文章目录
- 插值语法实现
- methods实现
- 计算属性实现
- 计算属性简写
Vue学习目录
上一篇:(七)Vue之事件处理
先看一个需求:提供两个输入框,一个输入姓,一个输入名,在下面展示全名。

插值语法实现
页面使用插值语法,分别展示姓和名
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{firstName}}-{{lastName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
});
</script>
效果:

局限性:对于当前案例来说,插值语法实现是可行的,当需求比较多的时候,页面就需要很多的插值语法,可读性会变差
methods实现
因为插值语法里面可以写js表达式,我们可以把需求封装成一个函数,通过插值语法调用。
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods:{
fullName(){
console.log('fullName被调用')
return this.firstName + '-' + this.lastName
}
}
});
</script>
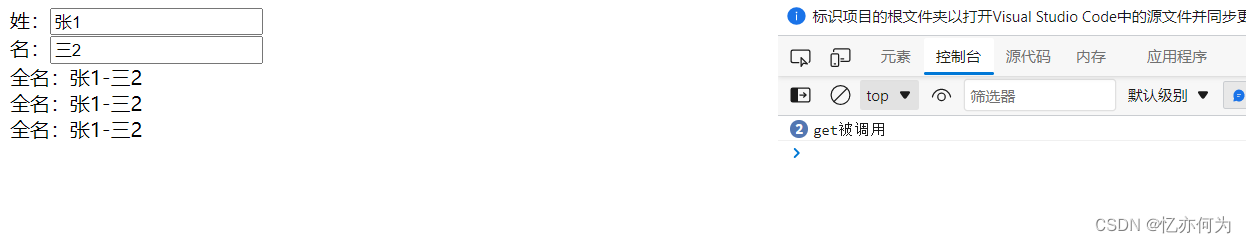
效果:

一开始页面加载就调用,往后每改变一次,就调用一次
计算属性实现
定义:要用的属性不存在,要通过已有属性计算得来。并且在模板中放入太多的逻辑会让模板过重且难以维护。对于任何复杂逻辑,应当使用计算属性。计算属性关键词: computed。
原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
- setter:当计算属性被修改时调用。
- getter:当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。
- 1.初次读取计算属性时
- 2.所依赖的数据发生改变时
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span><br>
全名:<span>{{fullName}}</span><br>
全名:<span>{{fullName}}</span><br>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
get(){
console.log('get被调用')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set被调用', value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
});
</script>
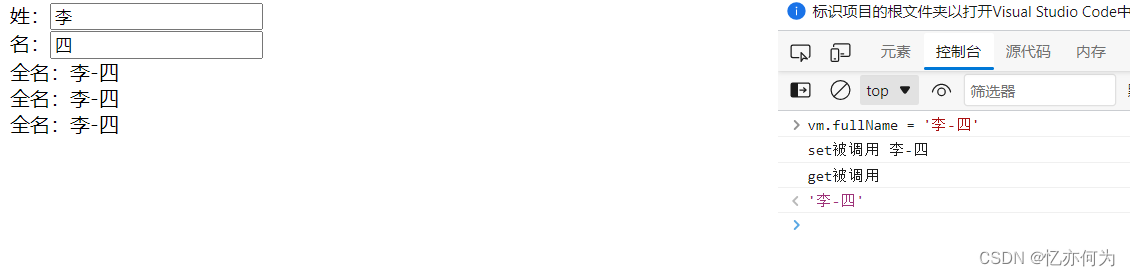
效果:我们发现页面不管使用多少次,getter只会被调用一次

清除控制台,在输入框输入数据,发现往后所依赖的数据发生改变是,getter就会被调用,改变一次调用一次

控制台输入vm,发现计算属性最终会出现在vm身上,并且有对应的setter和getter


改变vm里的计算属性,发现先是调用了setter方法,我们在setter方法里面改变了计算属性所依赖的数据,所以又调用了getter方法。

与methods对比:两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。
与methods实现相比,计算属性内部有缓存机制(复用),效率更高,调试方便。
计算属性简写
一旦确定计算属性是被读取,而不是被修改,计算属性就可以被简写。
怎么简写,不用把计算属性写成配置项了,可以简写成函数。
例如上述例子可以进行简写:简写就只有getter作用,没有setter
computed:{
//完整写法
/*fullName:{
get(){
console.log('get被调用')
return this.firstName + '-' + this.lastName
}
}*/
//简写
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}





![[附源码]JAVA毕业设计外卖点餐系统(系统+LW)](https://img-blog.csdnimg.cn/8ddb2ed32b3749e0a4e06f685e40d890.png)




![[附源码]JAVA毕业设计微留学学生管理系统(系统+LW)](https://img-blog.csdnimg.cn/1e4d8401e9fb472ca008da1736bb0224.png)



![[附源码]JAVA毕业设计微服务的高校二手交易平台(系统+LW)](https://img-blog.csdnimg.cn/093db51fd0474c54a2187fc68086e26b.png)



![[附源码]计算机毕业设计JAVA中青年健康管理监测系统](https://img-blog.csdnimg.cn/a720e01ce73f4a9db94f9efb04146515.png)
