😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。
🎆学习格言:不读书的人,思想就会停止。——狄德罗
⛪️个人主页:进入博主主页
🗼专栏系列:点击进入专栏
🌼欢迎小伙伴们访问到博主的文章内容,在浏览阅读过程发现需要纠正的地方,烦请指出,愿能与诸君一同成长!
目录
文章内容如下
✏️前言
✏️一、引入layui的样式文件和JavaScript文件
✏️四、源码
✏️总结
文章内容如下
✏️前言
🌼使用Layui的table组件进行表格渲染有以下几个优点:
简单易用:Layui的table组件提供了简洁的API和丰富的配置选项,使得表格渲染变得简单易用。只需要设置好表格的数据源和列定义,就可以快速渲染出一个功能齐全的表格。
支持分页:Layui的table组件内置了分页功能,可以轻松地实现对大量数据的分页显示。通过设置合适的参数,可以控制每页显示的数据量、当前页码、总页数等。
支持排序和筛选:Layui的table组件支持对表格数据进行排序和筛选。可以通过点击表头进行列排序,也可以设置筛选条件对表格数据进行过滤。
支持自定义操作列:Layui的table组件允许在表格中添加自定义的操作列。可以在操作列中添加按钮、下拉菜单等交互元素,实现对表格数据的编辑、删除、导出等操作。
支持复杂表格布局:Layui的table组件支持通过设置合适的参数,实现复杂的表格布局。可以合并单元格、设置表头、设置表格宽度等,满足不同场景下的表格展示需求。
总的来说,Layui的table组件具有易用性、灵活性和扩展性,能够满足大部分表格渲染的需求。无论是简单的数据展示还是复杂的数据操作,都可以通过Layui的table组件来实现。
✏️一、引入layui的样式文件和JavaScript文件
🌼在layui框架中,可以使用table组件来渲染表格数据。下面是一个简单的示例代码,演示如何通过table组件来渲染表单数据:
首先,引入layui的样式文件和JavaScript文件
<link href="//cdn.staticfile.org/layui/2.8.10/css/layui.css" rel="stylesheet"> <!-- 请勿在项目正式环境中引用该 layui.js 地址 --> <script src="//unpkg.com/layui@2.8.10/dist/layui.js"></script>
✏️二、创建table表格以及button按钮
<input style="margin-left: 300px" type="text" id = "bookname"> <button onclick="buttonQuery()">点击查询</button> <div class="layui-container"> <table class="layui-table" id="cityTable"></table> </div>
✏️三、创建table表格以及button按钮
layui.use(['table','dropdown','jquery','layer'],function() { //调用 layui 封装的方法 var table = layui.table; var dropdown = layui.dropdown; var $ = layui.jquery; var layer = layui.layer; // 渲染表格 table.render({ elem: '#cityTable', url: 'http://localhost:8080/bookcad_war_exploded/book/getQuery.do', // 表单数据的接口 height: 470, page: true, cols: [[ {field:'cid',title: 'ID'}, {field:'name', title: '名称'}, {field:'sex', title: '名称'}, {field:'createDate',title: '名称'}, {field:'deposit', title: '名称'}, {toolbar: '#optionBar', title: '操作'} ]] }); })
🌼在上面的代码中,
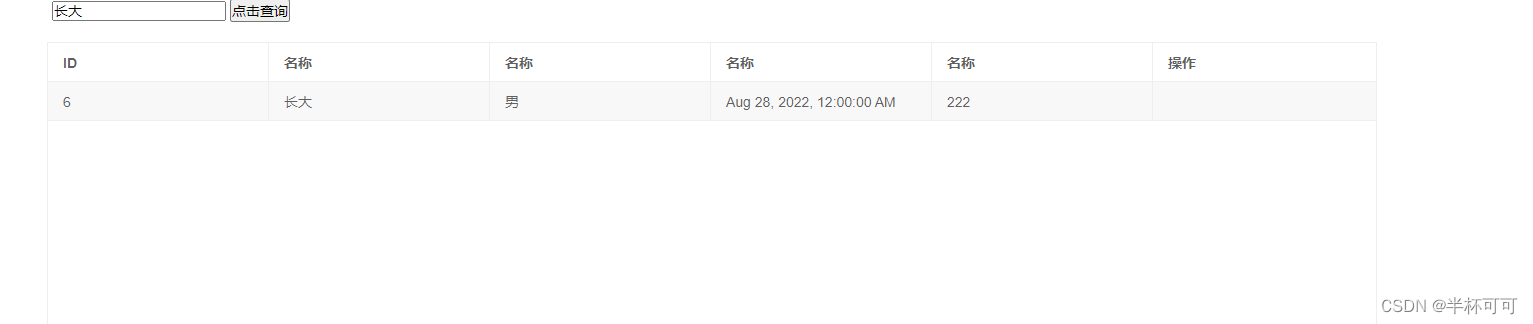
url是你的表单数据接口,可以根据实际情况进行修改。cols数组定义了表格的列,每个列由field和title字段组成,field表示数据字段名,title表示列标题。这个就是渲染完之后的显示效果
✏️三、实现条件查询
🌼上面的数据渲染好了,接下来就是实现button按钮点击事件,实现条件查询,然后渲染到table表格
这个就是条件查询之后的渲染效果
function buttonQuery(){
layui.use(['table','dropdown','jquery','layer'],function() {
//调用 layui 封装的方法
var table = layui.table;
var dropdown = layui.dropdown;
var $ = layui.jquery;
var layer = layui.layer;
// 渲染表格
table.render({
elem: '#cityTable',
height: 470,
page: true,
cols: [[
{field:'cid',title: 'ID'},
