Node的组成
内置模块
自定义模块
第三方模块(什么是包?)
npm包包括那些东西?
package.json
README.md
。。。.js
注册npm账号
细节
发布包
package.json
README.md
index.js
date
htmlEscape
层级结构
发布指令
Node的组成
内置模块
如fs、http、path等等;如同浏览器提供的基础webAPI
自定义模块
自己通过node提供的基础api进行封装,然后再开发时候引入进行使用。自定义模块必须使用./或者../的方式,如果没有会认为是内置或者第三方模块!或报错
第三方模块(什么是包?)
不同于node的内置模块、自定义模块。它是由第三方过着团队开发出来的,供所有人免费使用。
第三方模块,都是基于内置模块封装出来的,提供更高级更快捷的Api,极大的提高了开发效率,
其本质就是类似于,jQuery与浏览器内置Api的关系。
注意:node中的包都是开源免费的,不需要付费!
npm包包括那些东西?
如上我们看到了node的组成与什么是包;
执行
npm i moment 
多了个node_modules和package.json文件
我们打开moment的这个依赖

其中每个包的中必须要有的是package.json,README.md,与一个js文件下面我们逐个进行解析;
package.json

"name":'' "//一定要唯一并且这个字段必须要有!
"version":" "//版本(与IP一样点分十进制,1.2.0,1为大版本,2功能版本,0为bug版本)
"description": "提供了格式化时间,HTMLEscape的功能",(搜索的时候,就会出现这个信息!)
"keywords":["123","343","ddd"](搜索关键字的时候会进行匹配)"
"license":"ISC"(开源许可证)
"main":"index.js"(引入这个包,会自动匹配这个文件!)
注意几个字段是必须存在的!
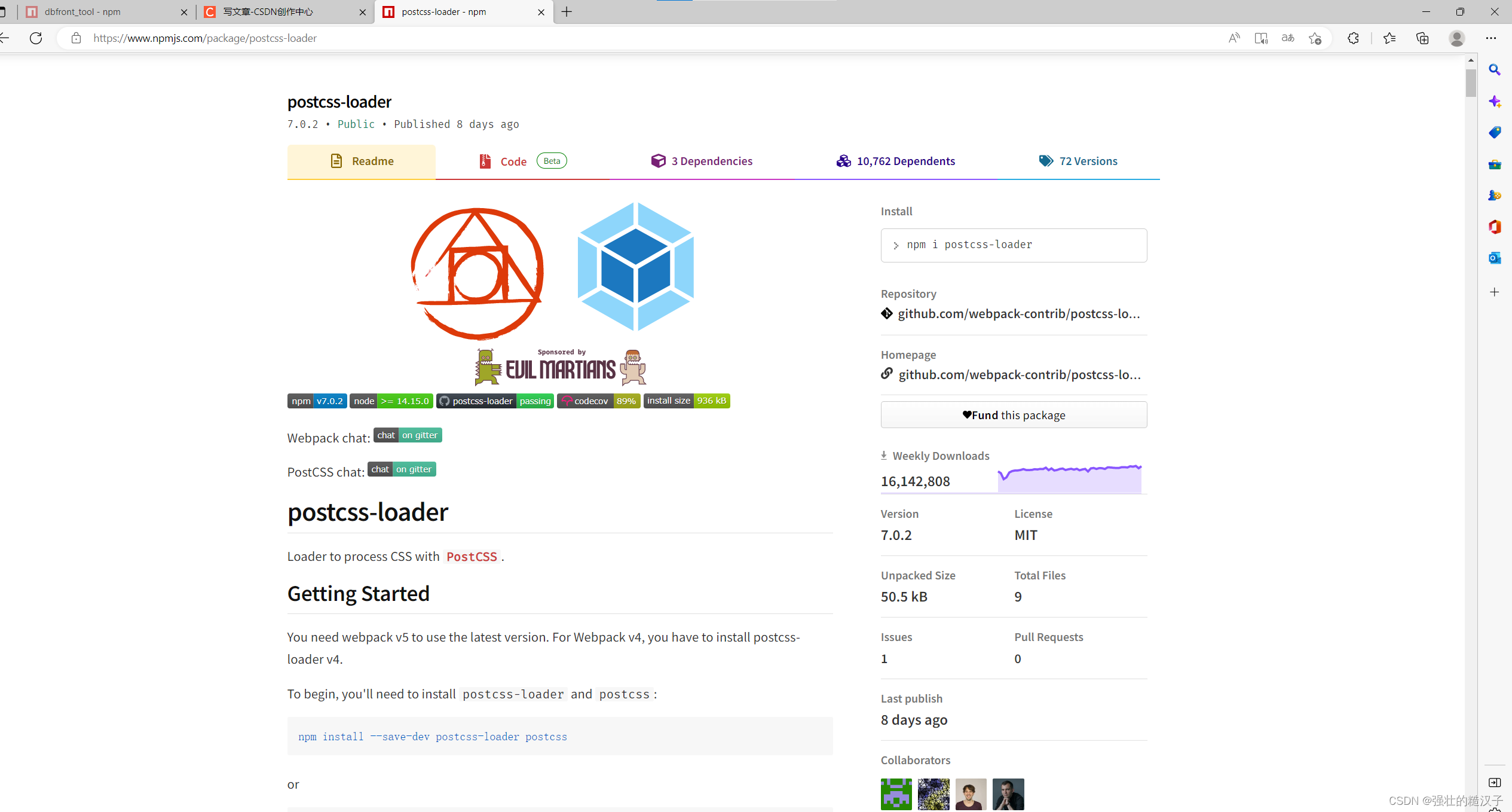
README.md
添加该安装的解析说明,上传成功后会自动,解析放到包的下方,如下:

