1. CheckBox控件
1.1 最普通的CheckBox

<CheckBox text="Option a" selected="true" />
如果需要设置选中状态,需要设置
selected属性为true
1.2 部分选中CheckBox

<CheckBox text="Option partially selected" selected="true" partiallySelected="true" />
1.3 带有不同颜色的CheckBox

通过设置不同的
valueState来使CheckBox显示不同的颜色
Warning为橙色Error为红色Information为蓝色
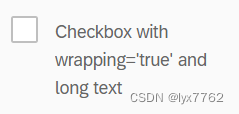
1.4 Wrapping属性的CheckBox
对于一些文字比较长的CheckBox,默认的wrapping属性为false,导致文字显示不全,如下图所示:

当设置wrapping属性为true时,显示不全会自动换行,保证所有的内容都可以显示出来,如下图所示:

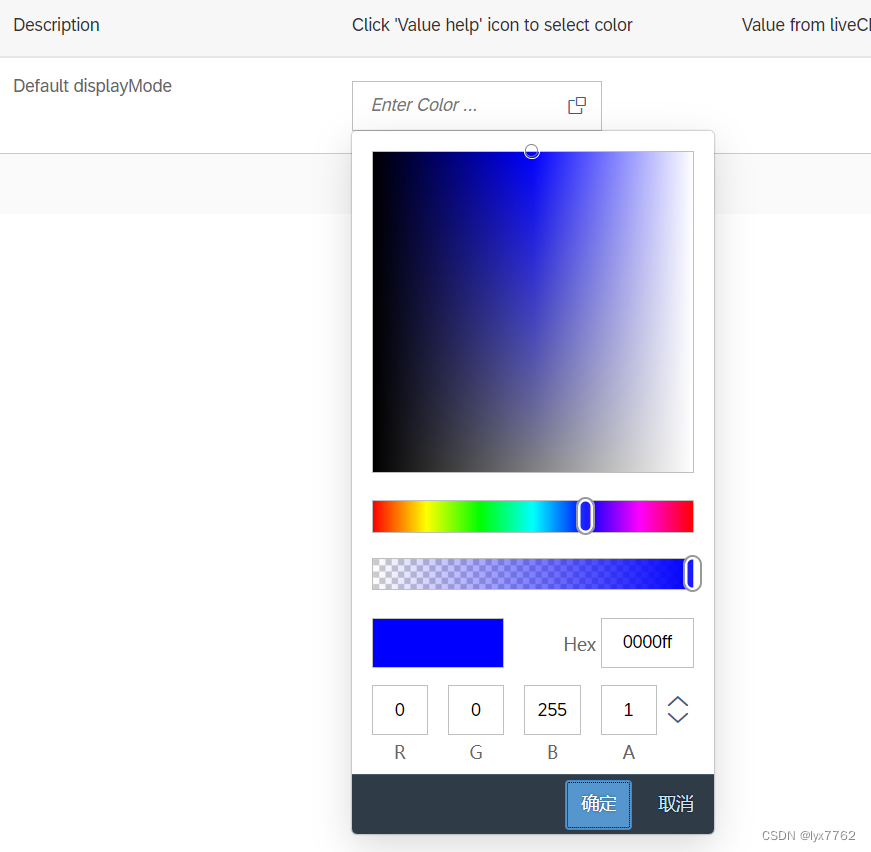
2. 拾色器Color Picker
可以结合ValueHelper实现在输入框中点击后弹出一个拾色器,选择相应颜色后将颜色信息填充到输入框中。前端界面如下:

