
获取终点的坐标,根据终点的坐标,终点名称,终点详细地址,调起地图导航到第三方APP
1、针对单个地址导航
<template>
<view @click="toGetLocation"></view>
<view @click="toNavigation"></view>
</template>
data() {
return {
endLongitude: '', // 经度(终点位置)
endLatitude: '',// 纬度(终点位置)
endName: '',// 终点名称
endAddress: '',// 终点详细地址
}
},
toGetLocation: function() {
//请求自己项目中的接口返回终点的坐标信息
console.log("返回的坐标:",res.endLongitude,res.endLatitude)
this.endLongitude = res.endLongitude// 经度(终点位置)
this.endLatitude = res.endLatitude// 纬度(终点位置)
this.endName = res.endName // 终点名称
this.endAddress = res.endAddress // 终点详细地址
},
//导航--传终点的坐标即可
toNavigation: function() {
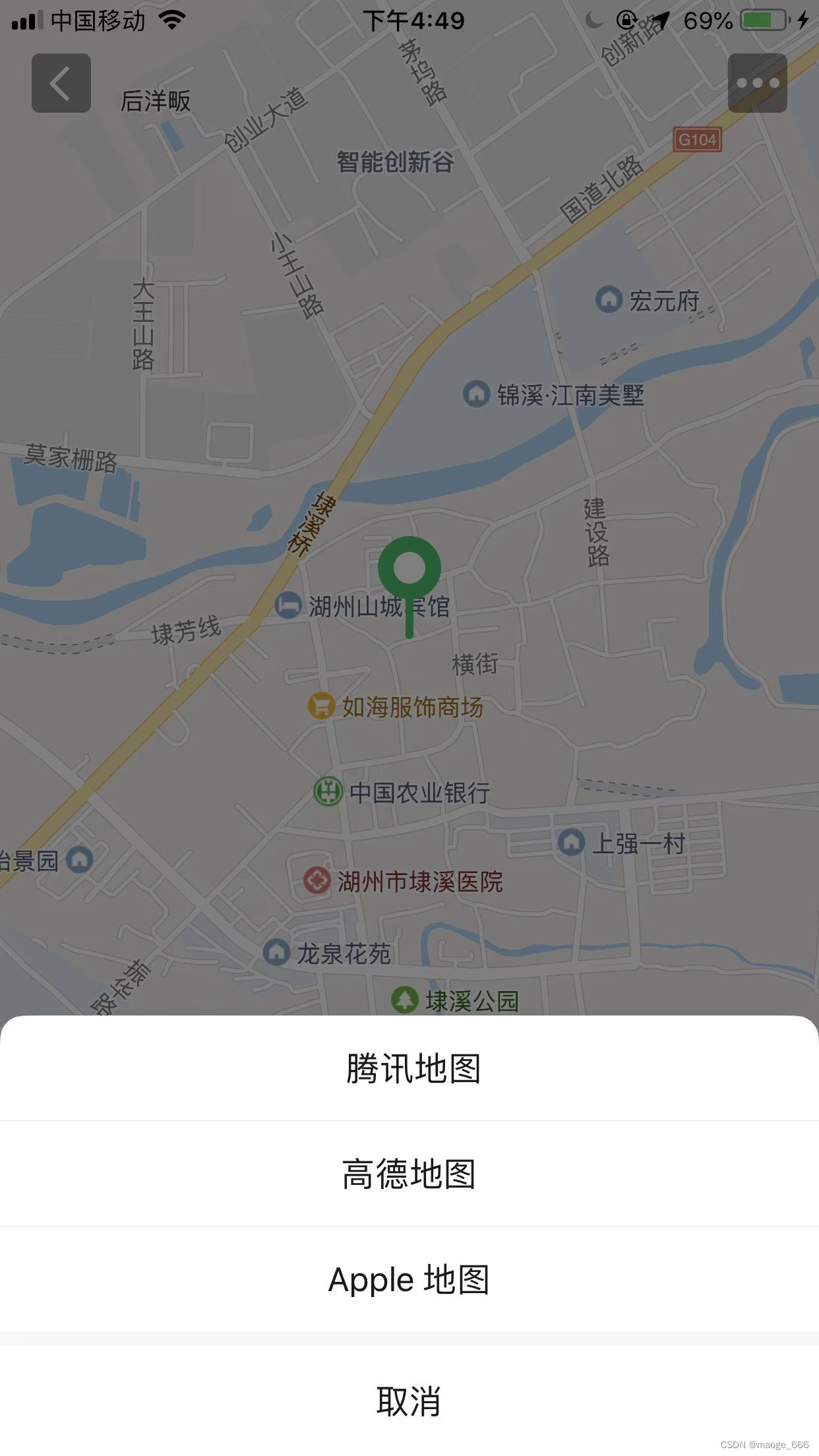
//根据终点地址调起地图导航
uni.openLocation({
longitude: parseFloat(this.endLongitude),// 经度,范围为-180~180,负数表示西经
latitude: parseFloat(this.endLatitude),// 纬度,范围为-90~90,负数表示南纬
scale: 28, // 缩放比例
name:this.endName,//终点名称
address:this.endAddress,//终点详细地址
success: function (res) {
console.log('success:',res);
}
});
},