1.路由的基本使用
//引入express
const express=require("express")
//创建路由
const app=express()
//规定路由的请求方法
app.get('/',(req,res)=>{
res.end("hello express")
})
//启动路由,并且端口为9000
app.listen(9000,()=>{
console.log(`9000端口启动成功`);
})2.获取请求报文参数
//设置请求方法
app.get("/good",(req,res)=>{
//原生操作
console.log(req.method); //GET
console.log(req.url); // /good
console.log(req.httpVersion); //1.1
console.log(req.headers);
//express操作
console.log(req.path); // /good
console.log(req.query); //{}
//获取ip
console.log(req.ip); //::ffff:127.0.0.1
//请求头
console.log(req.get("host")); //127.0.0.1:9000
res.end("hello")
})3.获取路由参数
说明:采用:id形式
app.get("/:id.html",(req,res)=>{
//怎么获取URL路由参数
// params存储所有的路由参数,id属性代表其中的一个
console.log(req.params.id);
res.setHeader('content-type','text/html;charset=utf-8')
res.end("详情")
})4.路由参数练习
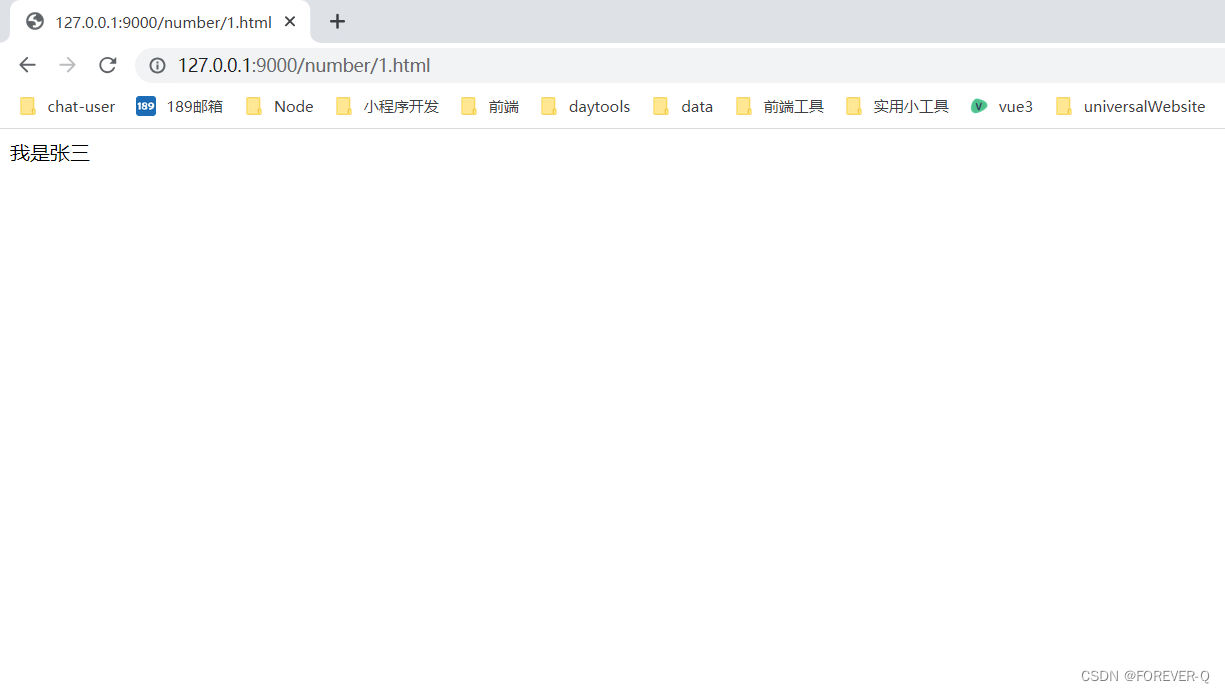
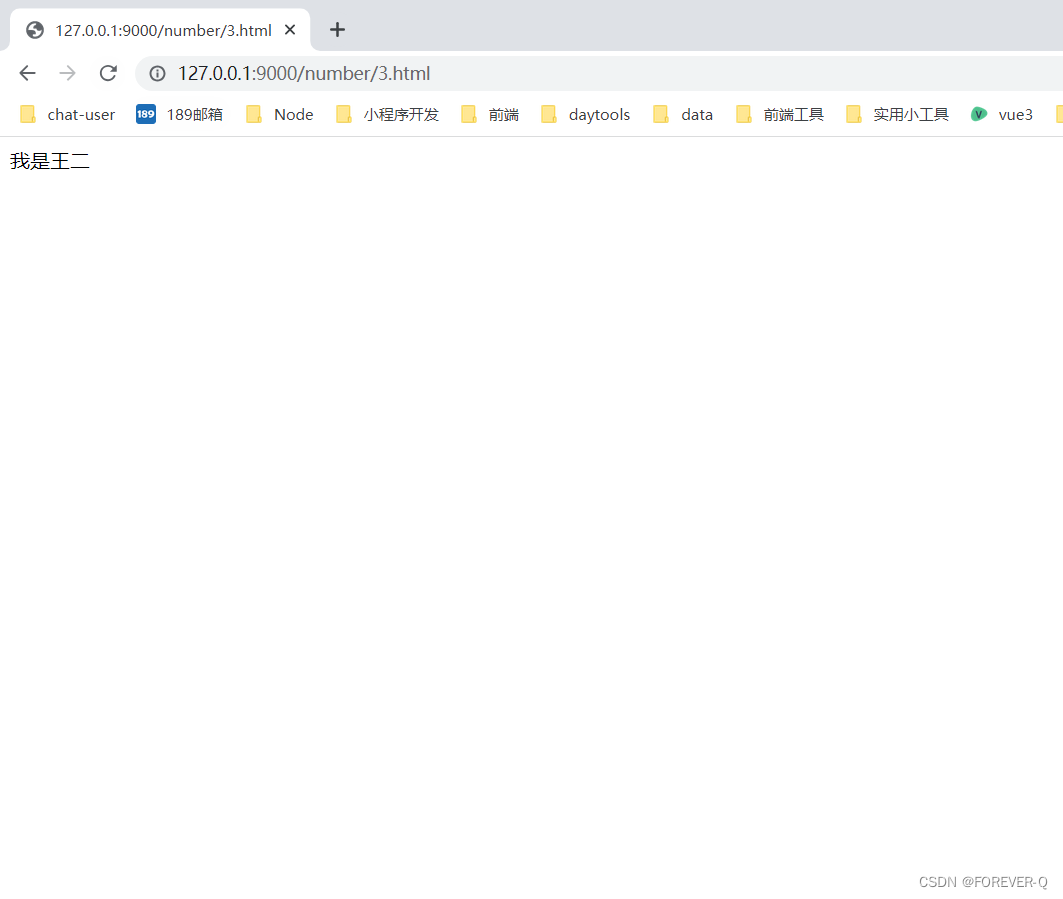
说明:根据输入id不同,展示不同的名字
4.1js文件
//导入json数据
const {mathNumber}= require("./index.json")
const express=require("express")
const app=express()
app.get('/number/:id.html',(req,res)=>{
//获取路由参数
let {id}=req.params
//find寻找对应的id
let result=mathNumber.find(item=>item.id===Number(id))
res.setHeader('content-type','text/html;charset=utf-8')
res.end(`我是${result.name}`)
})
app.listen(9000,()=>{
console.log(`9000端口启动成功`);
})4.2json文件
{
"mathNumber":[
{
"id":1,
"name":"张三"
},
{
"id":2,
"name":"李四"
},
{
"id":3,
"name":"王二"
},
{
"id":4,
"name":"麻子"
},
{
"id":5,
"name":"天罡星"
}
]
}4.3界面操作