前端代码如下:
<mvc:View
xmlns:mvc="sap.ui.core.mvc"
controllerName="sap.ui5.walkthrough.controller.App"
xmlns="sap.m">
<Table id="samplesTable" headerText="Color Picker in a Popover" class="sapUiLargeMarginBottom">
<columns>
<Column width="30%">
<Text text="Description"/>
</Column>
<Column>
<Text text="Click 'Value help' icon to select color"/>
</Column>
<Column>
<Text text="Value from liveChange event"/>
</Column>
</columns>
<ColumnListItem>
<cells>
<Label text='Default displayMode'/>
<Input id="colorD"
type="Text"
width="200px"
placeholder="Enter Color ..."
showValueHelp="true"
valueHelpRequest="openDefaultModeSample"
change="handleInputChange"/>
</cells>
</ColumnListItem>
</Table>
</mvc:View>
showValueHelp="true"如果需要实现点击输入框弹出某个hover的界面,这一个属性需要设置为truevalueHelpRequest="openDefaultModeSample"这一个属性设置的是当点击了输入框后,要执行的代码,在这个代码里面需要编写弹出拾色器的代码change="handleInputChange"这一行代码是当用户在拾色器中选择完颜色后执行的代码,在这个例子中就是将拾色器中选择的颜色显示到输入框中的功能
Jscript代码如下:
sap.ui.define([
'sap/ui/core/library',
'sap/ui/core/mvc/Controller',
'sap/ui/unified/ColorPickerPopover',
'sap/ui/unified/library',
'sap/m/MessageToast'
], function (coreLibrary, Controller, ColorPickerPopover, unifiedLibrary, MessageToast) {
"use strict";
var ColorPickerMode = unifiedLibrary.ColorPickerMode,
ValueState = coreLibrary.ValueState;
return Controller.extend("sap.ui5.walkthrough.controller.App", {
onInit: function () {
// the input id from which the ColorPickerPopover was opened
this.inputId = "";
},
onExit: function () {
// Destroy popovers if any
if (this.oColorPickerPopover) {
this.oColorPickerPopover.destroy();
}
},
openDefaultModeSample: function (oEvent) {
this.inputId = oEvent.getSource().getId();
// 判断拾色器是否已经弹出了,如果已经弹出了,则不再重复弹出
if (!this.oColorPickerPopover) {
// 创建一个新的拾色器对象并设置相关的属性
this.oColorPickerPopover = new ColorPickerPopover("oColorPickerPopover", {
colorString: "blue",
mode: ColorPickerMode.HSL,
change: this.handleChange.bind(this)
});
}
// 显示拾色器
this.oColorPickerPopover.openBy(oEvent.getSource());
},
// 当用户在拾色器界面上点击确定后触发这个事件
handleChange: function (oEvent) {
var oView = this.getView(),
oInput = oView.byId(this.inputId);
oInput.setValue(oEvent.getParameter("colorString"));
oInput.setValueState(ValueState.None);
this.inputId = "";
MessageToast.show("Chosen color string: " + oEvent.getParameter("colorString"));
}
});
});
3. ComboBox
需要注意ComboBox和Select组件的区别:
- ComboBox允许用户手动的去填写内容,而Select组件用户只能通过下拉列表选择。
- 此外,ComboBox还提供了非常强大的搜索功能和内容验证功能。
- 通常情况下,如果没有什么特殊需求,使用Select更加方便快捷。
3.1 最简单的ComboBox
<mvc:View
height="100%"
controllerName="sap.m.sample.ComboBox.controller.ComboBox"
xmlns:core="sap.ui.core"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m">
<Page showHeader="false" class="sapUiContentPadding">
<content>
<ComboBox
items="{
path: '/CountriesCollection',
sorter: { path: 'text' }
}">
<core:Item key="{key}" text="{text}" />
</ComboBox>
</content>
</Page>
</mvc:View>
sap.ui.define([
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel'
], function(Controller, JSONModel) {
"use strict";
return Controller.extend("sap.m.sample.ComboBox.controller.ComboBox", {
onInit: function () {
// set explored app's demo model on this sample
var oModel = new JSONModel(sap.ui.require.toUrl("sap/ui/demo/mock/countriesExtendedCollection.json"));
this.getView().setModel(oModel);
}
});
});
通过设置
item属性,可以实现根据某一个属性进行排序,例如:
items="{ path: '/CountriesCollection', sorter: { path: 'text' } }"就是对text字段按照升序进行排列
如果想进行降序操作,则需要设置:
sorter: { path: 'text', descending: true}
注意ComboBox和Select的区别,ComboBox的内容键盘是可以编辑的,当然可以通过编写代码让用户只能输入
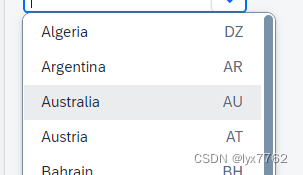
3.2 同时显示两列的ComboBox

只需要设置
showSecondaryValues= "true"并且在每一个Item中都添加一个额外的属性additionalText = "{key}"即可
ComboBox的自动搜索功能同时也作用于双列的ComboBox
3.3 ComboBox的自动搜索功能
The default filtering is ‘starts with per term’, which filters by the beginning of every word in every column.
系统默认的搜索功能是从每一个单词的进行开头匹配。
该匹配可以作用于双列和单列ComboBox








![[攻防世界] [RE] [APK] app2](https://img-blog.csdnimg.cn/d16d763b4bd94ebe8d699ddb7504e53c.png)