上方内容会自动解析你写的readme文件,然后展示在包的下方!
。。。.js
这个就是开始解析package.json文件的时候,main指向的那个文件,如下放的例子中的index,.js文件
注册npm账号
注册访问https://www.npmjs.com网站,点击注册按钮,即可

细节
下包的镜像源,指的就是下包的服务器地址。必须是node默认的地址,不可是淘宝镜像地址!
我们去查询下
C:\Users\Dr.Panda>npm config get registry
https://registry.npmjs.org/
C:\Users\Dr.Panda>确实是本地的
如果不是本地的,我们使如下指令
C:\Users\Dr.Panda>npm i nrm -g
C:\Users\Dr.Panda>nrm ls
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/
C:\Users\Dr.Panda>nrm use npm发布包
package.json
{
"name":"dbfront_tool",
"version":"1.0.0",
"main":"index.js",
"description": "提供了格式化时间,HTMLEscape的功能",
"keywords": ["tools","dateFor,at","escape"],
"licenses": "ISC"
}README.md
## 安装
npm i dbfront_tool -S
## 功能
主要提供
daterformat方法,将时间转换成YY-MM-DD HH:mm:ss
htmlEscape方法,将<或者>或者"或者&转换成字符< > " &
tmlUnEscape方法,将< > " &转换成< > " &index.js
const data = require('./date')
const html = require('./htmlEscape')
module.exports = {
data,
html
}date
function daterformat(dtStr) {
const data = new Date(dtStr)
const y = data.getFullYear()
const M = padZero(data.getMonth() + 1)
const d = padZero(data.getDate())
const h = padZero(data.getHours())
const m = padZero(data.getMinutes())
const s = padZero(data.getSeconds())
return `${y}-${M}-${d} ${h}:${m}:${s}`
}
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
daterformat
}
htmlEscape
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|&|"/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
function htmlUnEscape(str) {
return str.replace(/<|>|&|"/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports={
htmlEscape,
htmlUnEscape
}层级结构

发布指令
在当前文件下
启用终端 输入
npm publish
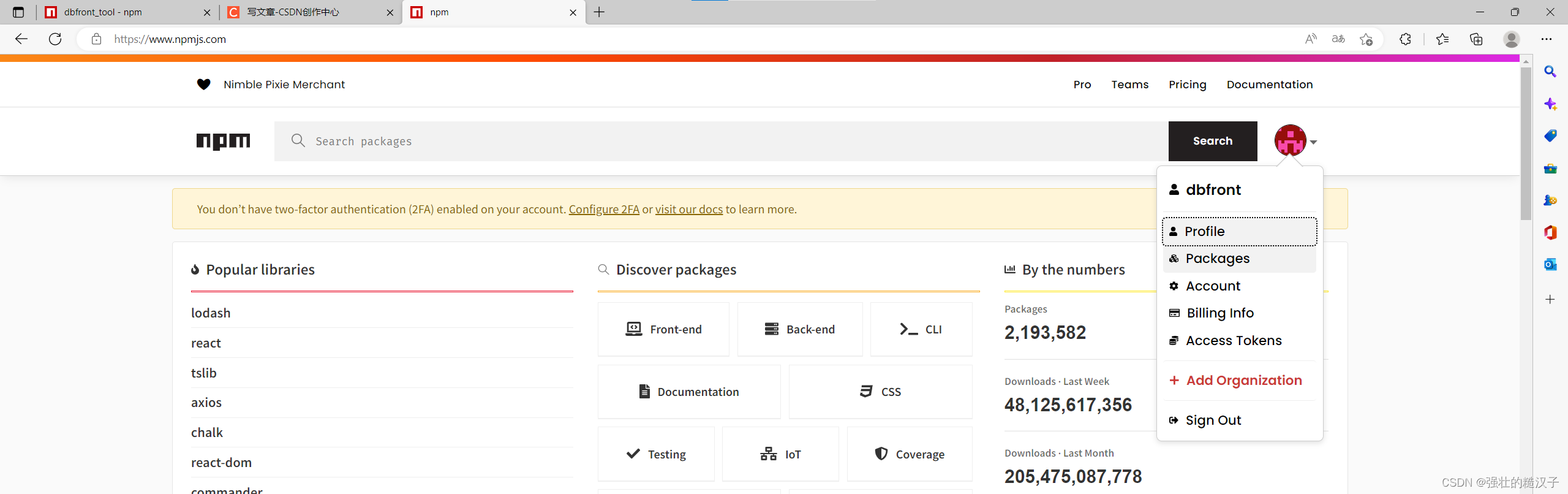
随后登录https://www.npmjs.com/
找到packages

就可看到我们发布地包楼!!



![[附源码]计算机毕业设计的4s店车辆管理系统Springboot程序](https://img-blog.csdnimg.cn/0832d5be63614c3ca2e2458be749311b.png)

![[Go] go基础4](https://img-blog.csdnimg.cn/16d706db4f664c77a1ab4fd497f8e2dc.png)
![[附源码]JAVA毕业设计网络饮品销售管理系统(系统+LW)](https://img-blog.csdnimg.cn/10985da17bfd47ee99e1fd6350e9801b.png)