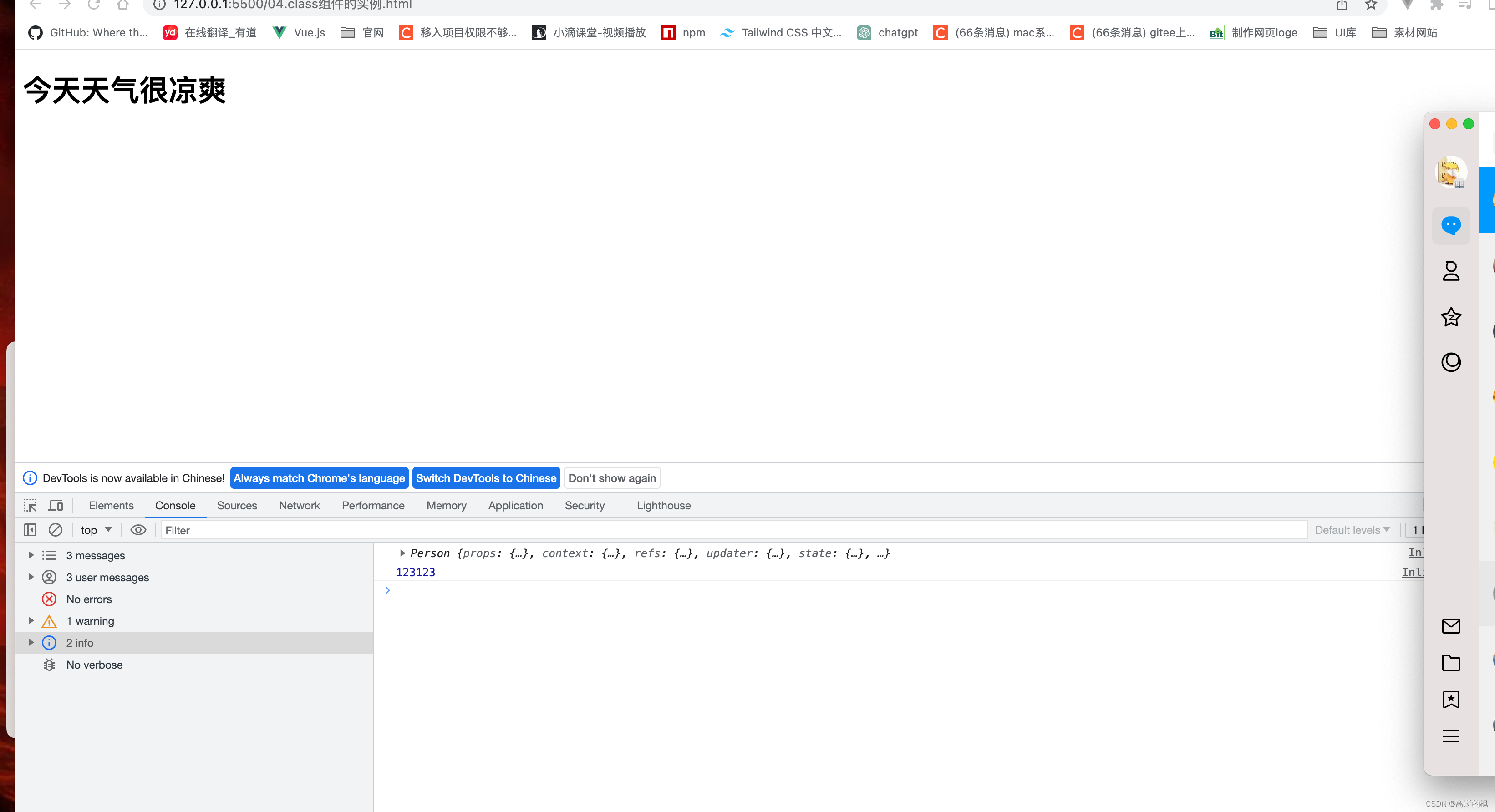
在React中我们可以通过很多方式来进行事件的绑定。addEventListener、onclick、或者直接在html中进行事件的绑定都可以,那么在React中我们到底选择哪种形式呢?这里我们采用第三中形式。像如下这样。但是这样写对不对呢?答案是肯定不对的。例如我们查看对应的浏览器可以发现。我们会发现我们还没有点击的时候,页面就触发了点击事件。那是因为在render渲染的时候,发现我们所绑定的函数没有返回的回掉,因此将underfined作为函数的回掉。并且会执行我们所定义的函数,因此无论我们怎么点击都无效过。因为我们在绑定函数的时候不能写括号。
class Person extends React.Component{
state = {
weather:'good'
}
render() {
console.log(this)
return <h1 onClick={this.tellWeacher()}>今天天气很凉爽</h1>
}
tellWeacher(){
console.log(123123)
}
}
ReactDOM.render(<Person/>,document.getElementById('root'))

5.属性的修改
由于在React中会开启严格模式,因此我们可以使用箭头函数来避免this的指向问题,例如下面。如果我们不简写。那么就需要通过bind来进行this的指向问题的修改,因为bind会返回修改this指向后的函数。这样我们就可以实现属性的修改了。
class Person extends React.Component{
// constructor(props){
// super(props)
// this.state = {
// weather:true
// }
// 右侧的是通过其实例对象上没有tellWeacher方法,那么则通过原型链来寻找,然后通过bind来进行this的指向问题的修改,
// 并且通过bind返回的是一个函数,然后将这个函数
// this.tellWeacher = this.tellWeacher.bind(this)
// }
state = {
weather:true
}
render() {
const {weather} = this.state
return <h1 onClick={this.tellWeacher}>今天天气很凉爽,我说天气很 {this.state.weather ? '好' : '坏'} </h1>
}
tellWeacher = () =>{
console.log(this)
const weather = this.state.weather
this.setState({weather:!weather})
console.log(this)
}
}
ReactDOM.render(<Person/>,document.getElementById('root'))6.总结
相对于vue。其实react实现相应功能会比较复杂,其中尤其是this指向问题 比较麻烦。因此在实际开发中需要清楚this的问题。才能完成代码的最终开发


















![[学习笔记] 扩散模型 Diffusion](https://img-blog.csdnimg.cn/4aa5900dbac2438c952d17f9f6e5672e.png)