在vue里,js和css的属性可以随意控制,比如:class和:style,但是我们想要动态控制伪元素的属性该怎么做呢?
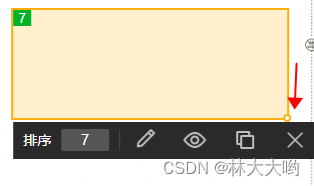
比如下图,右下角小圆圈就是通过伪元素定义上去的,那我们想要自由实现伪元素的显示和隐藏该怎么做呢?那就可以通过 var() var()函数可以代替元素中任何属性中的值的任何部分,想要具体了解的可以看官方文档噢~下面是链接
var()
0、相关概念
var() 是css自定义变量,使用为var(--*), *号为变量,为什么必须加双短横线呢?,因为$*被 Sass 用掉了,@*被 Less 用掉了。为了不产生冲突,官方的 CSS 变量就改用两根连词线了,有两个参数,第二参数为默认值,当*变量不存在时,则直接使用默认值
1、示例图
伪元素显示:

伪元素隐藏:

2、使用方法
通过 --display 这个变量来控制
.resize{
&::after{
content: '';
position: absolute;
border-radius: 50%;
width: 8px;
height: 8px;
border: 2px solid rgb(2, 167, 240);
background-color: #fff;
right: -4px;
bottom: -4px;
cursor: nwse-resize;
display: var(--display);
}
}<template>
<div class="resize" :style="rectStyle"></div>
</template>
<script>
export default{
data() {
return {
show: false
}
}
computed: {
rectStyle: {
'--display': this.show ? 'block' : 'none'
}
}
}
</script>3、拓展知识
1、css中使用自定义变量已经很多地方啦~比如你可以到你项目里看到 :root的使用,在:root里声明的为全局作用域,下属所有选择器都可以继承此属性,当然你定义在一个class里就是局部作用域啦
2、如果变量值是一个字符串,可以与其他字符串拼接
--hello: 'hello';
--world: var(--hello)' world';3、如果变量值是数值,不能与数值单位直接连用,要使用的话就用calc拼接
.resize{
--distance: 10;
margin-left: calc(var(--distance) * 1px);
}4、如果变量值带有单位,就不能写成字符串,直接写出来
.resize{
--distance: 10px;
margin-left: var(--distance);
}5、关于支持css变量和不支持css变量的浏览器兼容
.resize{
--distance: 10px;
margin-left: var(--distance);
margin-left:10px;
}
// 可以使用@support命令进行检测
@supports ( (--resize: 10px)) {
/* 支持*/
}
@supports ( not (--resize: 10px)) {
/* 不支持 */
}


![[附源码]JAVA毕业设计微留学学生管理系统(系统+LW)](https://img-blog.csdnimg.cn/1e4d8401e9fb472ca008da1736bb0224.png)



![[附源码]JAVA毕业设计微服务的高校二手交易平台(系统+LW)](https://img-blog.csdnimg.cn/093db51fd0474c54a2187fc68086e26b.png)



![[附源码]计算机毕业设计JAVA中青年健康管理监测系统](https://img-blog.csdnimg.cn/a720e01ce73f4a9db94f9efb04146515.png)







![Docker[4]-Docker数据卷](https://img-blog.csdnimg.cn/644297ed519c496b9f4b03ad4463ca8c.png)