{field:'name', title: '名称'},
{field:'sex', title: '名称'},
{field:'createDate',title: '名称'},
{field:'deposit', title: '名称'},
{toolbar: '#optionBar', title: '操作'}
]]
});
$.ajax({
url:'http://localhost:8080/bookcad_war_exploded/book/getQuery.do' ,
type:'post',
data:{
name:$("#bookname").val()
},
success: function(res) {
console.log(res.data)
// 重新加载表格数据
table.reload('cityTable', {
data: res.data
});
},
error: function() {
layer.msg('请求失败');
}
})
})
};✏️四、源码
🌼这里附上源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="//cdn.staticfile.org/layui/2.8.10/css/layui.css" rel="stylesheet">
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
<script src="//unpkg.com/layui@2.8.10/dist/layui.js"></script>
</head>
<body>
<input style="margin-left: 300px" type="text" id = "bookname"> <button onclick="buttonQuery()">点击查询</button>
<div class="layui-container">
<table class="layui-table" id="cityTable"></table>
</div>
</body>
<script>
layui.use(['table','dropdown','jquery','layer'],function() {
//调用 layui 封装的方法
var table = layui.table;
var dropdown = layui.dropdown;
var $ = layui.jquery;
var layer = layui.layer;
// 渲染表格
table.render({
elem: '#cityTable',
url: 'http://localhost:8080/bookcad_war_exploded/book/getQuery.do', // 表单数据的接口
height: 470,
page: true,
cols: [[
{field:'cid',title: 'ID'},
{field:'name', title: '名称'},
{field:'sex', title: '名称'},
{field:'createDate',title: '名称'},
{field:'deposit', title: '名称'},
{toolbar: '#optionBar', title: '操作'}
]]
});
})
function buttonQuery(){
layui.use(['table','dropdown','jquery','layer'],function() {
//调用 layui 封装的方法
var table = layui.table;
var dropdown = layui.dropdown;
var $ = layui.jquery;
var layer = layui.layer;
// 渲染表格
table.render({
elem: '#cityTable',
height: 470,
page: true,
cols: [[
{field:'cid',title: 'ID'},
{field:'name', title: '名称'},
{field:'sex', title: '名称'},
{field:'createDate',title: '名称'},
{field:'deposit', title: '名称'},
{toolbar: '#optionBar', title: '操作'}
]]
});
$.ajax({
url:'http://localhost:8080/bookcad_war_exploded/book/getQuery.do' ,
type:'post',
data:{
name:$("#bookname").val()
},
success: function(res) {
console.log(res.data)
// 重新加载表格数据
table.reload('cityTable', {
data: res.data
});
},
error: function() {
layer.msg('请求失败');
}
})
})
}
</script>
</html>✏️总结
以上就是使用layui表单table组件渲染数据和条件查询的基本操作。你可以根据自己的需求进行进一步的定制和样式调整。如果大家觉得有什么不对的地方,请指出,望与诸君共同学习,共同进步!